用xib设置圆角和边框
一般在工程里面需要设置圆角的地方很多,比如头像,一些小按钮等等,我们必须把需要设置圆角的控件拖成属性,然后通过设置控件的 layer.cornerRadius 属性来达到设置圆角的效果,边框也是一样,需要通过设置控件的 layer.borderWidth 和 layer.borderColor 来配置,这样子比较麻烦,应为大部分控件是不需要脱成属性的,在这里我向大家提供一个用xib设置的方法,是通过OC的runtime特性实现的。
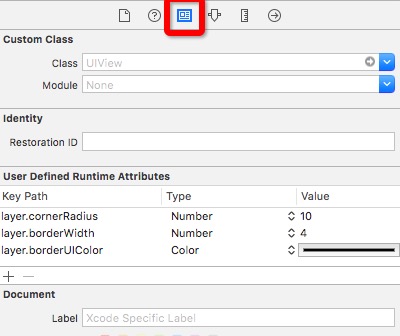
- 第一步大家要找到xib的这个面板
- 然后点击加号,填入以下下信息
layer.cornerRadius 设置layer的圆角
layer.borderWidth 设置layer的边框宽度
layer.borderUIColor 设置layer的边框颜色,因为layer的边框颜色是CGColor的而xib里面的Color是UIColor的,所以这里需要用 layer.borderUIColor 而不是 layer.borderColor ,同理在需要设置其他CGColor的地方都需要加上UI的关键字。
用xib设置UITextField的私有属性placeholderColor
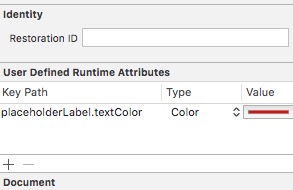
大家在使用UITextField时发现在公开的属性里面并没有用来设置placeholderColor的属性,这样很难满足设计师的需求,通过xib可以轻松设置UITextField的placeholderColor,同样首先也需要进入上面步骤的那个页面,然后添加 placeholderLabel.textColor 的键值对来设置颜色
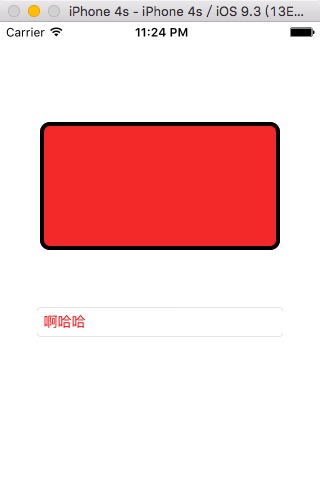
- 效果图

























 1083
1083

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








