在uni-app中引入video.js有两种方式
1.通过cdn的方式引入(不建议,当这个cdn失效时,你的业务可能就崩了)

2.就是通过npm下载到项目的node-modules
npm install video.js我目前就以npm的方式讲解,如何在uniapp中使用video.js
首先,用上面的那个npm命令行下载video.js
然后,在项目中main.js中引入
// 引入video.js
import Videojs from 'video.js'
import 'video.js/dist/video-js.min.css'
Vue.prototype.$video = Videojs //使用video.js时用$video最后,在需要使用的页面中用
<view class="video-js" ref="video" style="width: 100%;height: 100%;"></view>onReady() {
let video = document.createElement('video');
video.id = 'video';
video.style = 'width: 100%; height: 100%;';
video.controls = true;
video.preload="auto"
video.setAttribute('playsinline', true) //IOS微信浏览器支持小窗内播放
video.setAttribute('webkit-playsinline', true) //这个bai属性是ios 10中设置可以让视频在小du窗内播放,也就是不是全zhi屏播放的video标签的一个属性
video.setAttribute('x5-video-player-type', 'h5') //安卓 声明启用同层H5播放器 可以在video上面加东西
let source = document.createElement('source');
source.src ='http://yun-live.oss-cn-shanghai.aliyuncs.com/record/yunlive/record/yunlive/meeting_1070/2020-11-25-09-27-59_2020-11-25-09-35-52.m3u8';
// source.type = 'application/x-mpegURL';
video.appendChild(source);
this.$refs.video.$el.appendChild(video);
let that = this;
let player = this.VideoJs('video', {
poster: '', // 视频封面图地址
title:'4564564',
playbackRates: [0.7, 1.0, 1.5, 2.0], //播放速度
autoDisable: true,
preload: 'none', //auto - 当页面加载后载入整个视频 meta - 当页面加载后只载入元数据 none - 当页面加载后不载入视频
language: 'zh-CN',
fluid: true, // 自适应宽高
muted: false, // 是否静音
aspectRatio: '16:9', // 将播放器置于流畅模式,并在计算播放器的动态大小时使用该值。值应该代表一个比例 - 用冒号分隔的两个数字(例如"16:9"或"4:3")
controls: true, //是否拥有控制条 【默认true】,如果设为false ,那么只能通过api进行控制了。也就是说界面上不会出现任何控制按钮
autoplay: false, //如果true,浏览器准备好时开始回放。 autoplay: "muted", // //自动播放属性,muted:静音播放
loop: true, // 导致视频一结束就重新开始。 视频播放结束后,是否循环播放
screenshot:true,
controlBar: {
volumePanel: { //声音样式
inline: false // 不使用水平方式
},
timeDivider: true, // 时间分割线
durationDisplay: true, // 总时间
progressControl: true, // 进度条
remainingTimeDisplay: true, //当前以播放时间
fullscreenToggle: true, //全屏按钮
pictureInPictureToggle: true, //画中画
}
}, function() {
this.on('error', function(err) { //请求数据时遇到错误
console.log("请求数据时遇到错误",err)
});
this.on('stalled', function(stalled) { //网速失速
console.log("网速失速",stalled)
});
// this.on('play', function() { //开始播放
// console.log("开始播放")
// });
// this.on('pause', function() { //暂停
// console.log("暂停")
// });
// this.on('timeupdate', function(timeupdate) {
// // console.log(timeupdate)
// })
});
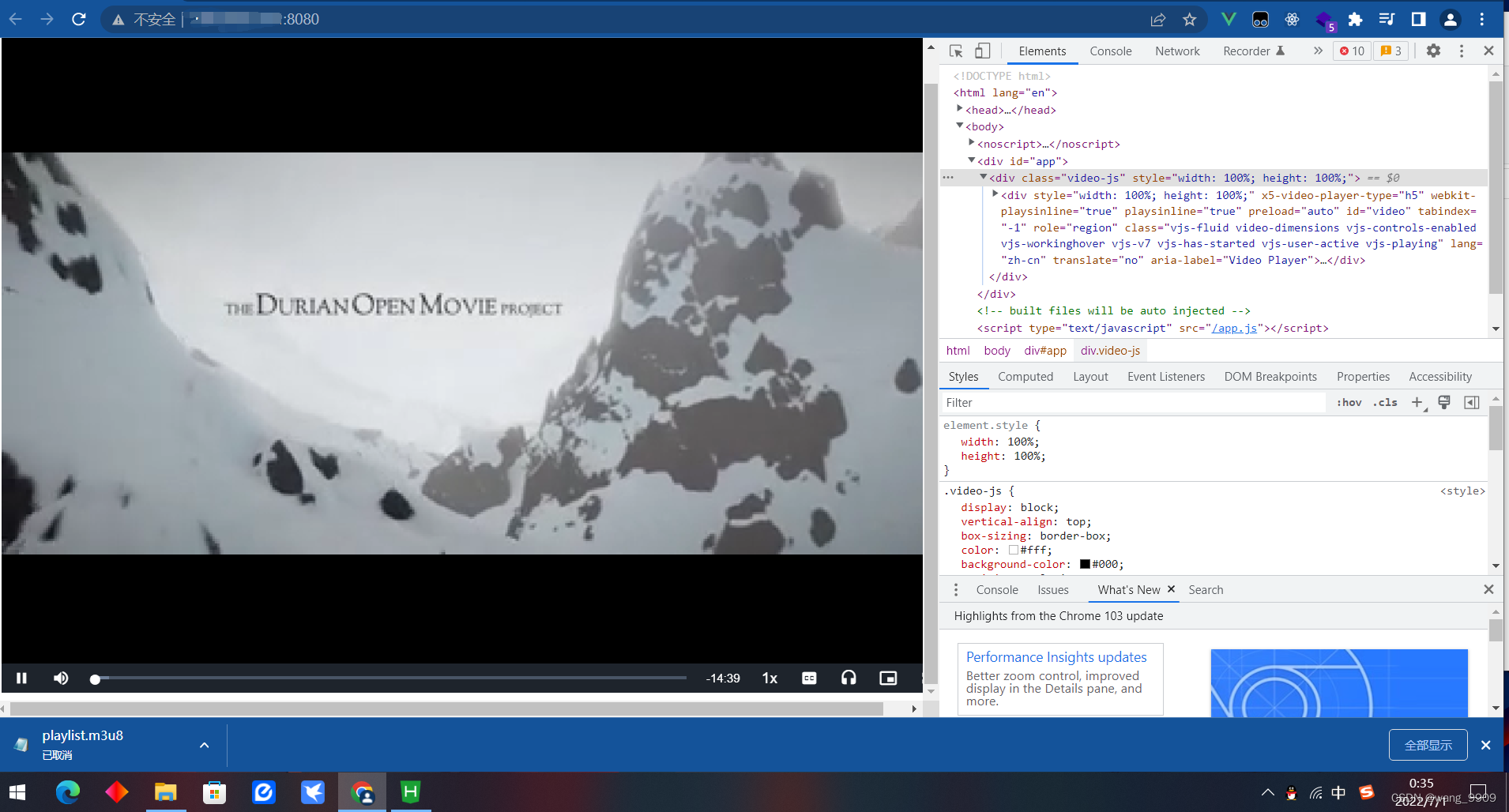
}然后就可以播放m3u8了

