目录
最近有想要写开源的打算了,计划了好久好久好久,不知道写啥(目前仍然不知道)……
俗话说人活一张脸,写开源项目,首页是我们的脸面,我们先把脸面给搞好。
乱七八糟的用了30min搞得

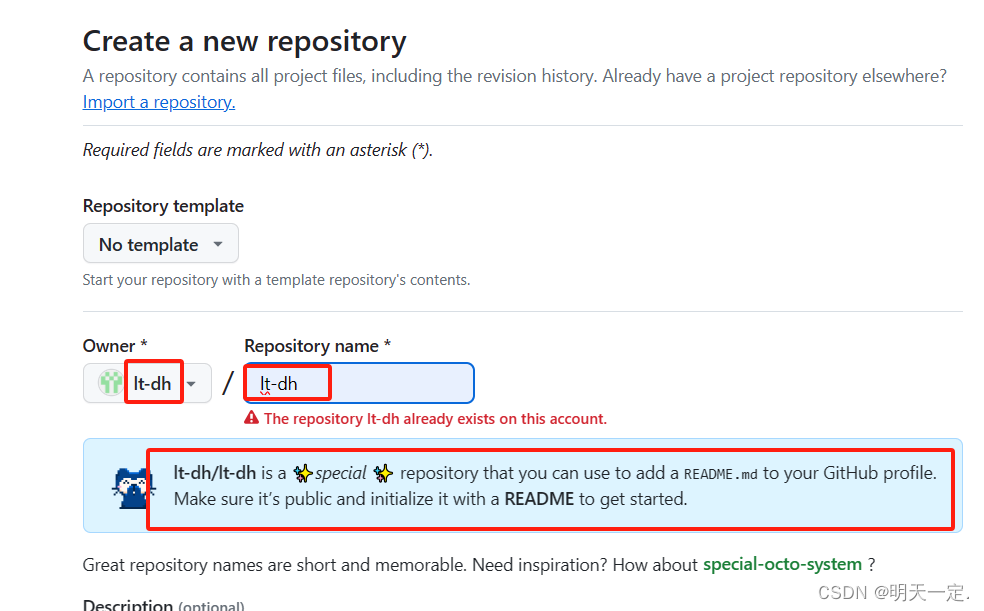
1、创建仓库
只需要输入和Owner相同的名字就可以看到提醒说这个仓库的特殊性,然后设置public权限。

