代码可以不会敲,但是逼格一定要高!
本文同步发表在我的个人博客上,欢迎访问。https://sunguoqi.com/2021/08/30/github/
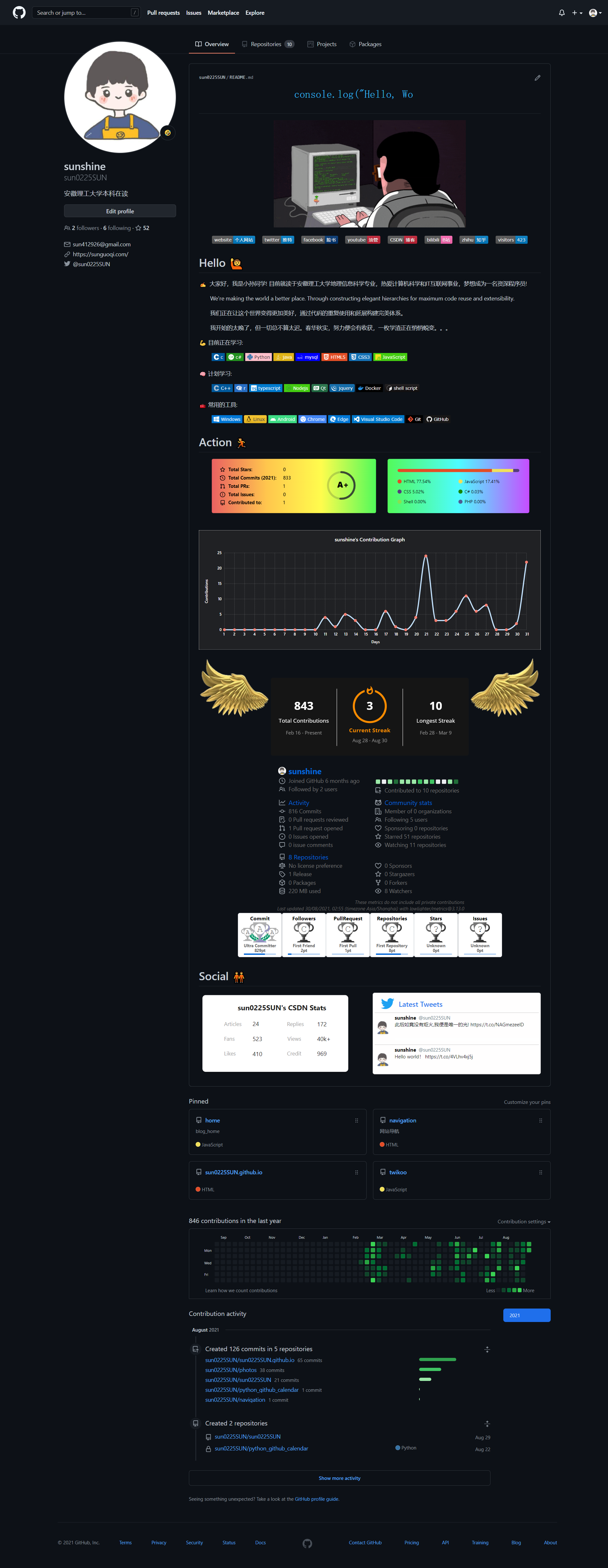
话不多说,先看效果,https://github.com/sun0225SUN 传送门
文章目录
一、前言
