推荐查看这个视频
一小时讲完SVG
简介
scalable 英 /ˈskeɪləbl/ 美 /ˈskeɪləbl/
adj. (计算机) 可扩展的;可改变大小的,可缩放的;可攀登的;可称量的;可去鳞的
vector 英 /ˈvektə®/ 美 /ˈvektər/
n. 矢量,向量;(传染疾病的)介体;(飞机的)航线,航向;克隆载体;带菌者;单行矩阵,单列矩阵;(计算机)模型
v. 引导(飞机)
graphics 英 /ˈɡræfɪks/ 美 /ˈɡræfɪks/
n. (商业设计或插图中的)图形;图样,图案制图学;制图法;图表算法;(计算机程序中)图表

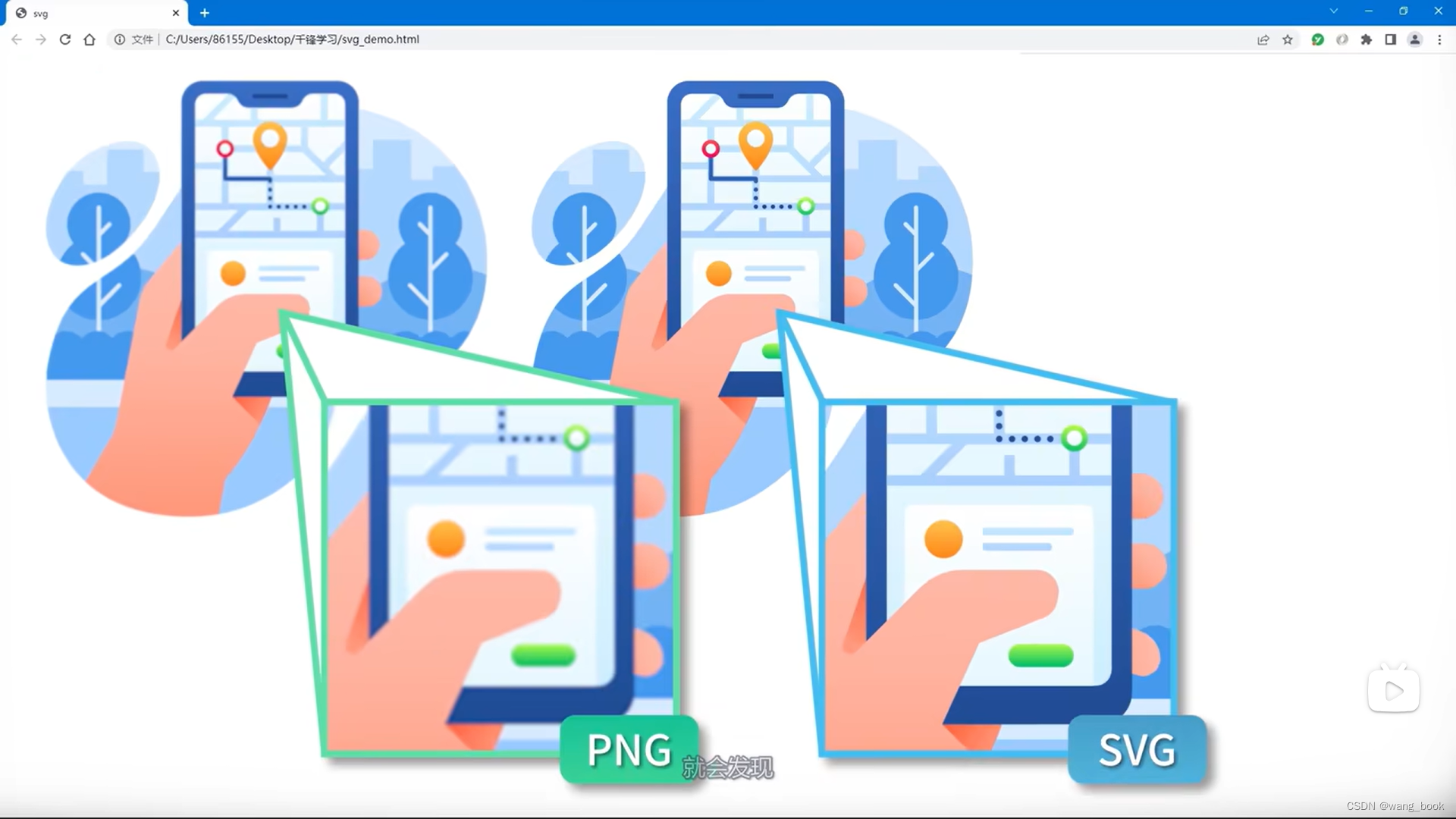
svg图片无论放大多少都不会失真