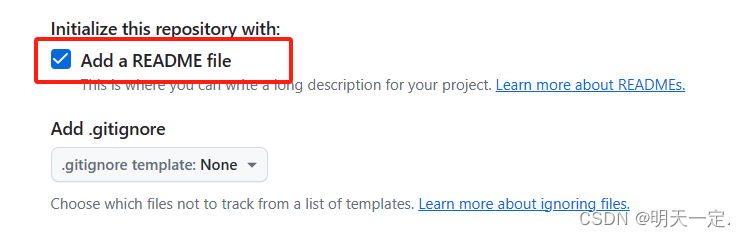
勾选新增一个README的选项

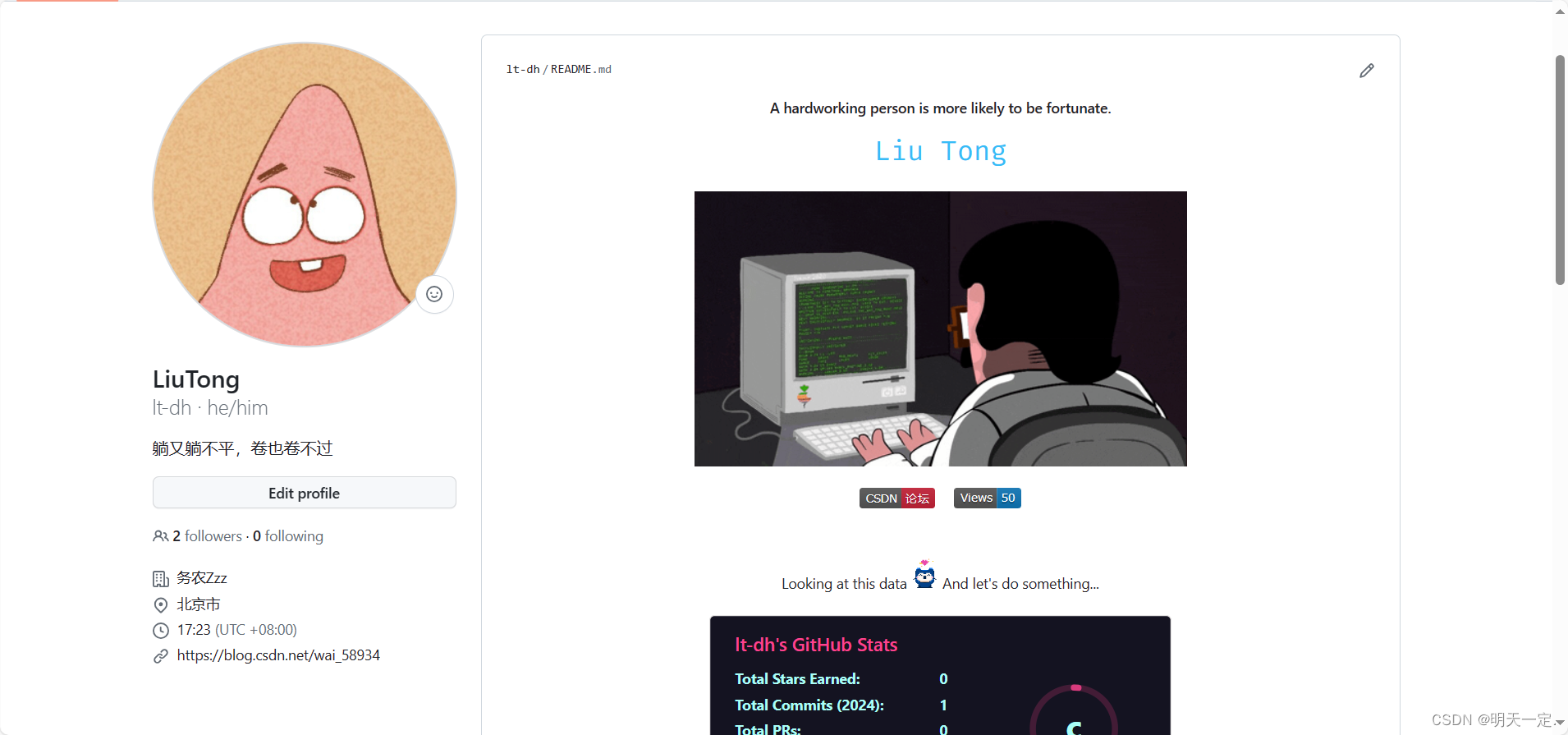
创建即可。你的个人首页已经有所显示,可以返回到https://github.com/Your Username
验证查看。
2、美化
你可以往README文件里边写入html,你的个人首页就可以展示你写入的静态资源。
还有一些资源是可以显示你个人数据的组件。可以在简历里放入你的主页地址展示你的丰功伟绩。
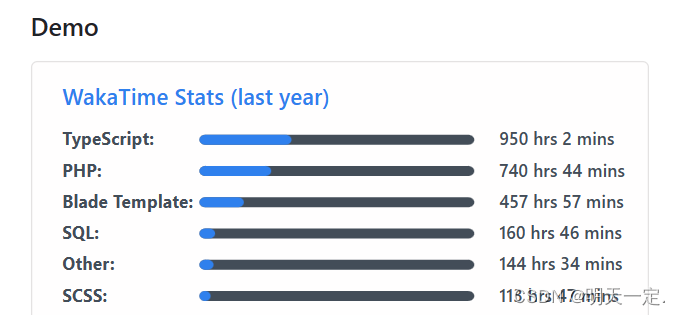
以下是一些比较常见的:
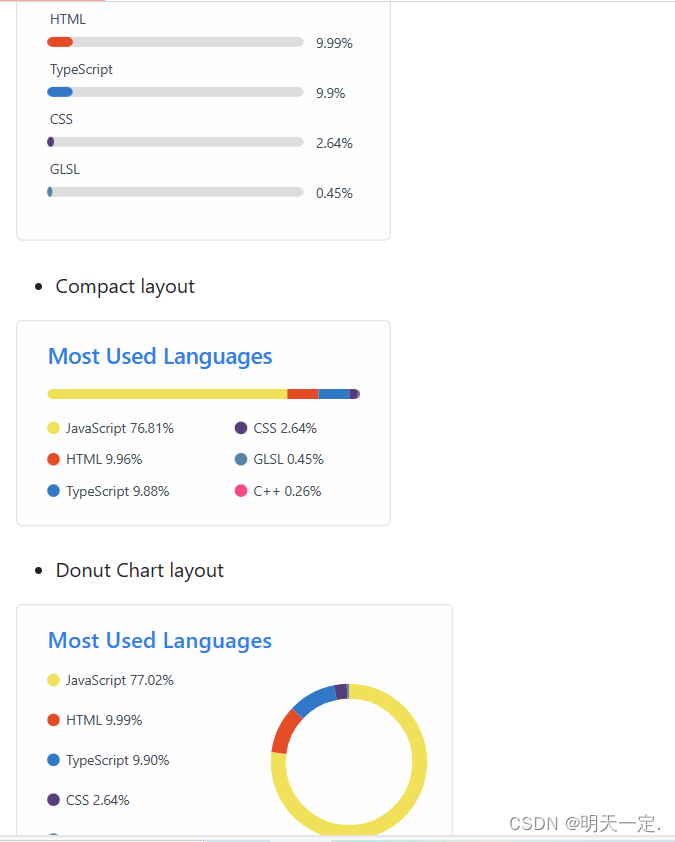
1、包含多种