相信很多童靴在敲代码之余,都致力于美化自身所处的环境。比如对博客网站的魔改,对IDE的美化,对电脑壁纸的精挑细选等等。
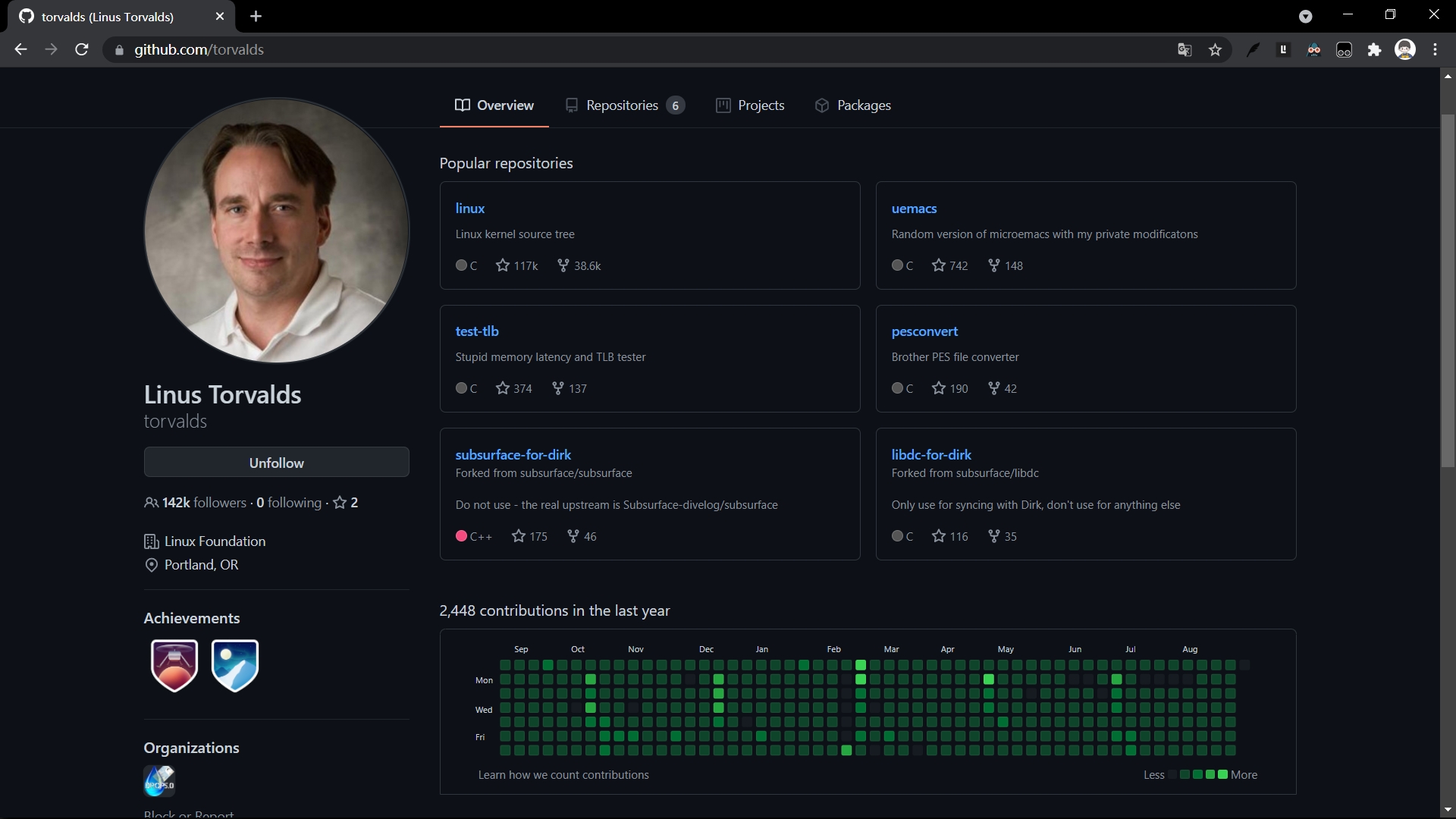
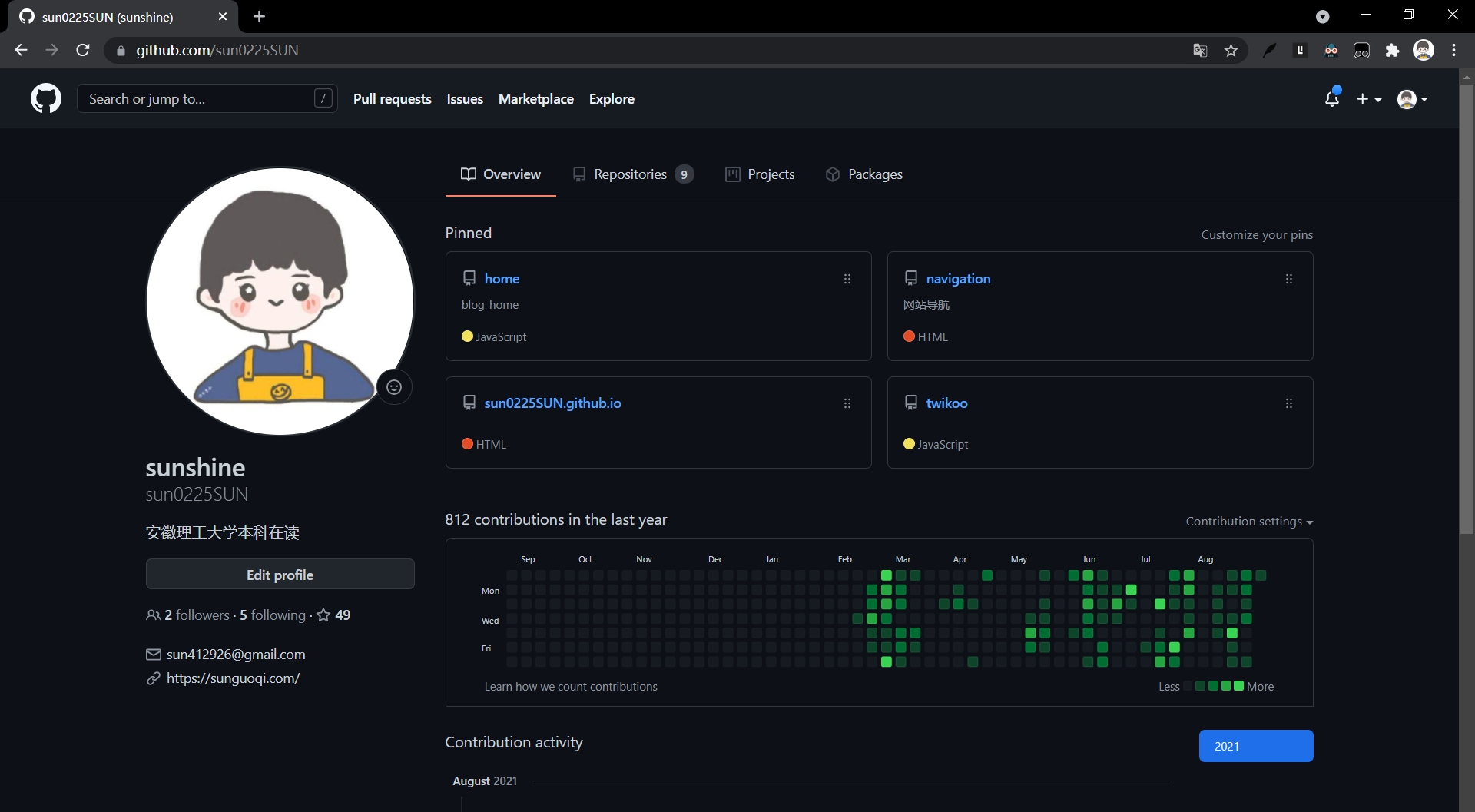
GitHub(Gayhub)相信大多数童靴(程序基)都不陌生,GitHub用户主页默认布局是这样的。