绘制

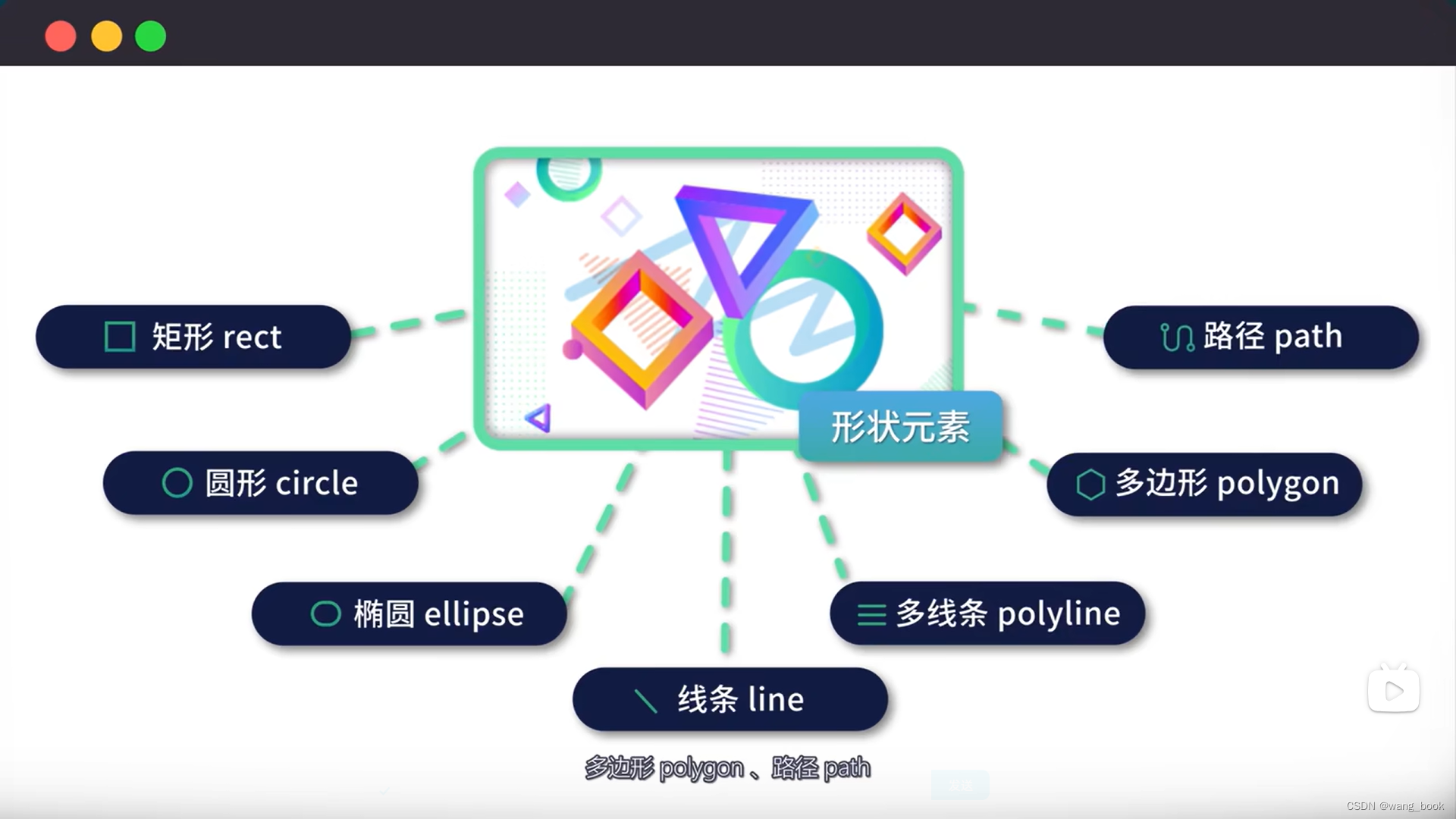
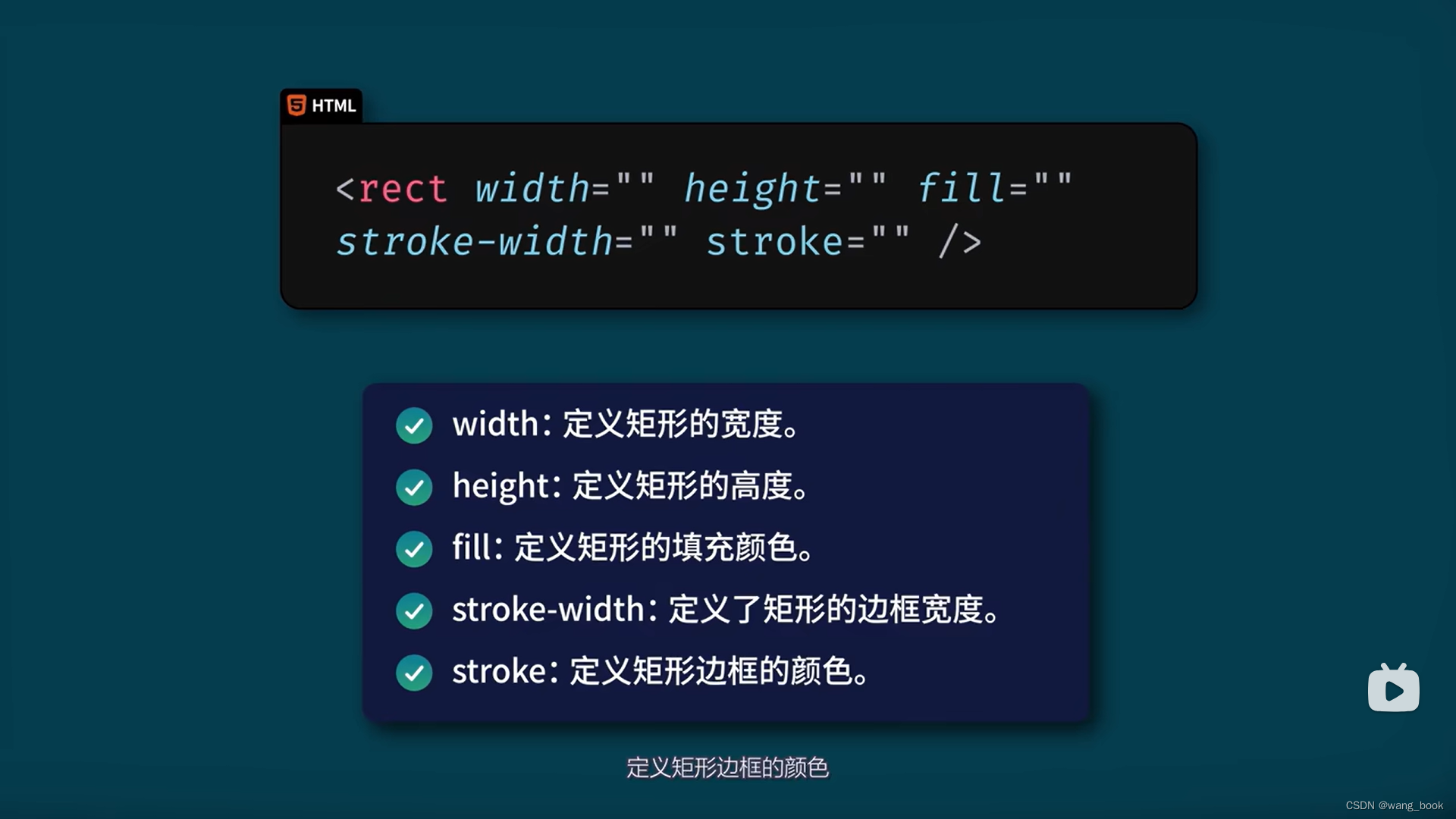
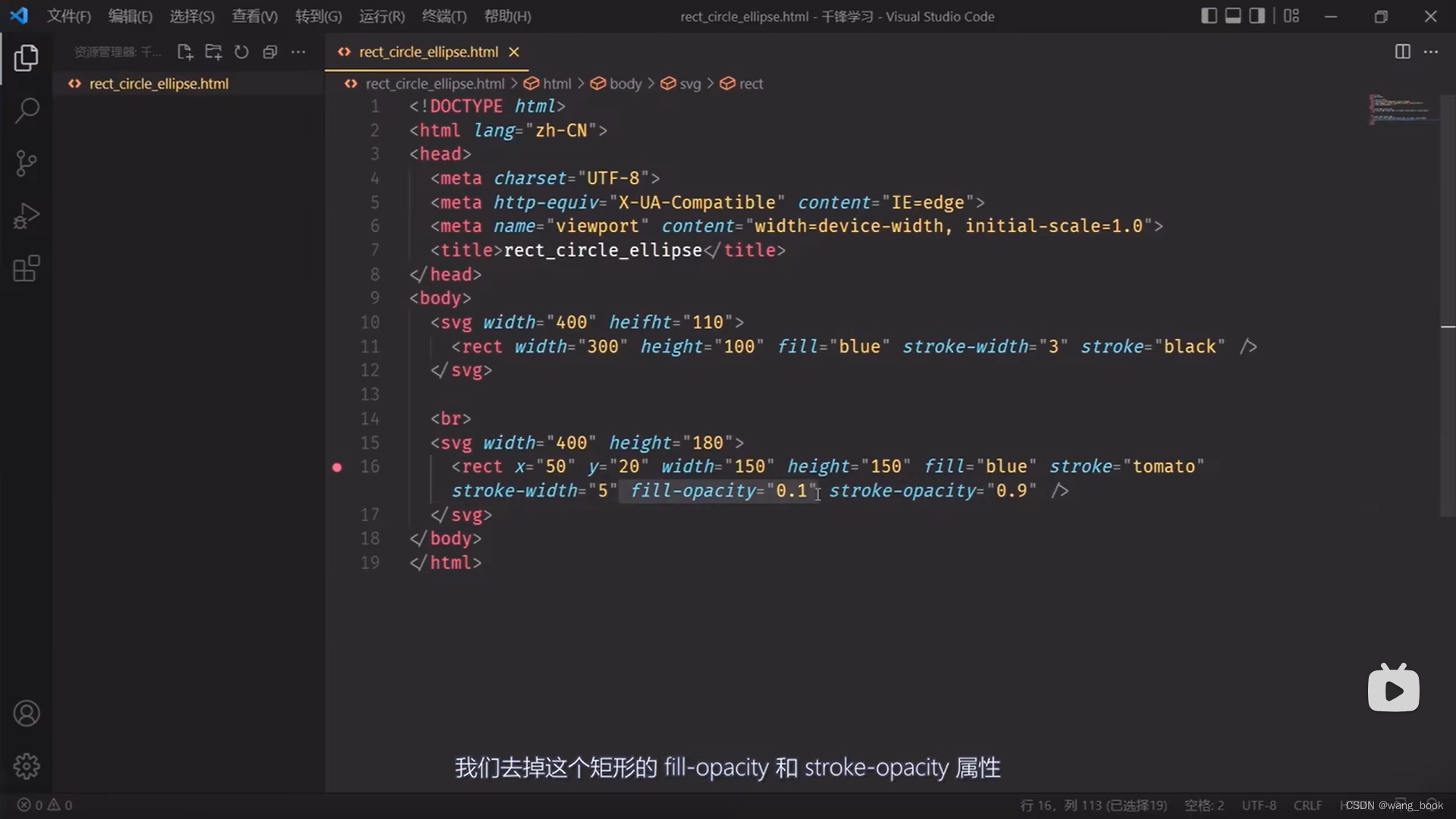
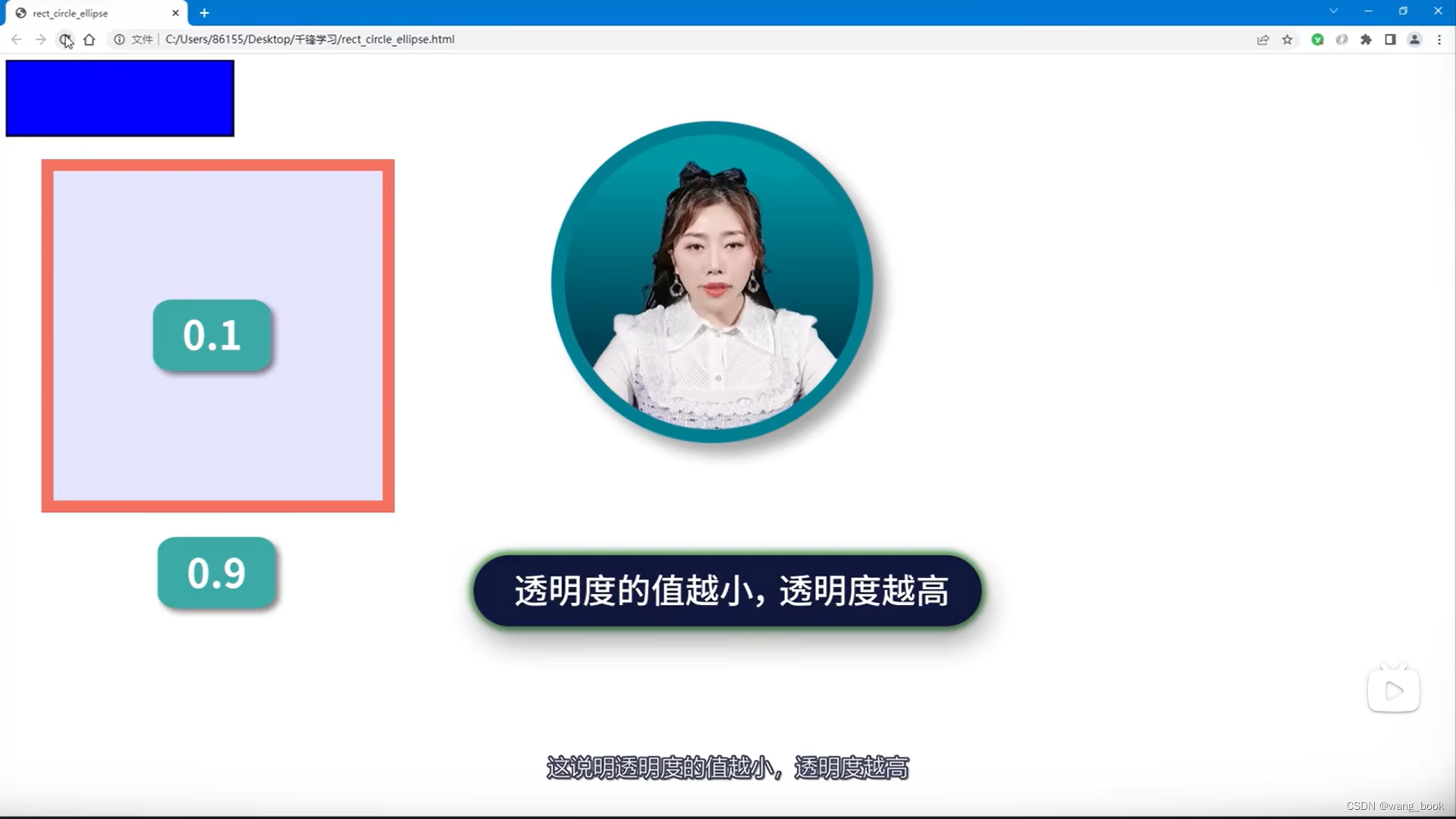
