数组的定义:
<script type="text/javascript">
// <!--声明数组-->
// 1.先声明数组长度,后进行赋值
var arr=new Array(5);
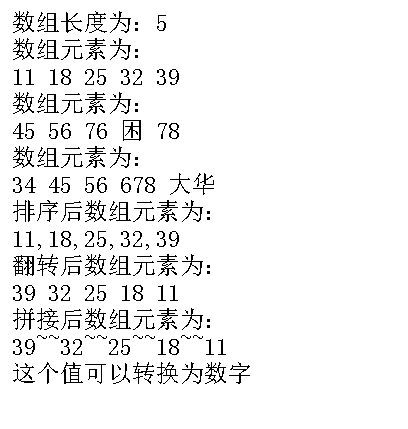
document.write("数组长度为:"+arr.length+"<br/>");
var num=4;
for(var i=0;i<arr.length;i++){
num=num+7;
arr[i]=num;
}
document.writeln("数组元素为:"+"<br/>");
for(var i=0;i<arr.length;i++){
document.writeln(arr[i]);
}
// 2.直接给数组赋值
var arr1=new Array(45,56,76,'困',78);
document.writeln("<br/>"+"数组元素为:"+"<br/>");
for(var i=0;i<arr1.length;i++){
document.writeln(arr1[i]);
}
// 3.声明时同时赋值
var arr2=[34,45,56,678,'大华'];
document.writeln("<br/>"+"数组元素为:"+"<br/>");
for(var i=0;i<arr2.length;i++){
document.writeln(arr2[i]);
}
</script>1. 数组的属性以及方法
(1) 常用属性
length :返回数组中元素的个数
(2) 常用方法
方 法 | 说 明 |
join | 将数组中的元素组合成字符串 |
reverse | 颠倒数组元素的顺序,使第一个元素成为最后一个,而最后一个元素成为第一个 |
sort | 对数组元素进行排序 |
数组的常用方法
function Compare(num1,num2){
return num1-num2;
}
document.writeln("<br/>"+"排序后数组元素为:"+"<br/>");
document.writeln(arr.sort(Compare));
arr.reverse();
document.writeln("<br/>"+"翻转后数组元素为:"+"<br/>");
for(var i=0;i<arr.length;i++){
document.writeln(arr[i]);
}
document.writeln("<br/>"+"拼接后数组元素为:"+"<br/>");
document.writeln(arr.join("~~"));
// 数据类型转换
var num='123哈可不就爱看工会尽快';
var num1=parseInt(num);
if(isNaN(num1)){
document.write("<br/>"+"这个值不是一个数字");
}else{
document.write("<br/>"+"这个值可以转换为数字");
}运行结果:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








