一、sublime如何构建代码提示
在sublime中通过sublime-snippet来构建代码提示,补全代码。
选择 菜单栏的 工具-新片段,即可调出下面的这么一坨。
<snippet>
<tabTrigger>hello</tabTrigger>
<scope>source.python</scope>
<description>hello</description>
<content><![CDATA[
Hello, ${1:--this} is a ${2:--snippet}.
]]></content>
</snippet>
语法解释:
- tabTrigger :定义了触发补全的字符串
- scope:定义了起作用的文件类型
- description:描述,无实际作用
<content><![CDATA[ ]]></content>:定义了补全的内容${1:--this}: 1是输入点的序号,表示第一个输入点,–this是输入点的默认值${2:--snippet}: 2是输入点的序号,表示第二个输入点,–snippet输入点的默认值
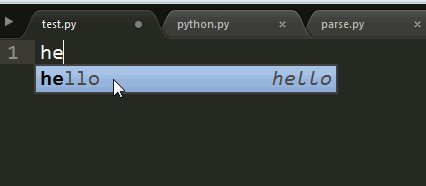
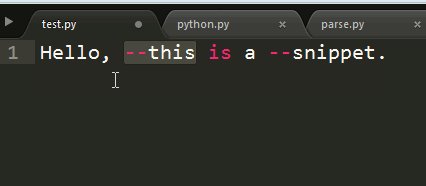
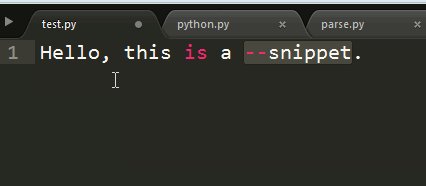
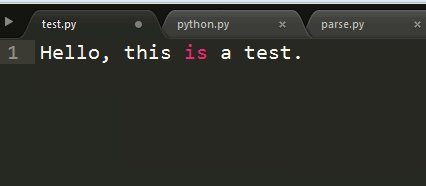
效果演示:
二、制作JS基本语法api
先撸为敬:
<snippet>
<content><![CDATA[if (${1:conditions}){
${2:--todo}
}
]]></content>
<tabTrigger>if</tabTrigger>
<scope>source.js</scope>
<description>if</description>
</snippet>
解释说明:
当你在后缀.js的文件中选择if提示时,就会为你构建下面的补全代码:
if (conditions){
--todo
}
以此引申,构建所有的补全代码:
下载地址:
http://download.csdn.net/detail/wade333777/9532401
售后服务:
点击sublime的菜单栏中的,Preferences-浏览插件, 会打开一个目录,
将下载后的压缩包解压到该目录下,然后就可以成功使用代码补全功能了。
























 6818
6818

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