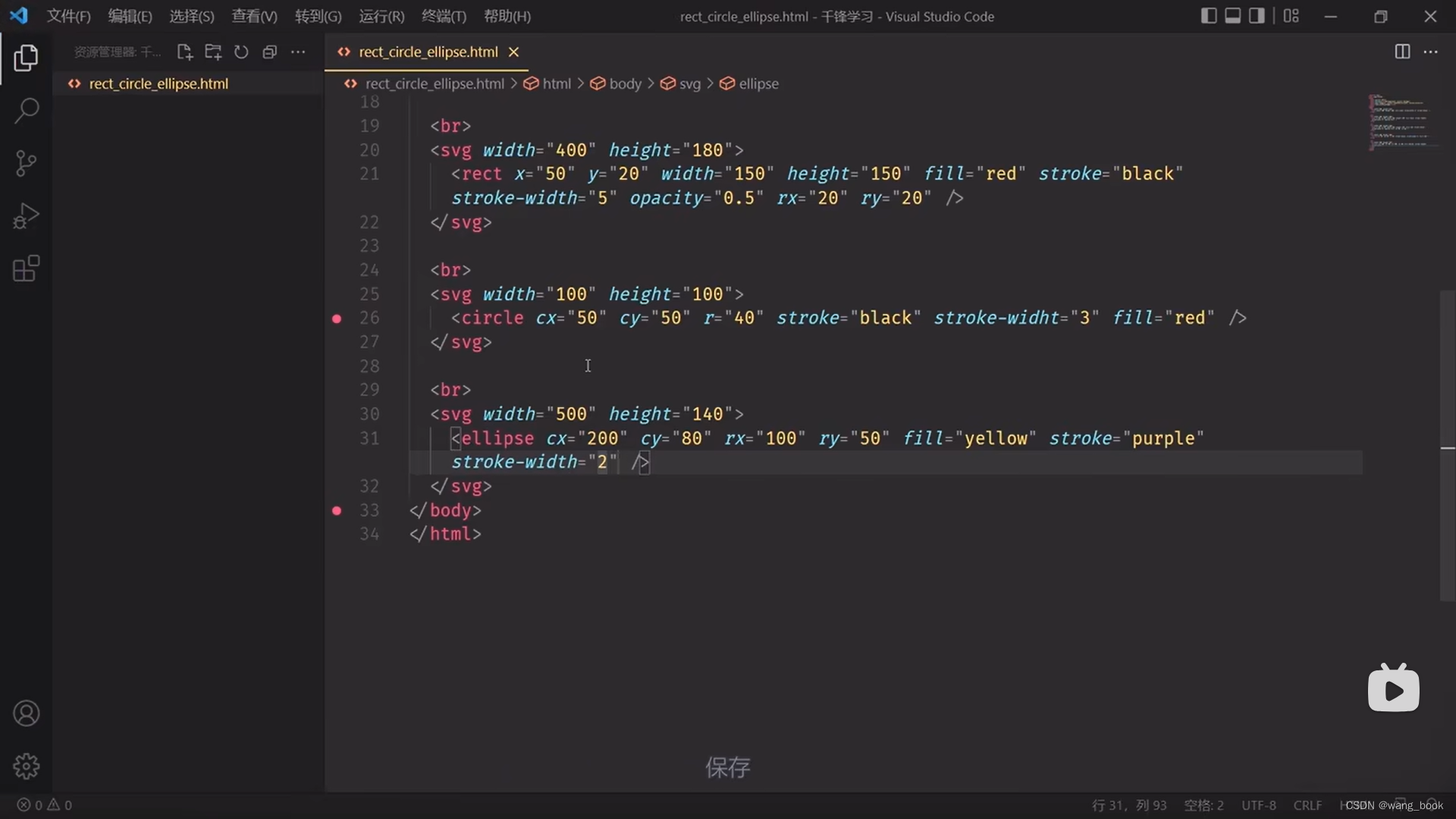
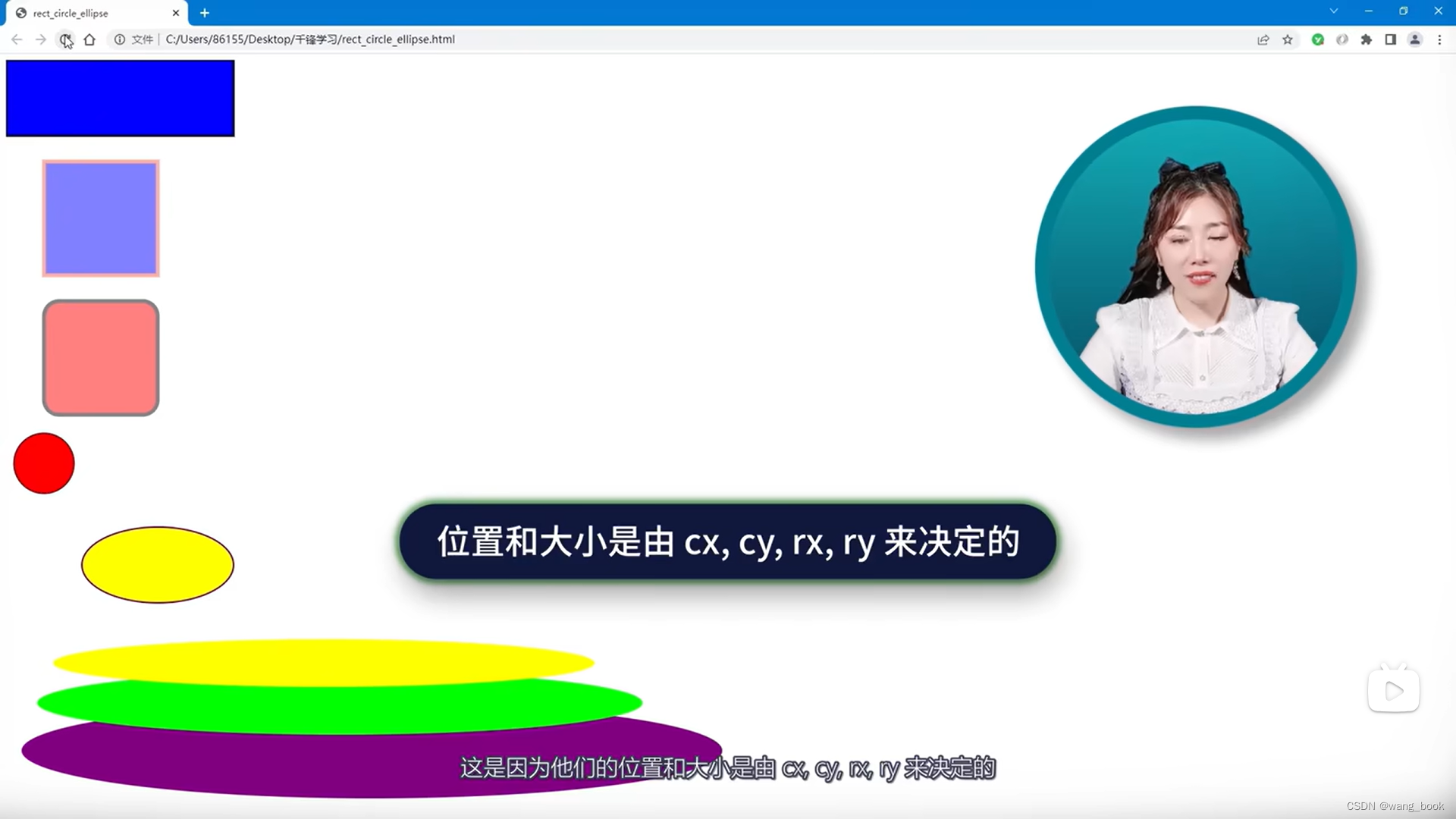
矩形




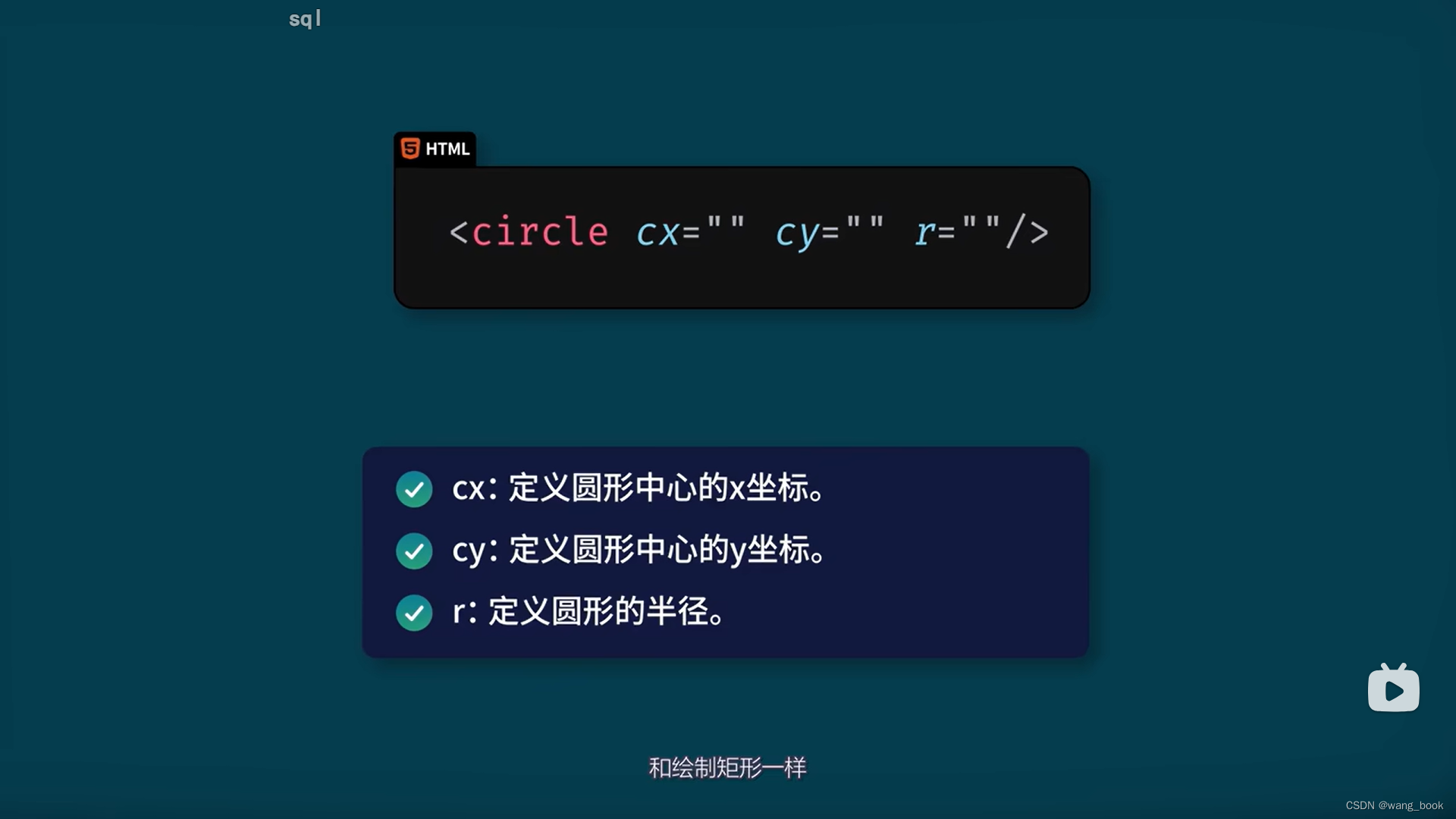
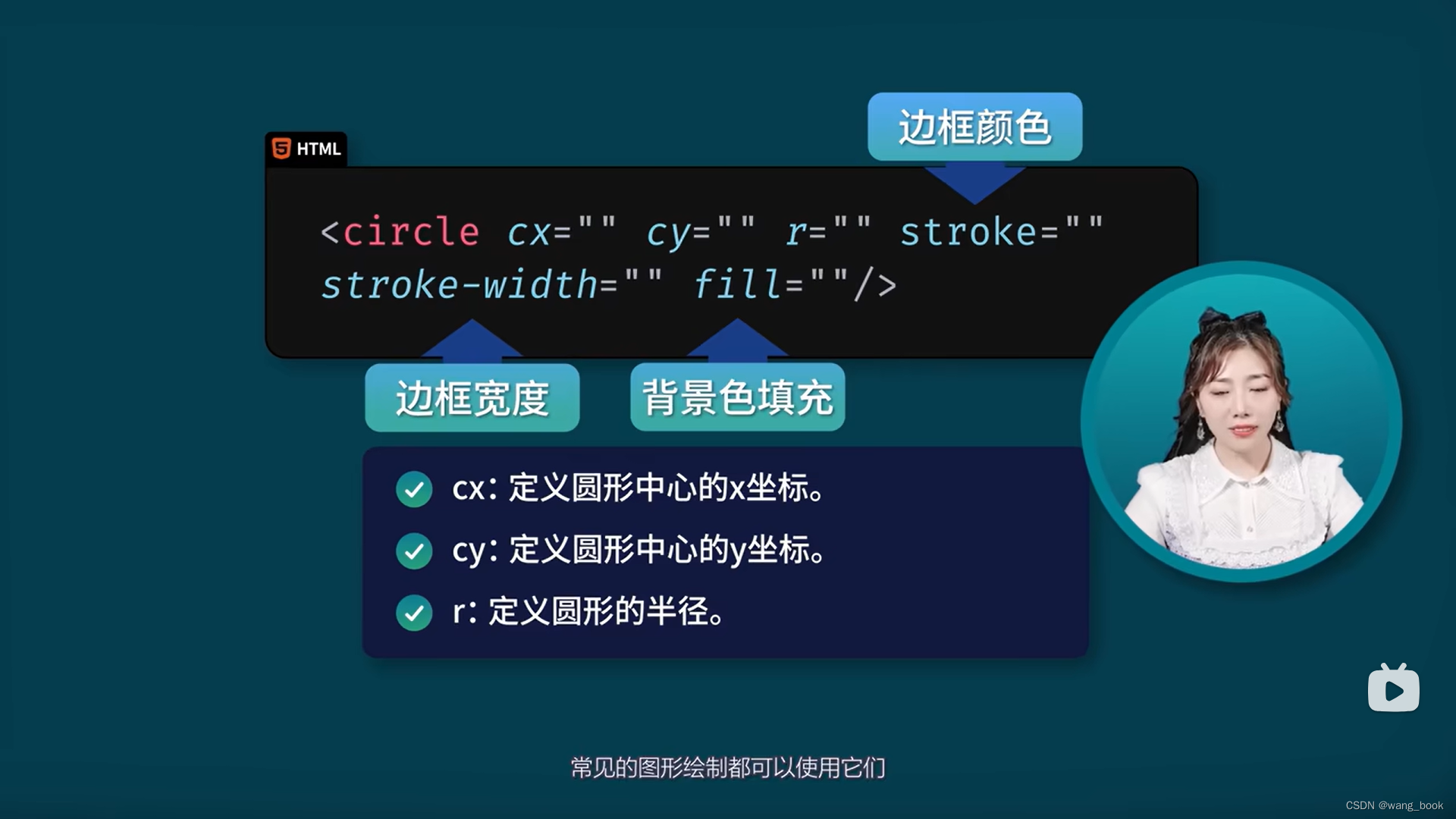
