这里写自定义目录标题
echarts地图叠加百度地图实现数据可视化
实现数据可视化时,个别情况下需要在地图上实现数据的可视化,echarts加载geojson数据可以实现以地图形式展示数据,例如分层设色或者鼠标hover展示指标值,但如果要将echarts地图和真实的地图底板叠加官方就没有相关的示例了。这里的讲的echarts地图与百度地图叠加指的是在百度地图之上叠加一个行政区域的色块填充多边形。
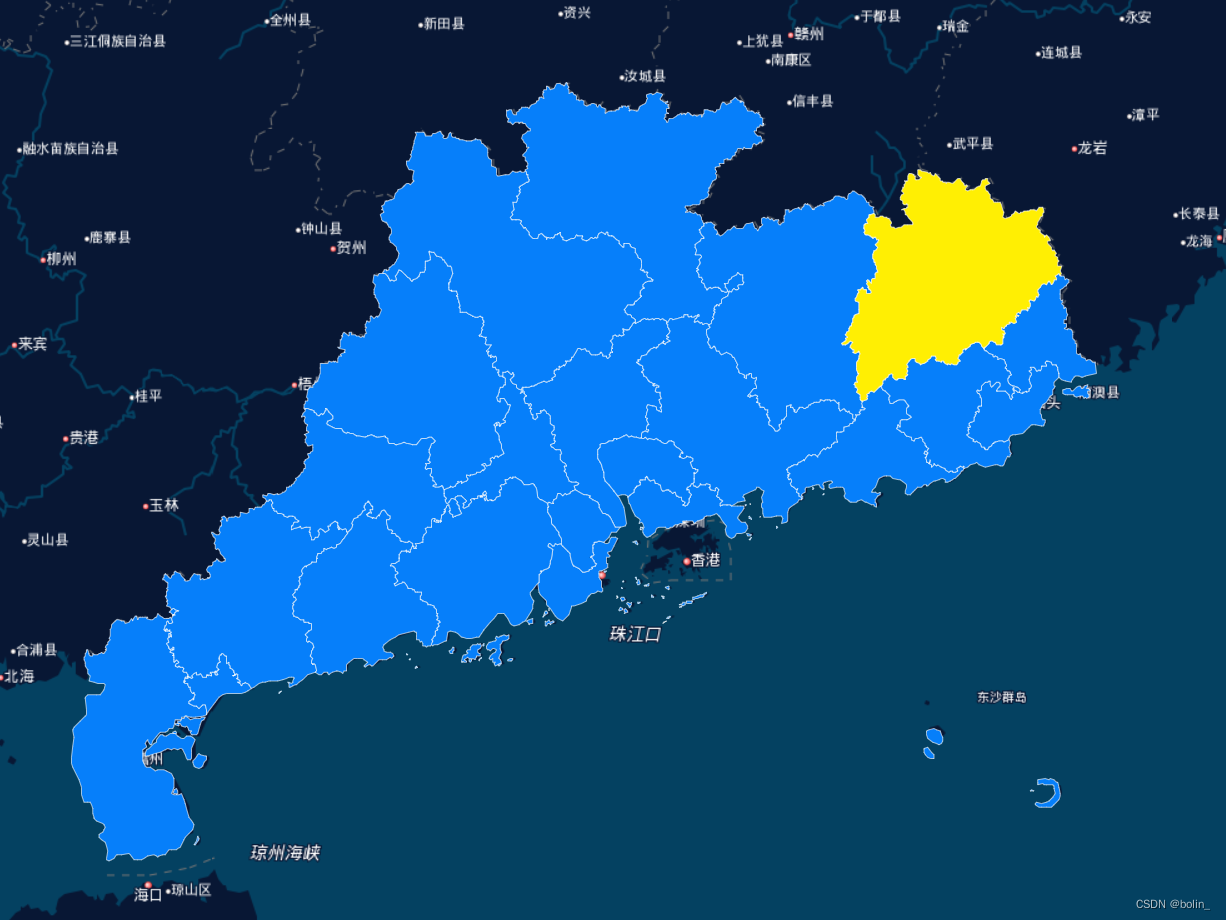
实现效果如下:

要实现以上效果需要使用echarts的bmap扩展包。
echarts源代码
bmap扩展源代码
实现思路:使用series-custom,让series-custom. coordinateSystem echarts坐标系与百度地图坐标系一致。在图形渲染逻辑中返回多边形对象。
代码参考:
<html>
<head>
<meta charset='utf-8'>
<style type="text/css">
html,
body,
#main {
width: 100%;
height: 100%;
margin: 0;
}
</style>
<script src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=您的密钥"></script>
<script type="text/javascript" src="./echarts.js"></script>
<script type="text/javascript" src="./bmap.min.js"></script>
<meta name







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3835
3835

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








