记录列表
一准备阶段:
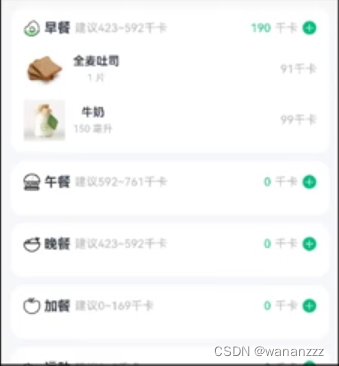
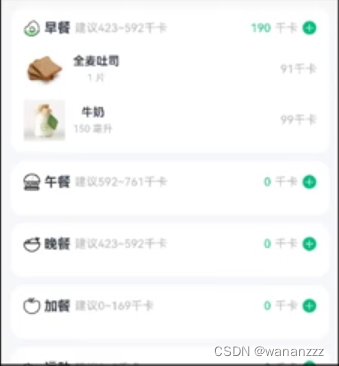
在我们的记录页面还剩下最后一个部分,记录列表部分

很明显,这一部分就是一个List组件,Column框两个Row容器,第一个Row容器分组标题,每一行上面就是一个image+text+text+Blank+text+image,还有第二个Row容器是组内记录列表,image+Column容器内,上text+下text然后一段Blank+text
这就是这一部分内容的整体构思
二代码实现:
首先在RecordIndex中添加最后一部分RecordList,这一部分还是在record目录下
build() {
Column(){
// 1.头部搜索栏
SearchHeader()
// 2.统计卡片
StatsCard()
// 3.记录列表
RecordList()
.layoutWeight(1)
}
.width('100%')
.height('100%')
.backgroundColor($r('app.color.index_page_background'))
}
}
首先,就是build中一个list接ForEch循环几个Column容器
build() {
List({space: CommonConstants.SPACE_10}){
ForEach(this.groups, (group: GroupInfo<RecordType, RecordVO>) => {
ListItem(){
Column({space: CommonConstants.SPACE_8}){
.width(CommonConstants.THOUSANDTH_940)
.height('100%')
.margin({top: 10})
}
每个Column中分两类内容
第一个:
// 1.分组的标题
Row({space: CommonConstants.SPACE_4}){
Image(group.type.icon).width(24)
Text(group.type.name).fontSize(18).fontWeight(CommonConstants.FONT_WEIGHT_700)
Text(`建议${group.type.min}~${group.type.max}千卡`).grayText()
Blank()
Text(group.calorie.toFixed(0)).fontSize(14).fontColor($r('app.color.primary_color'))
Text('千卡').grayText()
Image($r('app.media.ic_public_add_norm_filled'))
.width(20)
.fillColor($r('app.color.primary_color'))
}
.width('100%')
其中 中的灰色text属性我单独拿
中的灰色text属性我单独拿
@Extend(Text) function grayText(){
.fontSize(14)
.fontColor($r('app.color.light_gray'))
}
来简化代码可以直接调用
第二个:
// 2.组内记录列表
List(){
ForEach(group.items, (item: RecordVO) => {
ListItem(){
Row({space: CommonConstants.SPACE_6}){
Image(item.recordItem.image).width(50)
Column({space: CommonConstants.SPACE_4}){
Text(item.recordItem.name).fontWeight(CommonConstants.FONT_WEIGHT_500)
Text(`${item.amount}${item.recordItem.unit}`).grayText()
}
Blank()
Text(`${item.calorie.toFixed(0)}千卡`).grayText()
}
.width('100%')
.padding(CommonConstants.SPACE_6)
}





















 415
415











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