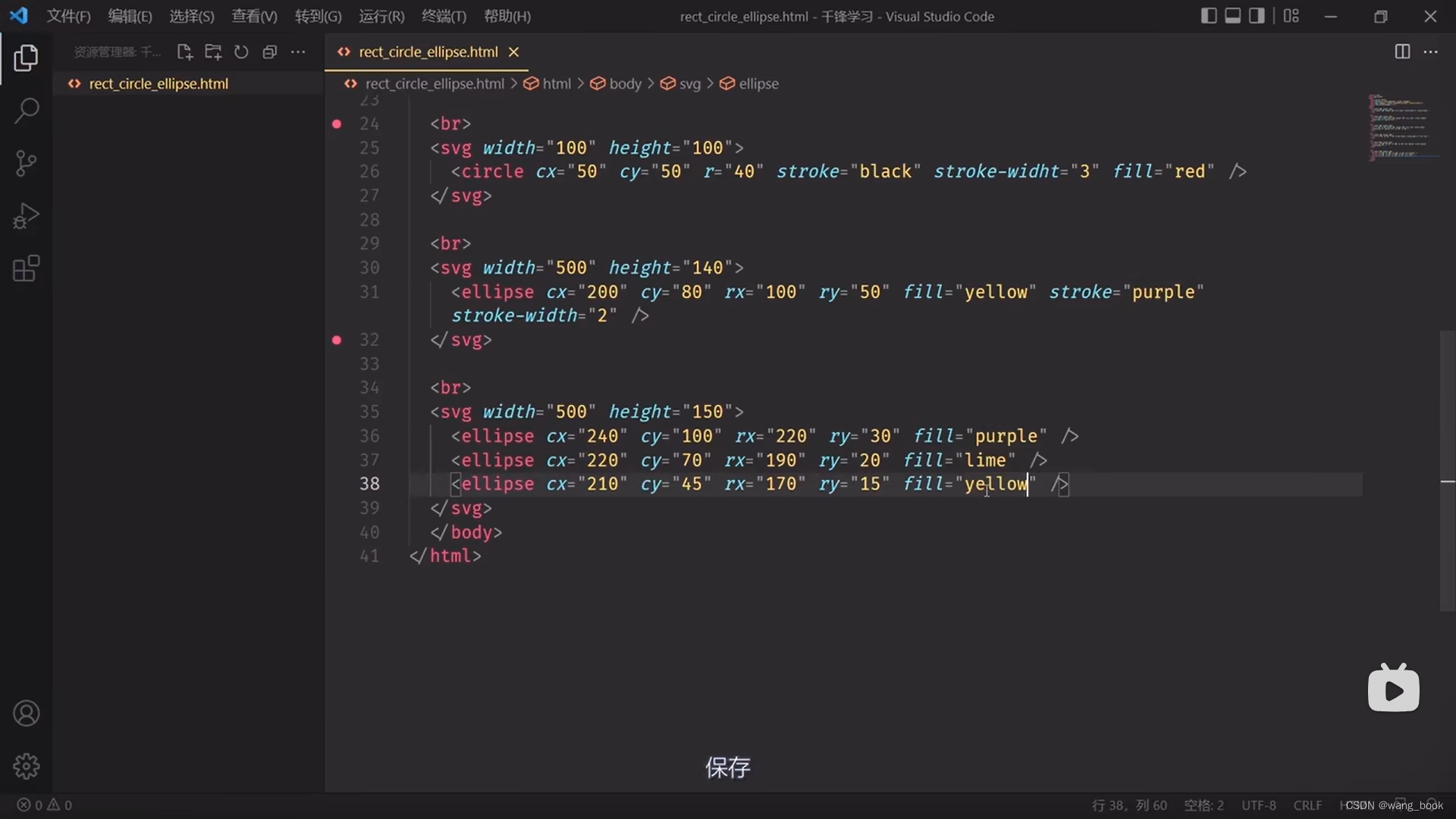
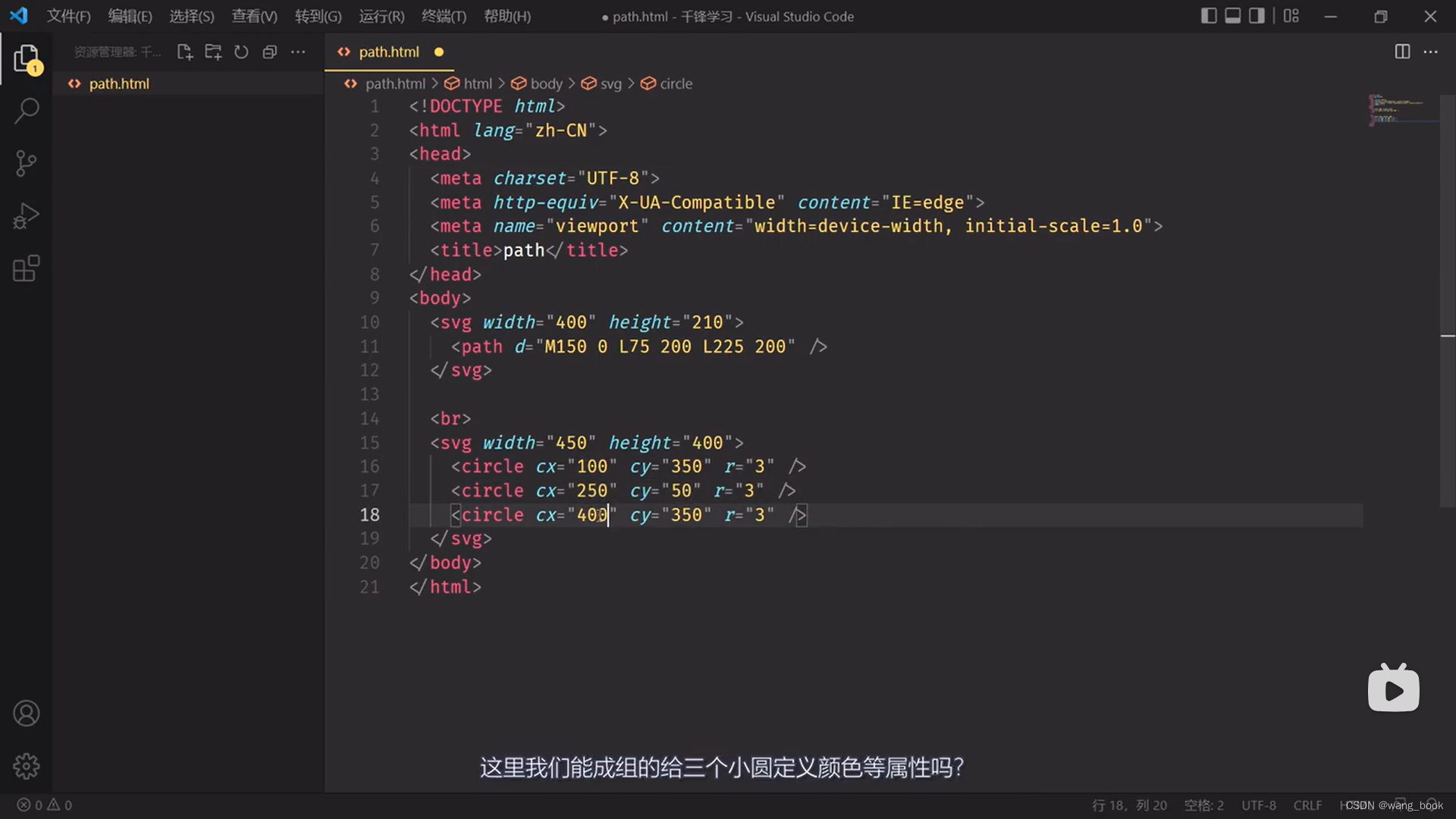
圆形


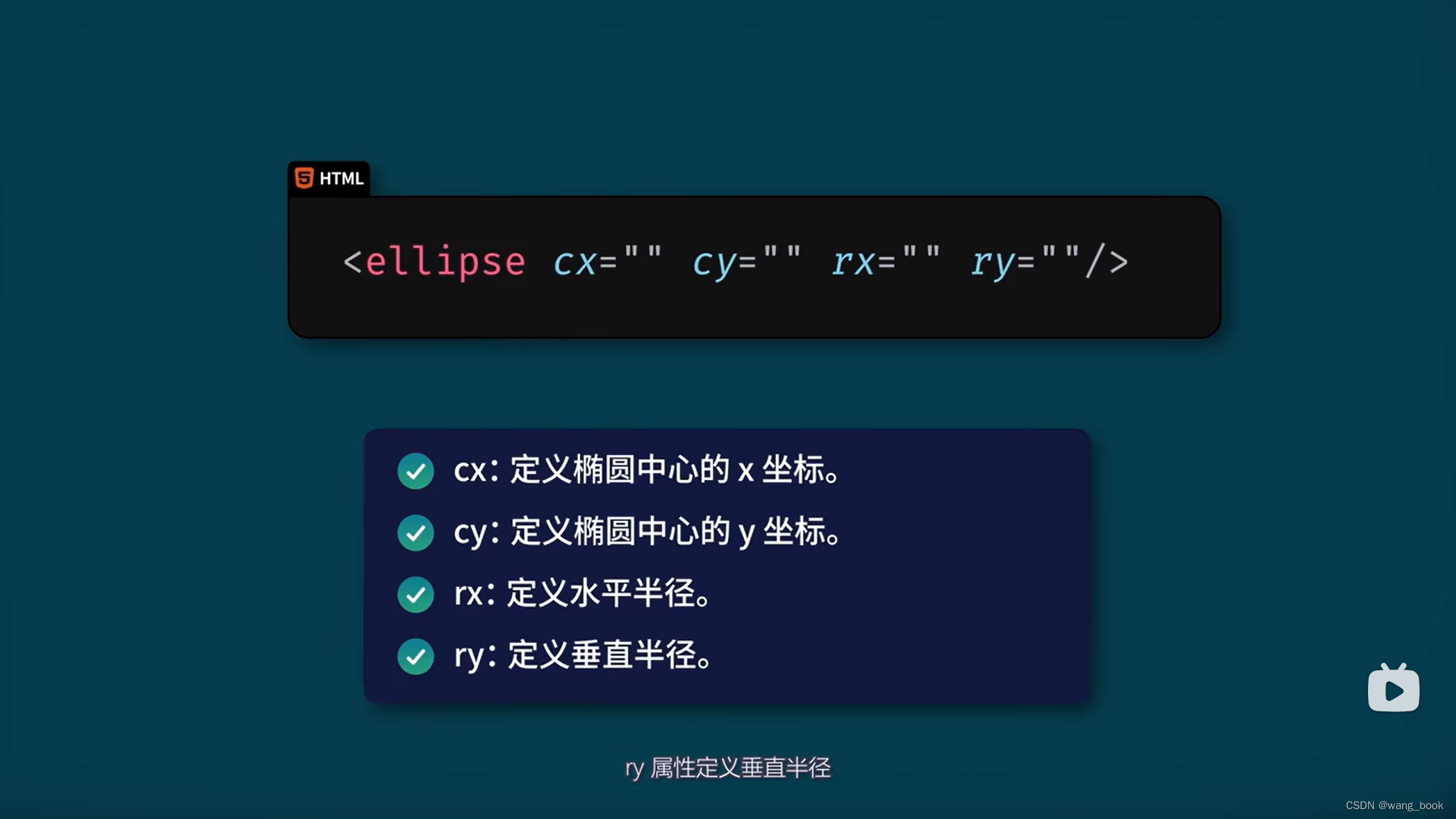
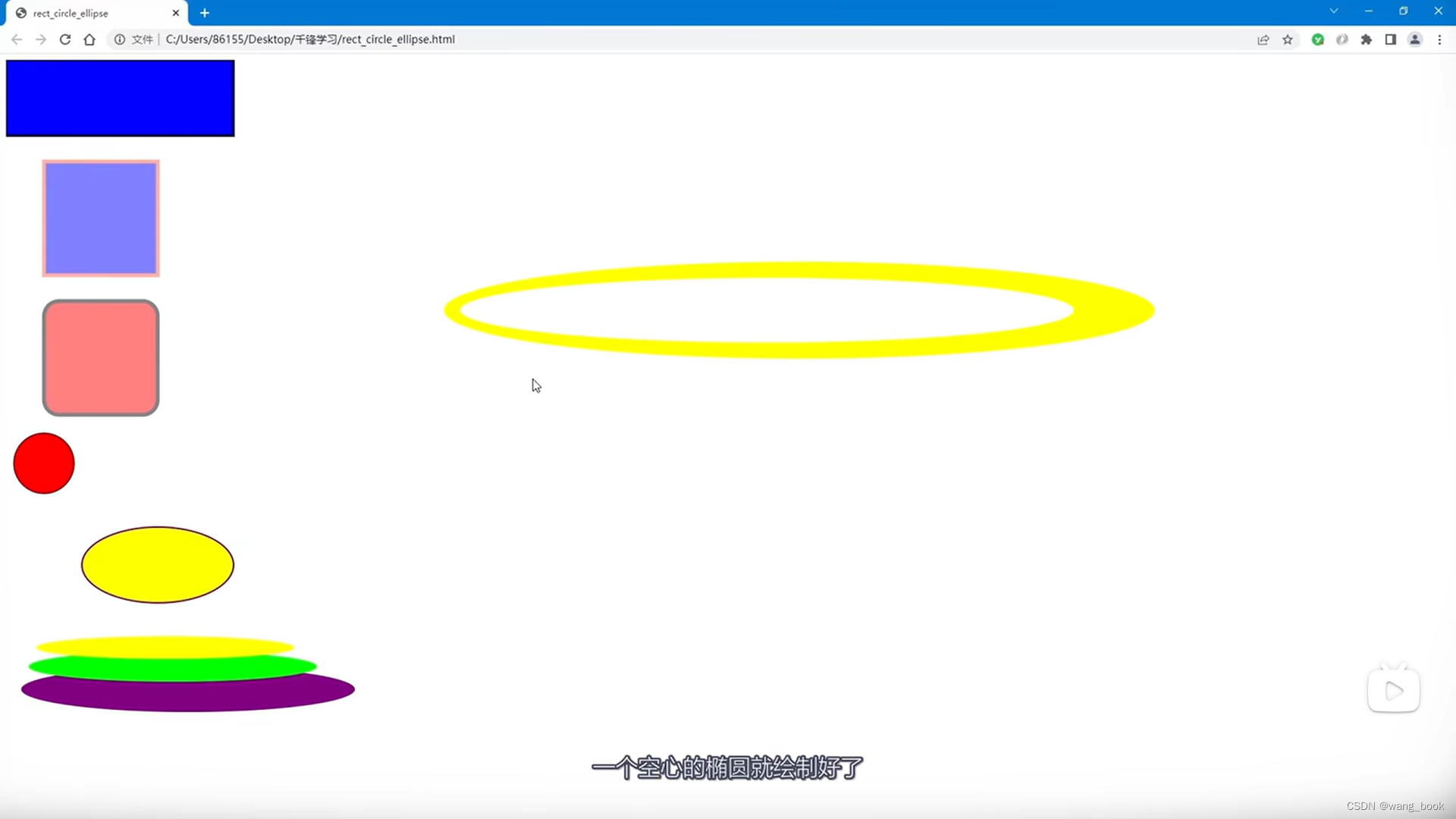
椭圆







