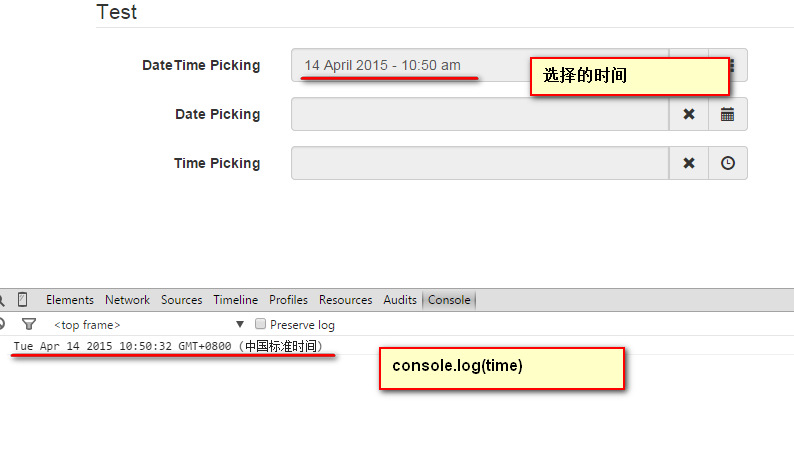
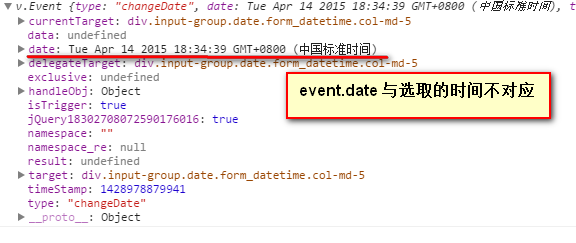
bootstrap datetimpicker时间选择控件的changeDate事件有个bug,传入的event对象中的date时间是不准确的.
<div class="form-group">
<label for="dtp_input1" class="col-md-2 control-label">DateTime Picking</label>
<div class="input-group date form_datetime col-md-5" data-date="1979-09-16T05:25:07Z" data-date-format="dd MM yyyy - HH:ii p" data-link-field="dtp_input1">
<input class="form-control" size="16" type="text" value="" readonly>
<span class="input-group-addon"><span class="glyphicon glyphicon-remove"></span></span>
<span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>
</div>
<input type="hidden" id="dtp_input1" value="" /><br/>
</div>js:
$('.form_datetime').datetimepicker({
//language: 'fr',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showMeridian: 1
}).on('changeDate', function(e){
console.log(e);
});解决办法:
$('.form_datetime').datetimepicker({
//language: 'fr',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showMeridian: 1
}).on('changeDate', function(e){
var time = new Date(e.date.getTime() + (e.date.getTimezoneOffset() * 60000))
console.log(time);
});这样就可以获取到准确的选择时间。

需要说明的是这个问题再bootstrap v2/v3版本都存在。


























 3296
3296











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