然鹅...
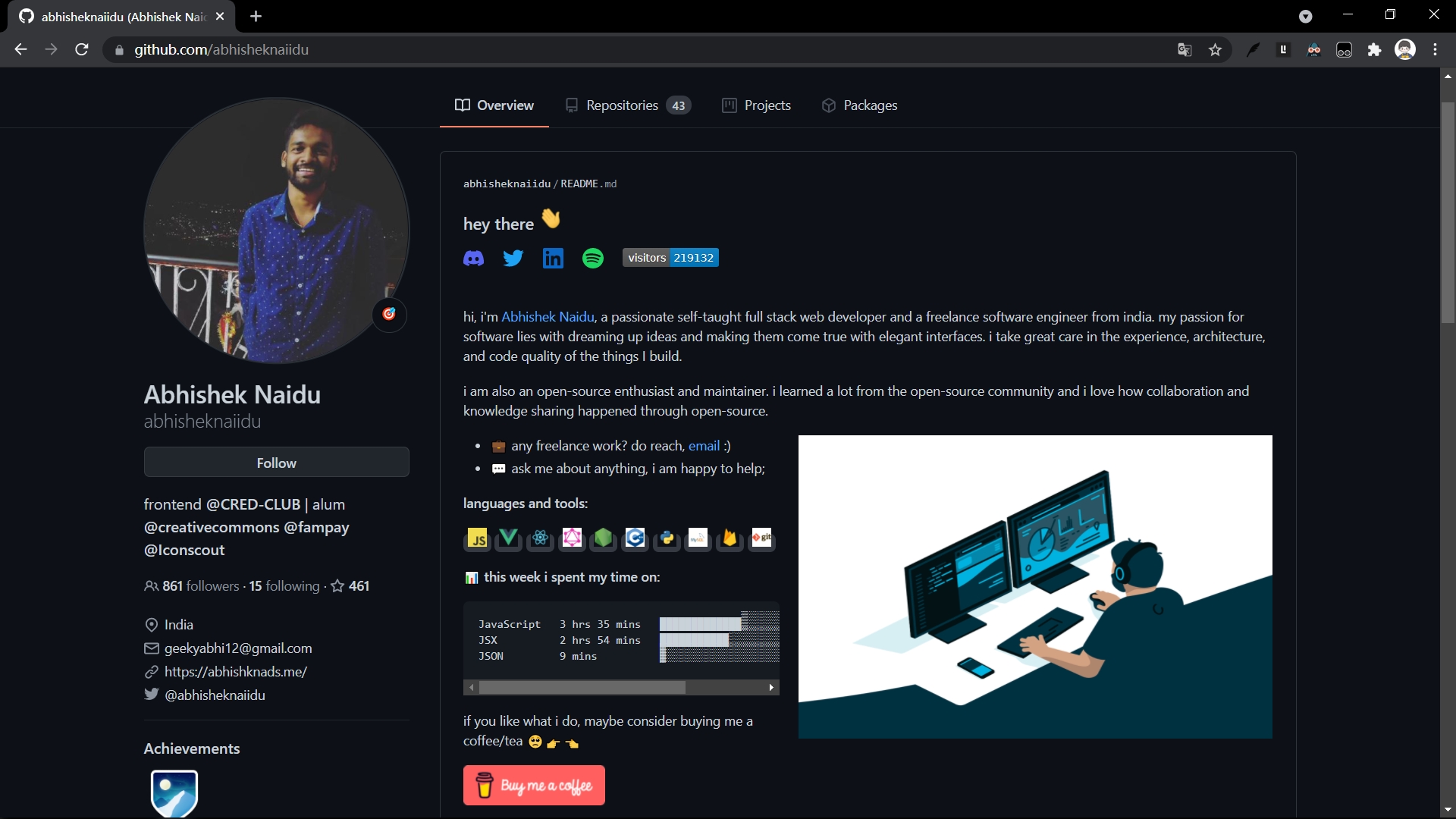
