由于都是用于描述网页文档的文件,自学asp.net起就对两者之间的关系很好奇
主要的区别在于,当用户请求页面时,它们在服务器的端的处理不同
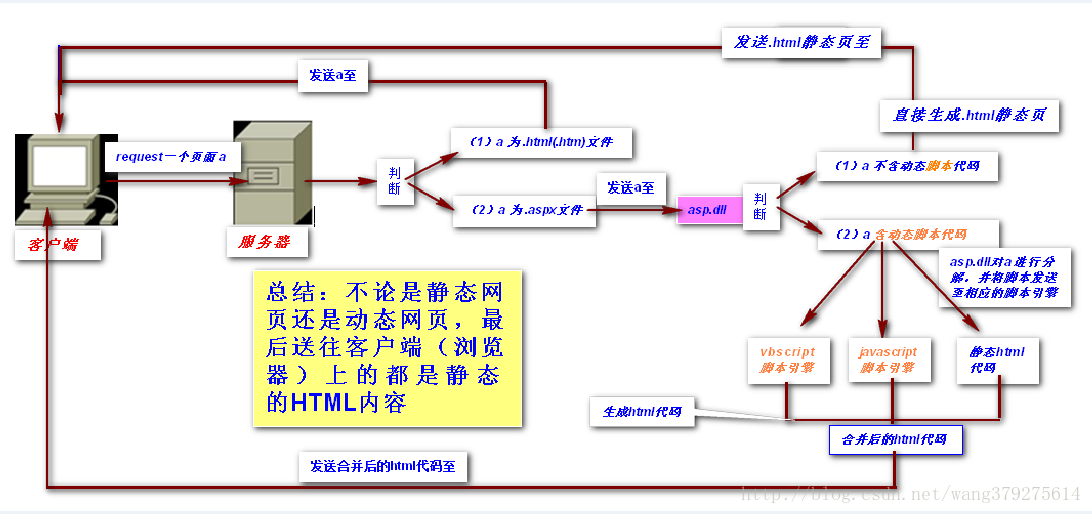
下图解释客户端请求页面时,服务器端的处理流程:
.html文件
Ø .html文件是基于HTML的静态网页,它的内容是固定不变的。其页面内容使用的仅仅是标准的HTML代码,最多再加上流行的gif、flash等格式的动态图片,还有产生动态的字幕等动画效果。
Ø 当客户机通过IE浏览器向Web服务器请求提供网页内容时,服务器仅仅是将已经设计好的静态HTML文档传送给用户浏览器。
.aspx文件
.aspx是ASP.NET 页面的扩展名。它无非是在静态HTML网页里面嵌入了动态的指令(这些动态指令是由各种脚本语言编写的,是由IIS服务器上的脚本引擎来执行的)而已。如果浏览器请求某张 ASP.NET 页面,那么在把结果发回浏览器之前,服务器首先会处理页面中的可执行代码(即,脚本语言代码 )。
也就是说,一个asp网页主要包含两个部分:
⑴ HTML静态网页要素:由IE浏览器解释执行
⑵ asp脚本命令:由IIS脚本引擎解释执行
对比1:
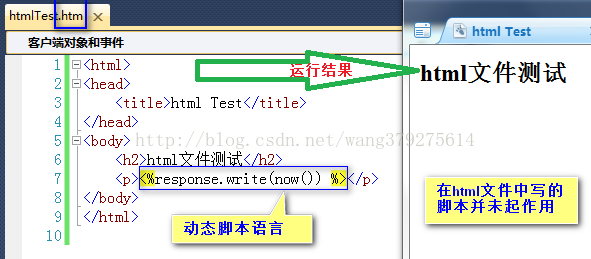
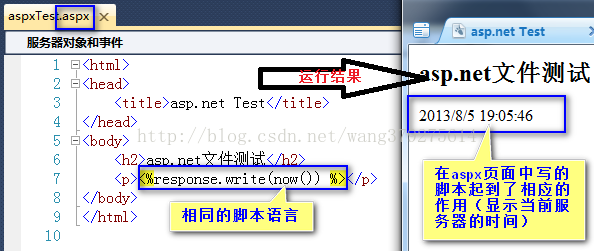
我们分别在html页和aspx页插入脚本语言,对比运行效果
Html测试:
Aspx测试:
说明:
静态HTML语言的要素定义的是数据如何显示,而不能如何动态生成数据,所以单纯使用HTML制作的网页就是静态的。
对比2:
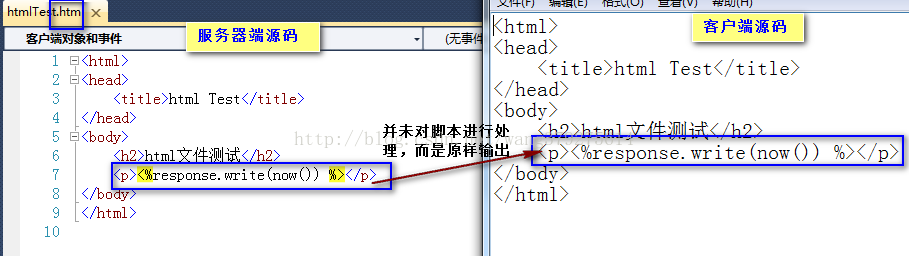
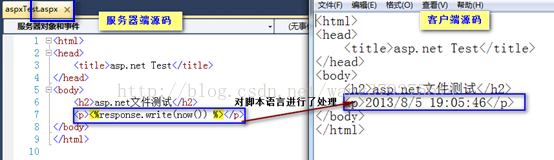
在浏览器端对应的页面,右击—>查看源码(下面称客户端源码),我们对比客户端源码与服务器端程序员编写的源码(下面称服务器端源码)是否一致
Html测试:
Aspx测试:
说明:
Web服务器并未对静态的html页做任何处理就直接发送给所请求的浏览器,然后由浏览器端的解释器进行内容解释并显示结果。其实,对于静态网站(由静态的HTML网页构成的网站)而言,Web服务器确实不是必需的。在这里Web服务器不过充当了一个静态网页的组织者的角色而已。
总结:
1. 尽管asp网页和静态网页一样都是文本文件,但是IIS只有看到后缀名为asp的文件才会认为是asp动态网页,才会交给脚本引擎执行。
2. 可以看到静态网页可以以asp为扩展名,但不赞成这样,因为扩展名一改,其后台的执行机制就会发生改变,会导致服务器性能下降。
3. IIS发现是以aspx(或asp)为扩展名的网页就会交给脚本引擎去识别和执行。脚本引擎逐行判断网页代码是动态的还是静态的。如果是静态的就直接反馈给IE浏览器;如果是动态的aspx(或asp)代码则按照要求生成结果,并将结果插入到网页中的相关位置上,最后反馈给IE浏览器。
4. asp中包含一个asp.dll文件,默认安装在系统目录winnt\system32\inetsrv\下。
5. 该文件是一个动态链接库,其作用就是对后缀名为asp的网页文件进行分析,判断其中是否有asp动态脚本代码。如果有则将代码送往相应的脚本引擎执行;如果是静态的HTML代码,则直接反馈给IE浏览器。
6. 在一般情况下不需要,因为IIS中已经内嵌有VBScript和JavaScript的脚本引擎。如果需要开发其他类型的脚本命令的网页,就需要安装相应的脚本引擎



























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