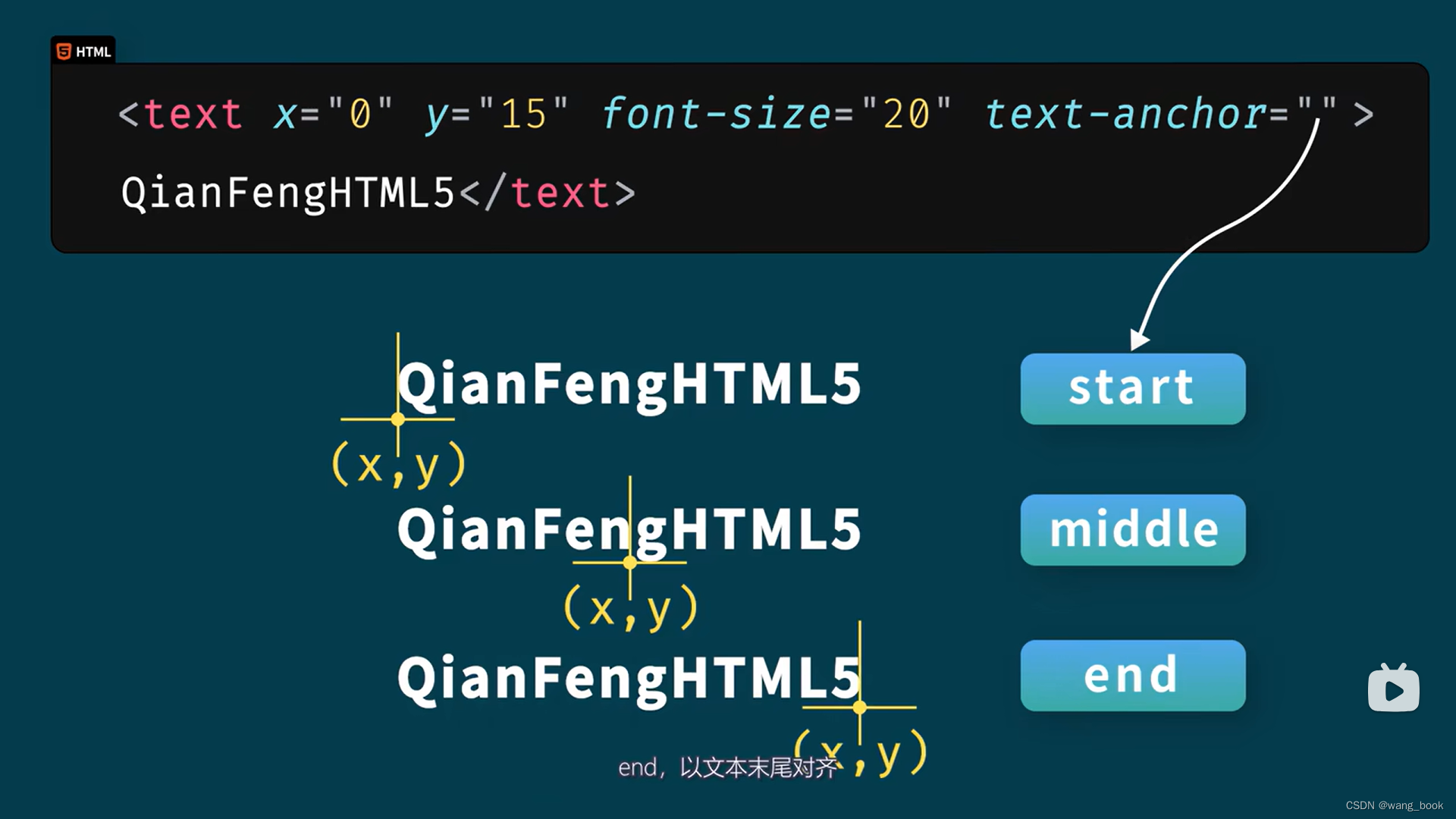
绘制文本


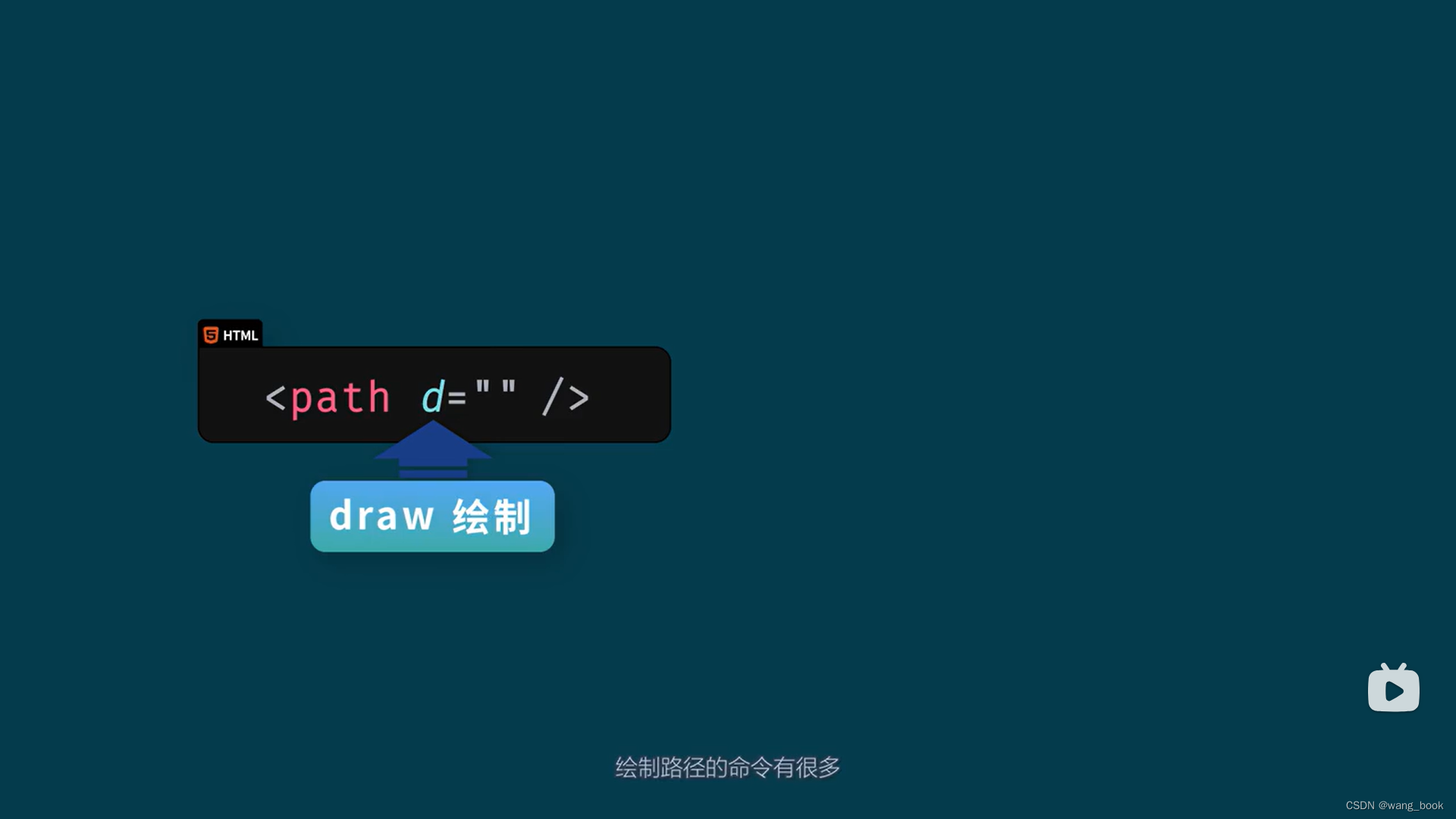
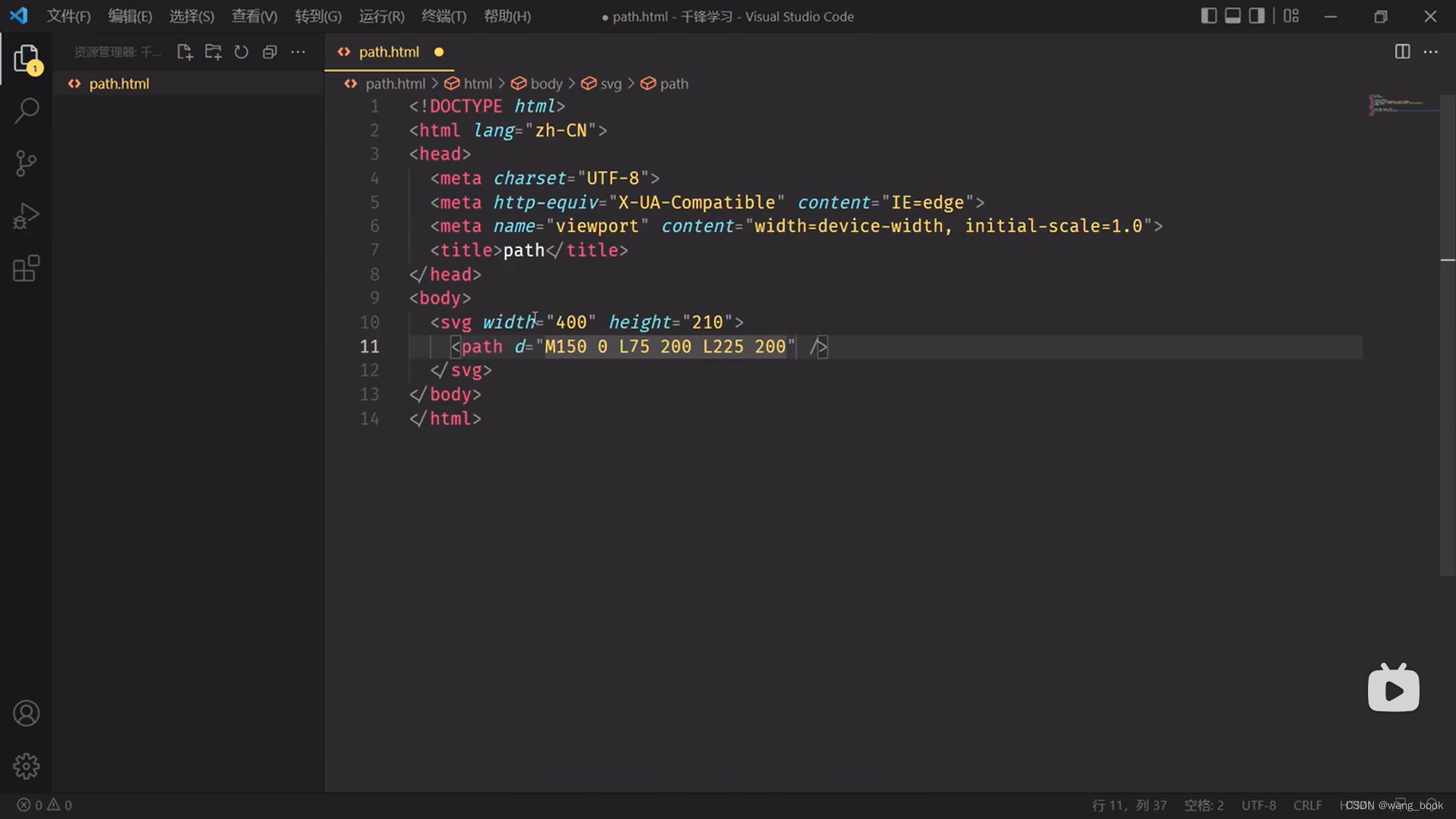
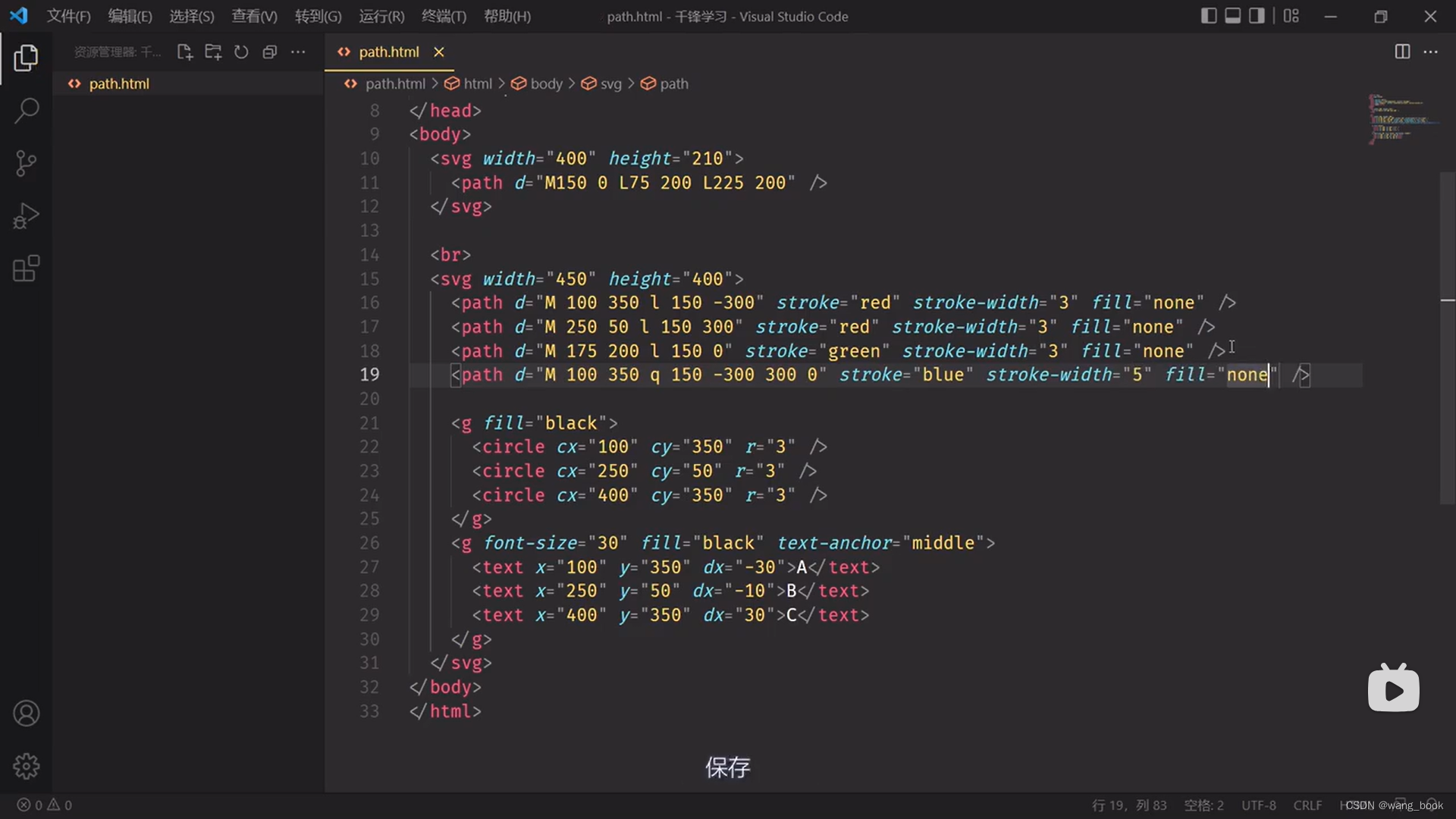