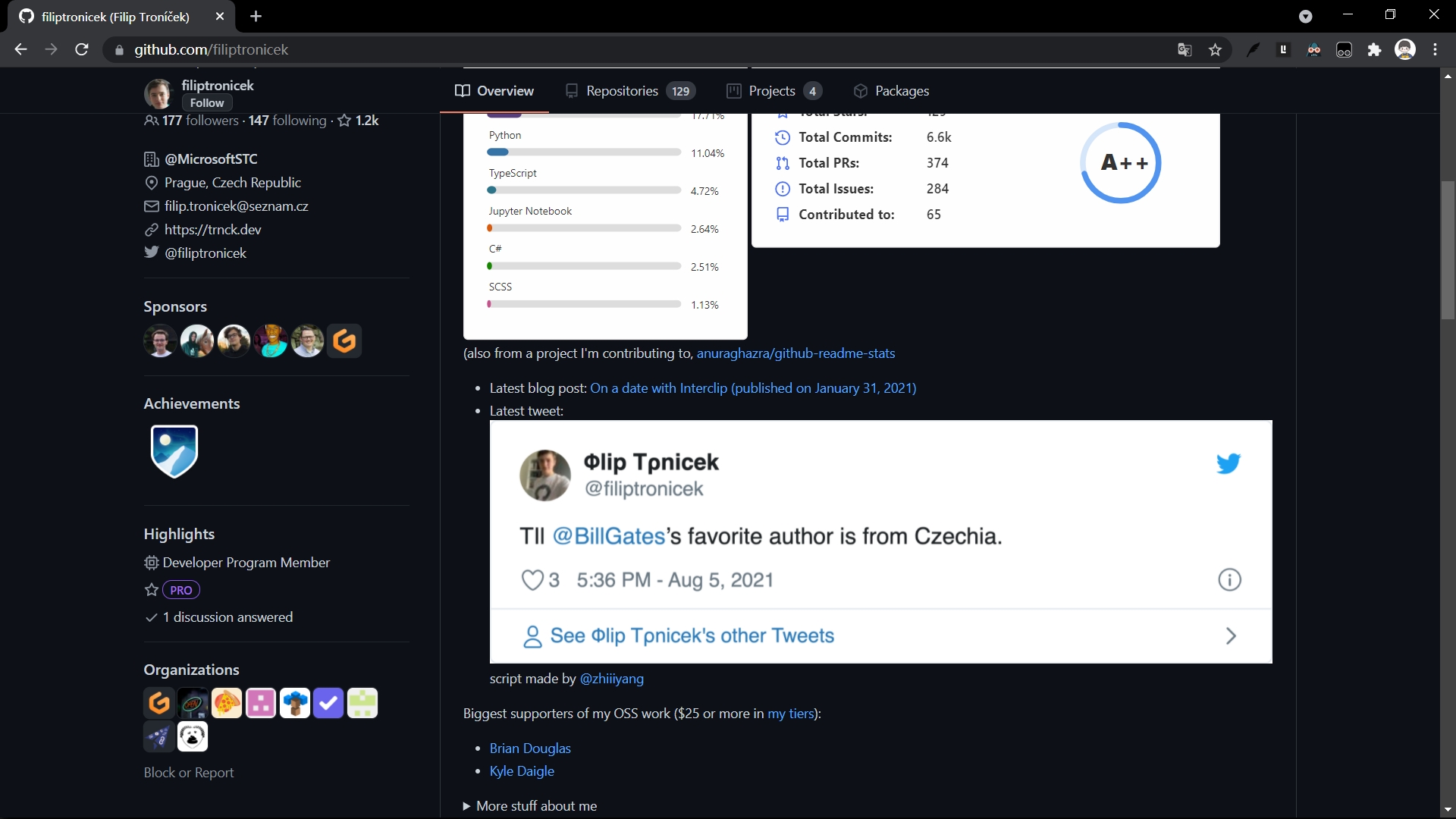
我们在GitHub上见到过更炫酷的主页。
像这样