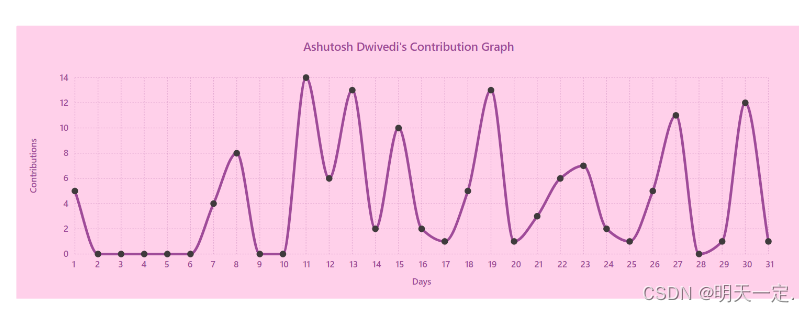
2、活动统计图

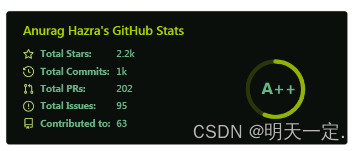
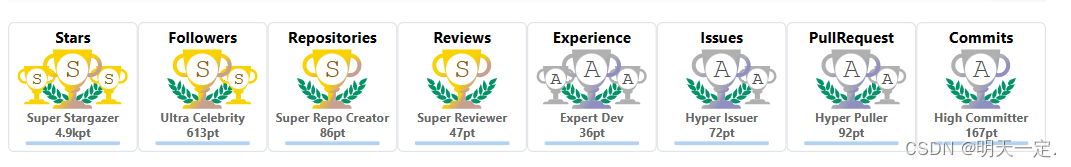
3、资料奖杯