video的一些api
volume() 获取和设置声音
currentTime(100) 100秒处开始播放
duration() 获取视频总时长
.....PS:
可能因为vue版本不一致以及videojs版本不一致,所以这上面的代码可能失效了。
所以,目前我重新小改动了一下:目前以下面的代码为准:
package.json
"dependencies": {
"core-js": "^2.6.5",
"video.js": "^7.19.2",
"vue": "^2.6.10"
},
"devDependencies": {
"@vue/cli-plugin-babel": "^3.8.0",
"@vue/cli-service": "^3.8.0",
"vue-template-compiler": "^2.6.10"
}main.js
import Vue from 'vue'
import App from './App.vue'
import Videojs from 'video.js'
import 'video.js/dist/video-js.min.css'
Vue.prototype.$video = Videojs
new Vue({
render: h => h(App),
}).$mount('#app')业务页面.vue
<template>
<div id="app">
<div class="video-js" ref="videos" style="width: 100%;height: 100%;"></div>
</div>
</template>
<script>
export default {
mounted() {
let video = document.createElement('video');
video.id = 'video';
video.style = 'width: 100%; height: 100%;';
video.controls = true;
video.preload = "auto"
video.setAttribute('playsinline', true) //IOS微信浏览器支持小窗内播放
video.setAttribute('webkit-playsinline', true) //这个bai属性是ios 10中设置可以让视频在小du窗内播放,也就是不是全zhi屏播放的video标签的一个属性
video.setAttribute('x5-video-player-type', 'h5') //安卓 声明启用同层H5播放器 可以在video上面加东西
let source = document.createElement('source');
source.src =
'https://bitdash-a.akamaihd.net/content/sintel/hls/playlist.m3u8';
video.appendChild(source);
// return
this.$refs.videos.appendChild(video);
let that = this;
let player = this.$video('video', {
poster: '', // 视频封面图地址
title: '4564564',
playbackRates: [0.7, 1.0, 1.5, 2.0], //播放速度
autoDisable: true,
preload: 'none', //auto - 当页面加载后载入整个视频 meta - 当页面加载后只载入元数据 none - 当页面加载后不载入视频
language: 'zh-CN',
fluid: true, // 自适应宽高
muted: false, // 是否静音
aspectRatio: '16:9', // 将播放器置于流畅模式,并在计算播放器的动态大小时使用该值。值应该代表一个比例 - 用冒号分隔的两个数字(例如"16:9"或"4:3")
controls: true, //是否拥有控制条 【默认true】,如果设为false ,那么只能通过api进行控制了。也就是说界面上不会出现任何控制按钮
autoplay: false, //如果true,浏览器准备好时开始回放。 autoplay: "muted", // //自动播放属性,muted:静音播放
loop: true, // 导致视频一结束就重新开始。 视频播放结束后,是否循环播放
screenshot: true,
controlBar: {
volumePanel: { //声音样式
inline: false // 不使用水平方式
},
timeDivider: true, // 时间分割线
durationDisplay: true, // 总时间
progressControl: true, // 进度条
remainingTimeDisplay: true, //当前以播放时间
fullscreenToggle: true, //全屏按钮
pictureInPictureToggle: true, //画中画
}
}, function() {
this.on('error', function(err) { //请求数据时遇到错误
console.log("请求数据时遇到错误", err)
});
this.on('stalled', function(stalled) { //网速失速
console.log("网速失速", stalled)
});
// this.on('play', function() { //开始播放
// console.log("开始播放")
// });
// this.on('pause', function() { //暂停
// console.log("暂停")
// });
// this.on('timeupdate', function(timeupdate) {
// // console.log(timeupdate)
// })
});
}
}
</script>
<style>
#app {
width: 100vw;
height: 100vh;
}
</style>

当然也可以直接下载这个简单的demo一个简单的videoJs的vue2.0简单demo-Node.js文档类资源-CSDN下载

























 4283
4283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