这样

甚至你可以在GitHub主页上下棋

显示自己的社交状态

哇哦,太酷了,我也想拥有!!!
二、如何实现
其实DIY Github 的首页很简单,我们只需要新建一个仓库名和自己 Github 用户名相同的仓库并且添加一个 README.md自述文件即可。
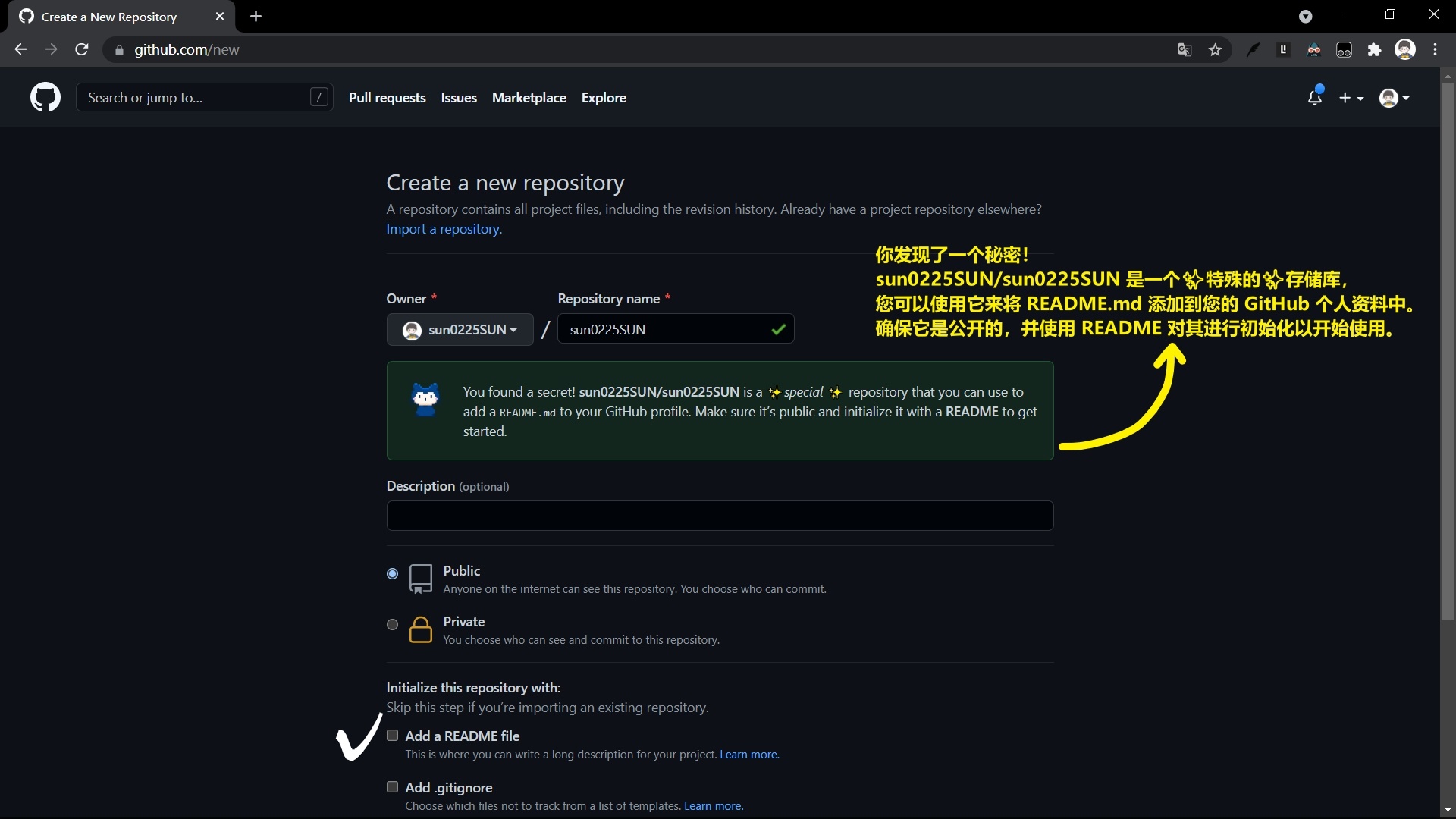
理论存在,实践开始。(新建一个同名仓库,并添加一个自述文件后确认)