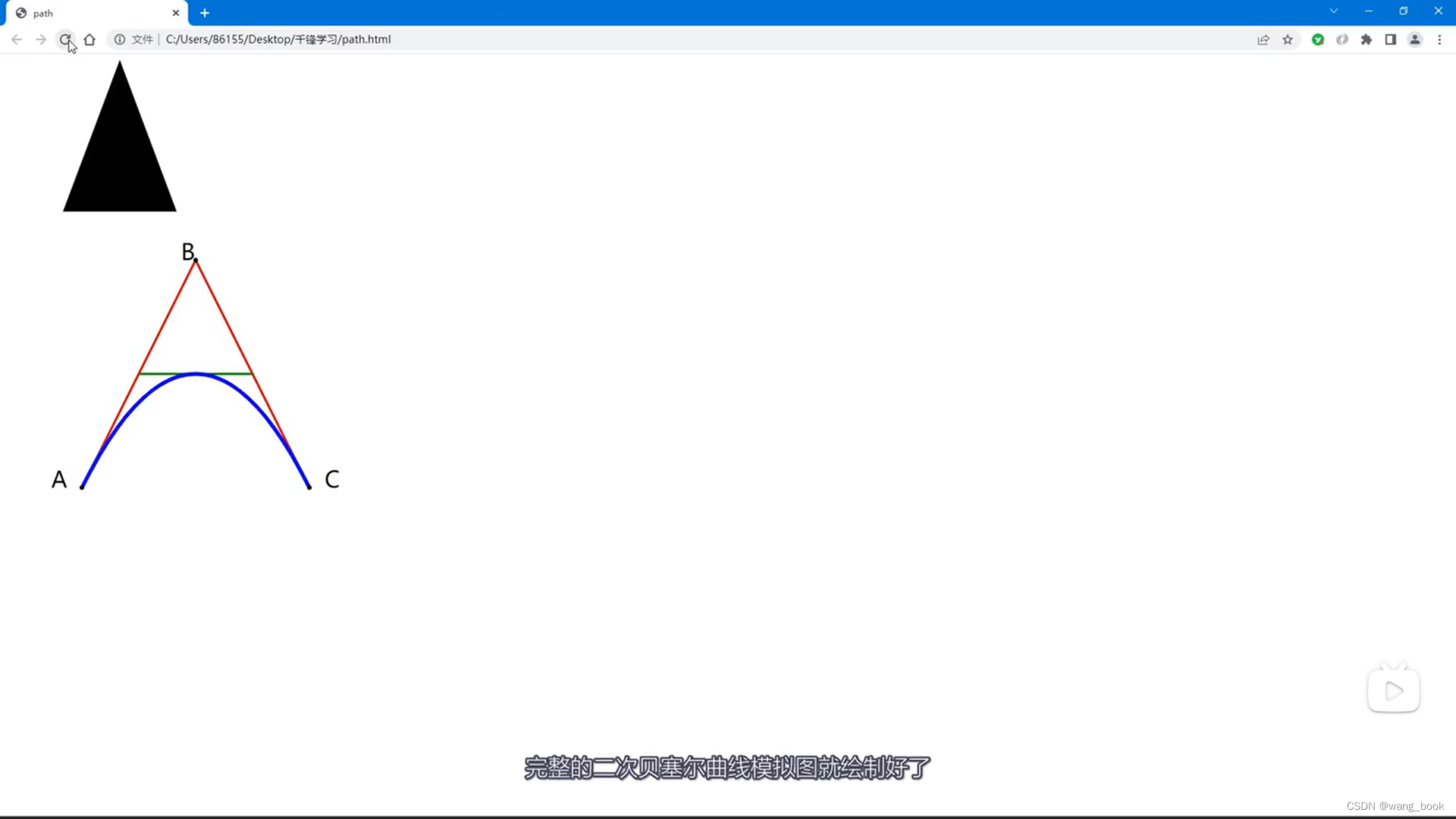
绘制路径










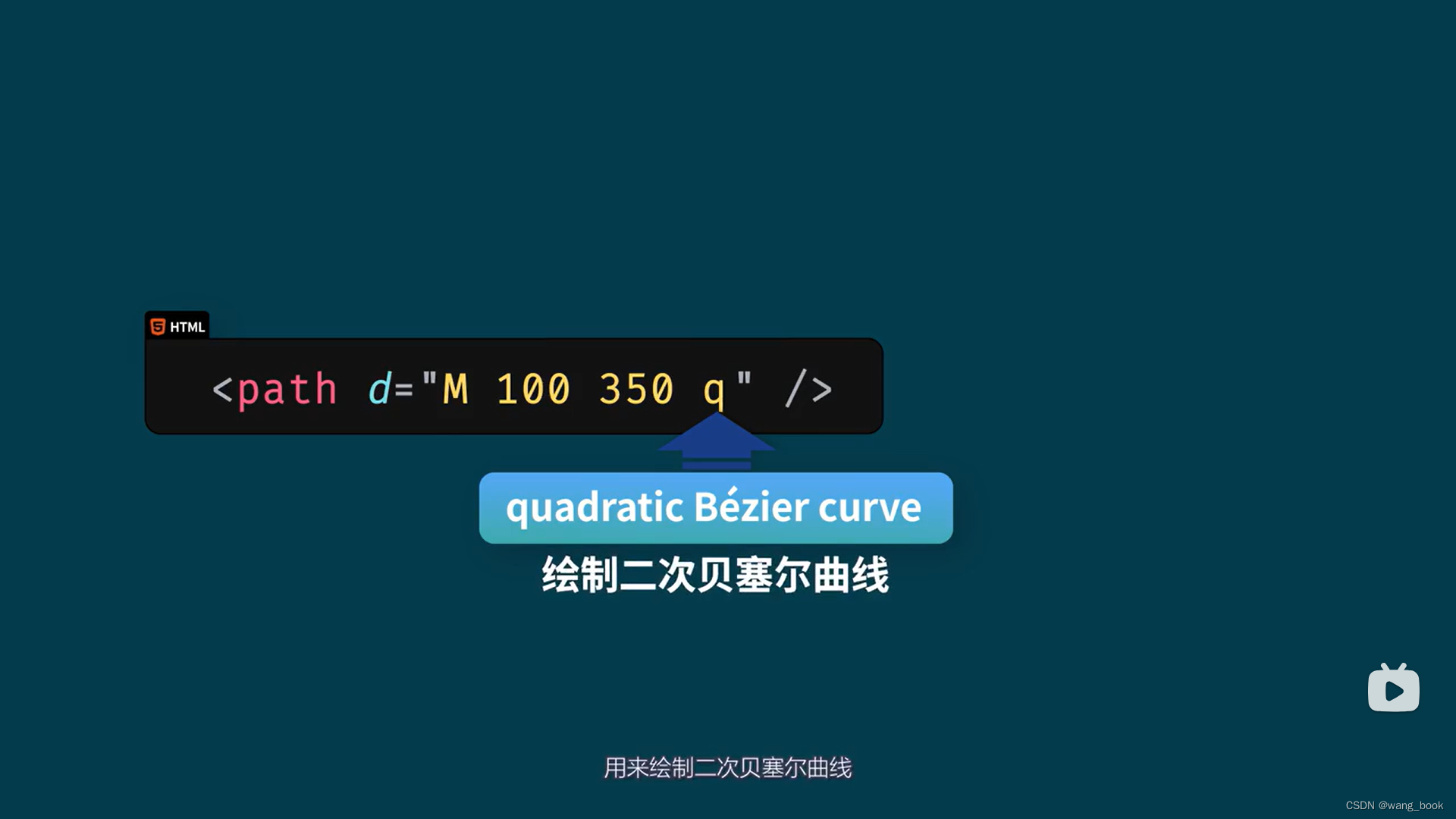
绘制贝塞尔曲线图

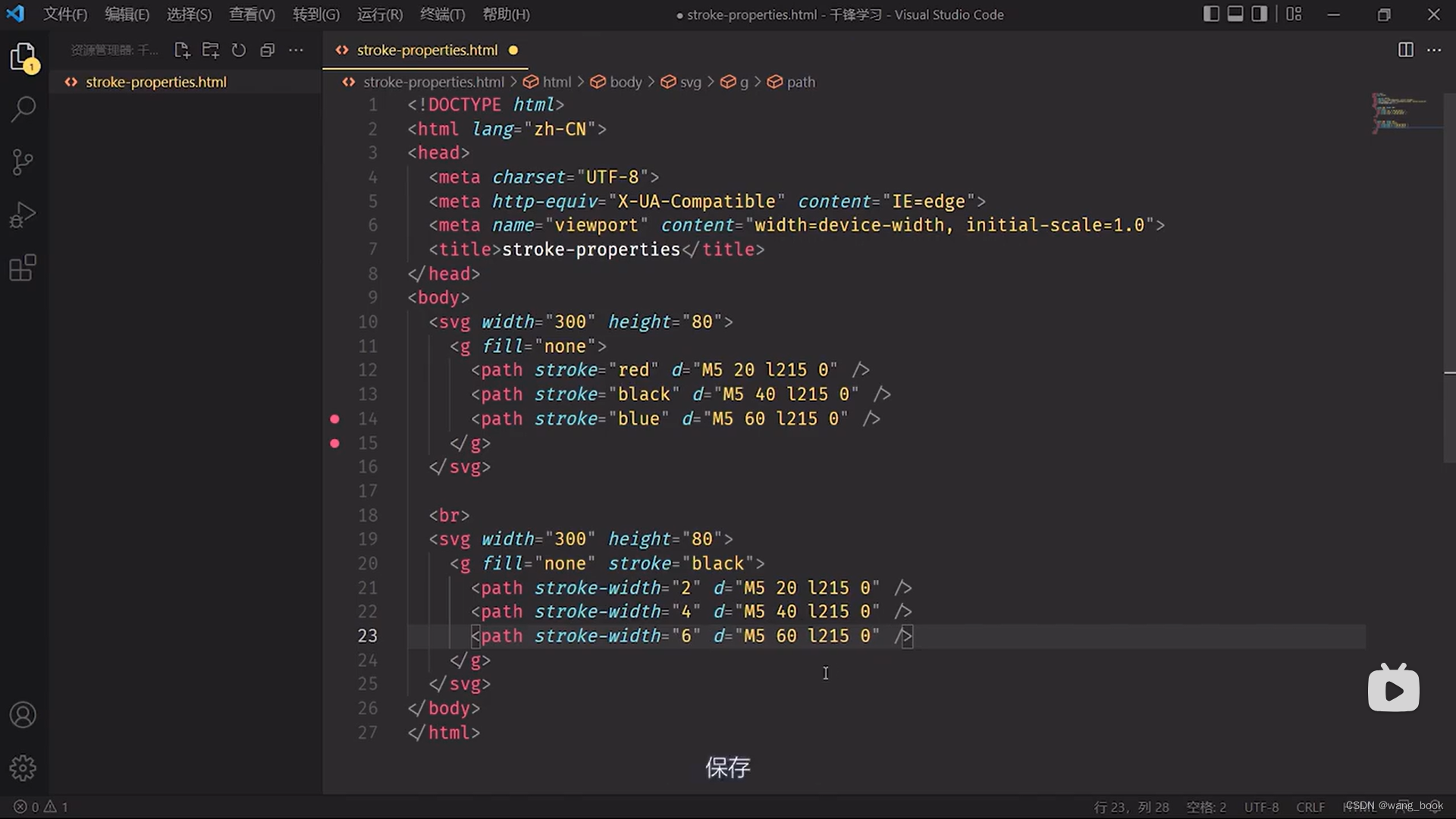
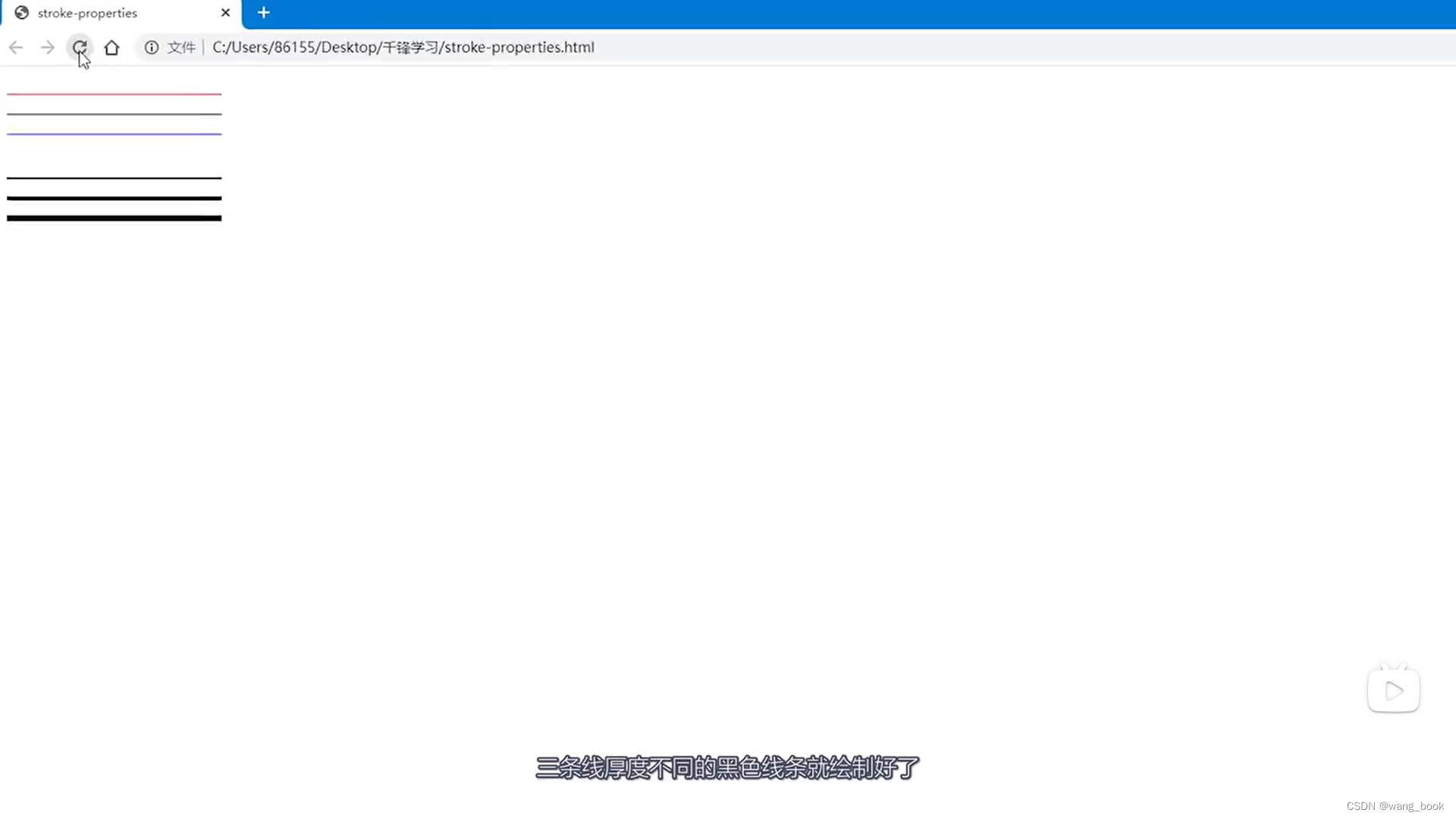