4、文字的打字特效
<div align="center">
<a href="https://github.com/lt-dh/">
<img src="https://readme-typing-svg.demolab.com?font=Fira+Code&pause=1000&width=435&lines=Liu Tong;¢er=true&size=27" alt="Typing SVG" />
</a>
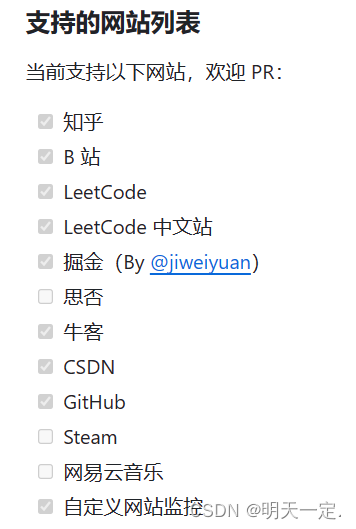
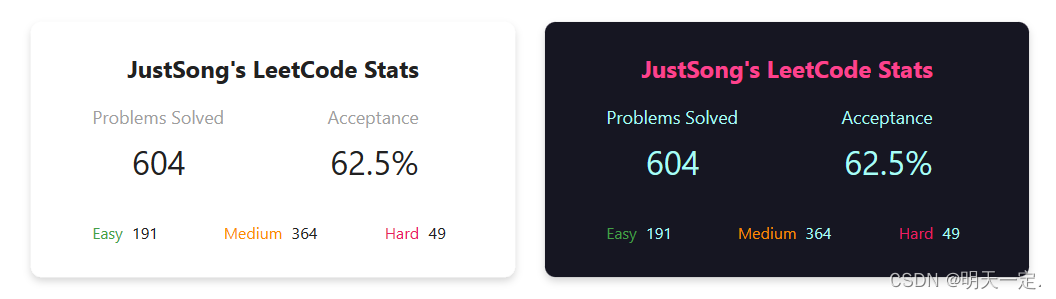
</div>5、中文网站卡片

类似于这种

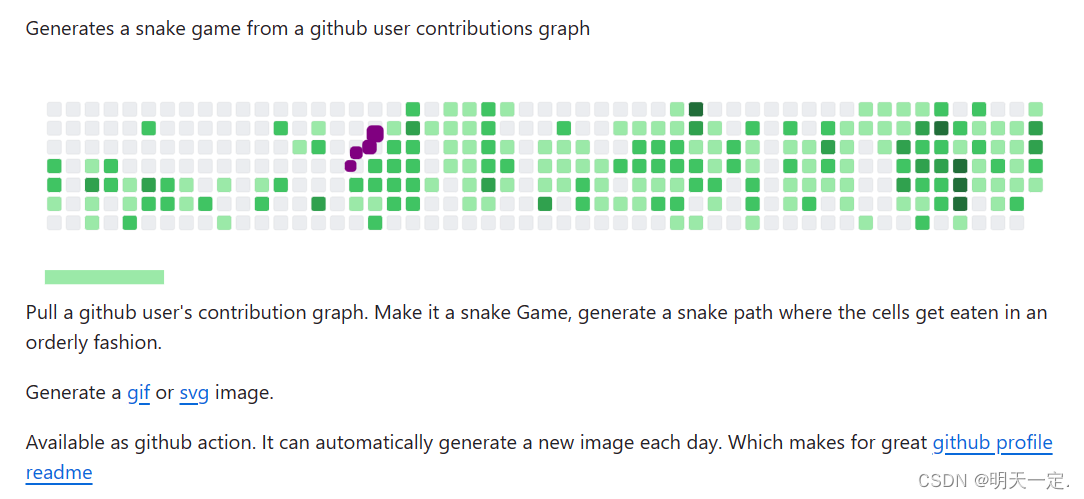
6、贪吃蛇贡献图

7、可参考的页面
heartyang520/HeartYang.github.io: 个人简介 https://github.com/heartyang520/HeartYang.github.iogithub.com/heartyang520
https://github.com/heartyang520/HeartYang.github.iogithub.com/heartyang520 http://link.zhihu.com/?target=http%3A//github.com/heartyang520/
http://link.zhihu.com/?target=http%3A//github.com/heartyang520/








 本文指导如何创建并美化GitHub仓库,包括添加README、活动统计图、资料奖杯等内容,以及使用文字打字特效、中文网站卡片和贪吃蛇贡献图提升个人主页吸引力。
本文指导如何创建并美化GitHub仓库,包括添加README、活动统计图、资料奖杯等内容,以及使用文字打字特效、中文网站卡片和贪吃蛇贡献图提升个人主页吸引力。
















 904
904

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