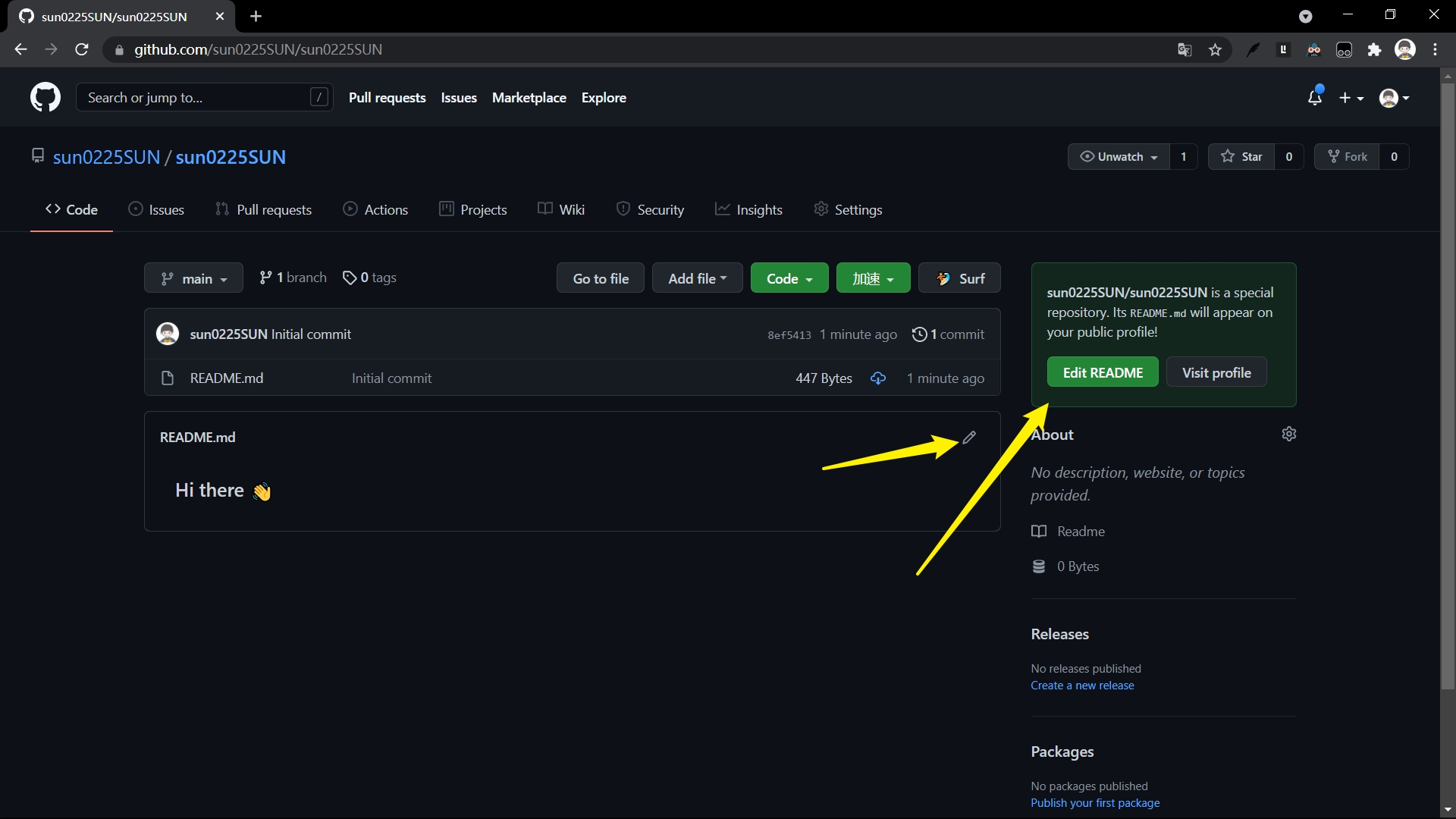
GitHub默认为此文件添加了demo,我们编辑此文件,即可开启自己的DIY之路了!

变化前

变化后

三、酷炫一点
Github提供了这样一个特殊的markdown文件以供我们DIY主页,扩展性很高,如果您熟悉HTML,CSS以及MarkDown 语法的话。
可是。。。毕竟个人的创造力有限,如何能在短时间拥有一个酷炫的个人主页呢!
emmm,有了,ctrl+c ctrl+v
1、Metrics(GitHub 信息统计)
获得类似上图的 GitHub 数据统计,需要用到一个在线工具「Metrics」,打开网站之后,在左侧输入你的 GitHub ID,稍等一会,就会返回右侧所有和你相关的数据。
点击右侧的 Markdown code 选项卡,切换到统计视图对应的 Markdown 链接,复制代码添加到README.md文件中。
代码格式可以是markdown语法,也可以是HTML语法,但HTML的扩展性更强一点,建议采用HTML语法格式书写。
<div align="center">
<img src="https://metrics.lecoq.io/sun0225SUN?template=classic&config.timezone=Asia%2FShanghai">
</div>

2、GitHub Stats Card(GitHub 统计卡片)
在您的自述文件中获取动态生成的 GitHub 统计信息 传送门
详情可以看上面的官方文档,在README.md添加如下代码,查看展示demo,下同。
<div align="center">
<img height="137px" src="https://github-readme-stats.vercel.app/api?username=sun0225SUN&hide_title=true&hide_border=true&show_icons=trueline_height=21&text_color=000&icon_color=000&bg_color=0,ea6161,ffc64d,fffc4d,52fa5a&theme=graywhite" />
</div>
[](https://github.com/anuraghazra/github-readme-stats)
3、Most used languages(GitHub 使用语言统计)
在您的自述文件中添加使用编程语言对比统计图 传送门
<div align="center">
<img src="https://github-readme-stats.vercel.app/api/top-langs/?username=sun0225SUN&hide_title=true&hide_border=true&layout=compact&langs_count=6&text_color=000&icon_color=fff&bg_color=0,52fa5a,4dfcff,c64dff&theme=graywhite" />
</div>

4、Github Profile Trophy(GitHub 资料奖杯)
添加奖杯信息 传送门
<div align="center">
<img src="https://github-profile-trophy.vercel.app/?username=sun0225SUN" />
</div>
[](https://github.com/ryo-ma/github-profile-trophy)
5、Shields.io(GitHub 徽章)
为你的开源项目生成高质量小徽章图标,直接复制链接使用。传送门