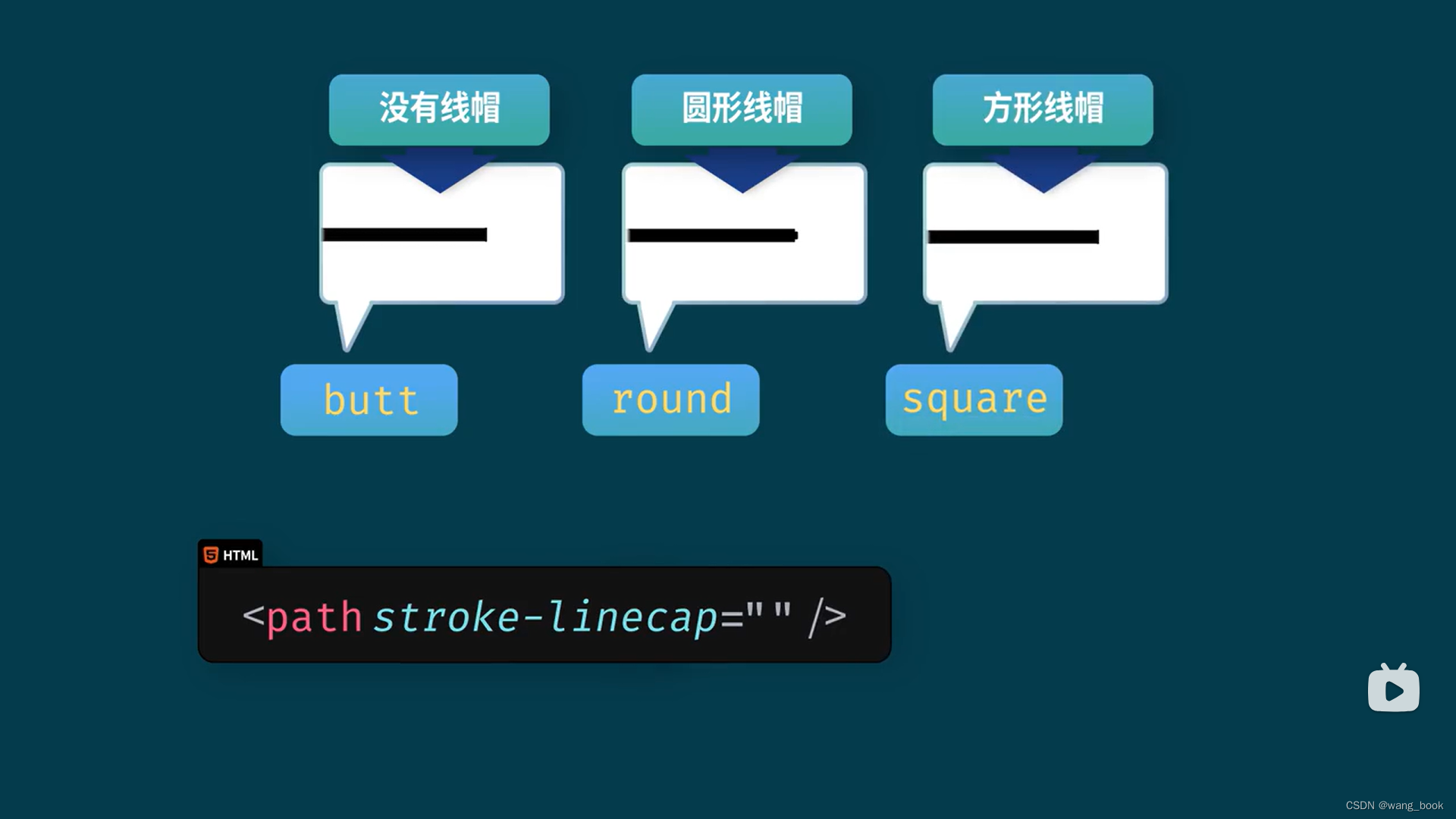
描边属性



























 1131
1131











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