<span >
<img src="https://img.shields.io/badge/-HTML5-E34F26?style=flat-square&logo=html5&logoColor=white" />
<img src="https://img.shields.io/badge/-CSS3-1572B6?style=flat-square&logo=css3" />
<img src="https://img.shields.io/badge/-JavaScript-oringe?style=flat-square&logo=javascript" />
</span>

6、Visitor Badge(GitHub 访客徽章)
这个徽章会实时改变,记录此页面被访问的次数。传送门
<div align="center">
<img src="https://visitor-badge.glitch.me/badge?page_id=sun0225SUN" />
</div>

7、GitHub Readme Activity Graph (GitHub 活动统计图)
动态生成的活动图,用于显示您过去 31 天的 GitHub 活动。传送门
<div align="center">
<img src="https://activity-graph.herokuapp.com/graph?username=sun0225SUN&theme=xcode" />
</div>
[](https://github.com/sun0225SUN)
8、GitHub streak(GitHub 连续打卡)
在 README 中展示您连续提交代码的次数。传送门
<div align="center">
<img src="https://github-readme-streak-stats.herokuapp.com/?user=sun0225SUN" />
</div>
[](https://git.io/streak-stats)
9、社交统计
在 README 中展示你在一些流行的网站的数据。传送门
<div align="center">
<img src="https://stats.justsong.cn/api/csdn?id=weixin_50915462">
</div>
https://stats.justsong.cn/api/csdn?id=weixin_50915462)]
10、打字特效
嗯。。。对,就是这种循环打字的效果,是不是很炫酷,传送门
<h1 align="center">
<a href="https://sunguoqi.com/">
<img src="https://readme-typing-svg.herokuapp.com/?lines=console.log(%22Hello%2C%20World!%22);小孙同学祝您今天愉快!¢er=true&size=27">
</a>
</h1>
四、拿来主义
中国一向是所谓“闭关主义”,自己不去,别人也不许来。自从给枪炮打破了大门之后,又碰了一串钉子,到现在,成了什么都是“送去主义”了。别的且不说罢,单是学艺上的东西,近来就先送一批古董到巴黎去展览,但终“不知后事如何”;还有几位“大师”们捧着几张古画和新画,在欧洲各国一路的挂过去,叫作“发扬国光”。听说不远还要送梅兰芳博士到苏联去,以催进“象征主义”,此后是顺便到欧洲传道。我在这里不想讨论梅博士演艺和象征主义的关系,总之,活人替代了古董,我敢说,也可以算得显出一点进步了。
但我们没有人根据了“礼尚往来”的仪节,说道:拿来!
当然,能够只是送出去,也不算坏事情,一者见得丰富,二者见得大度。尼采就自诩过他是太阳,光热无穷,只是给与,不想取得。然而尼采究竟不是太阳,他发了疯。中国也不是,虽然有人说,掘起地下的煤来,就足够全世界几百年之用,但是,几百年之后呢?几百年之后,我们当然是化为魂灵,或上天堂,或落了地狱,但我们的子孙是在的,所以还应该给他们留下一点礼品。要不然,则当佳节大典之际,他们拿不出东西来,只好磕头贺喜,讨一点残羹冷炙做奖赏。
这种奖赏,不要误解为“抛来”的东西,这是“抛给”的,说得冠冕些,可以称之为“送来”,我在这里不想举出实例。
我在这里也并不想对于“送去”再说什么,否则太不“摩登”了。我只想鼓吹我们再吝啬一点,“送去”之外,还得“拿来”,是为“拿来主义”。
但我们被“送来”的东西吓怕了。先有英国的鸦片,德国的废枪炮,后有法国的香粉,美国的电影,日本的印着“完全国货”的各种小东西。于是连清醒的青年们,也对于洋货发生了恐怖。其实,这正是因为那是“送来”的,而不是“拿来”的缘故。
所以我们要运用脑髓,放出眼光,自己来拿!
譬如罢,我们之中的一个穷青年,因为祖上的阴功(姑且让我这么说说罢),得了一所大宅子,且不问他是骗来的,抢来的,或合法继承的,或是做了女婿换来的。那么,怎么办呢?我想,首先是不管三七二十一,“拿来”!但是,如果反对这宅子的旧主人,怕给他的东西染污了,徘徊不敢走进门,是孱头;勃然大怒,放一把火烧光,算是保存自己的清白,则是昏蛋。不过因为原是羡慕这宅子的旧主人的,而这回接受一切,欣欣然的蹩进卧室,大吸剩下的鸦片,那当然更是废物。“拿来主义”者是全不这样的。
他占有,挑选。看见鱼翅,并不就抛在路上以显其“平民化”,只要有养料,也和朋友们像萝卜白菜一样的吃掉,只不用它来宴大宾;看见鸦片,也不当众摔在茅厕里,以见其彻底革命,只送到药房里去,以供治病之用,却不弄“出售存膏,售完即止”的玄虚。只有烟枪和烟灯,虽然形式和印度,波斯,阿剌伯的烟具都不同,确可以算是一种国粹,倘使背着周游世界,一定会有人看,但我想,除了送一点进博物馆之外,其余的是大可以毁掉的了。还有一群姨太太,也大以请她们各自走散为是,要不然,“拿来主义”怕未免有些危机。
总之,我们要拿来。我们要或使用,或存放,或毁灭。那么,主人是新主人,宅子也就会成为新宅子。然而首先要这人沉着,勇猛,有辨别,不自私。没有拿来的,人不能自成为新人,没有拿来的,文艺不能自成为新文艺。
六月四日。
五、优秀案例
所谓拿来主义(鲁迅说的已经很明白了,哈哈哈)
大家懂的都懂,GitHub是一个大的开源代码托管仓库,自述文件(README.md)肯定也是开源的,当我们看到好的创意,优秀的布局,炫酷的页面的时候,我们直接到大佬的仓库里拉取就好了,记得给大佬star,别再白嫖了。
开源地址:https://github.com/EddieHubCommunity/awesome-github-profiles

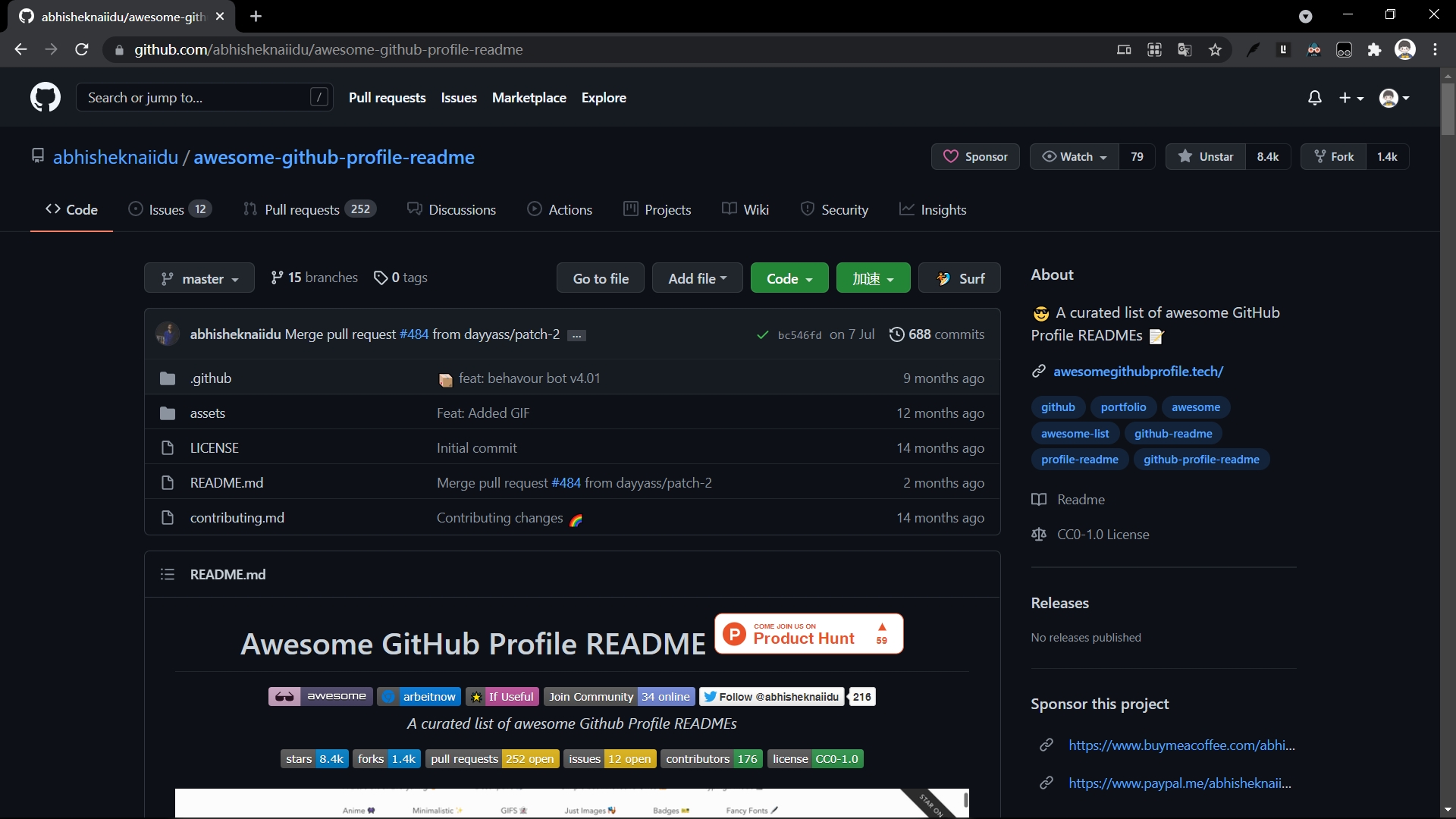
开源地址:https://github.com/abhisheknaiidu/awesome-github-profile-readme

六、后记
爆肝了,终于写好了,GitHub YYDS!!!
文章写的有点仓促,可能会有小部分错误,还望各位大佬在评论区批评指正。























 1410
1410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










