How to Create a Vue.Js App with VS Code and Deploy... - SAP Community
详情见上面这个教程连接
Open VS Code and open a terminal window and run
npm install -g @vue/cli
restart vscode.
Open a terminal window again and go to your workspace folder to create the app and app folder with following command. And choose V3.
vue create vue-abap-app
if you get following error -> File C:\Users\xxx\AppData\Roaming\npm\vue.ps1 cannot be loaded
because running scripts is disabled on this system. For more information, see
Run Set-ExecutionPolicy RemoteSigned and re-try vue create vue-abap-app
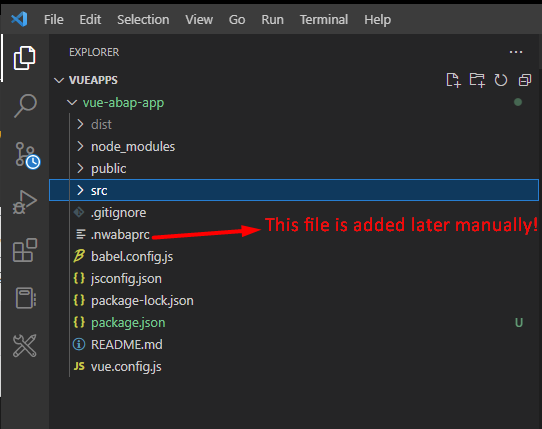
This time you should see new folder and files in your workspace.

Now you can run Vue app. Go to vue-abap-app folder and run.
cd .\vue-abap-app\
npm run serve
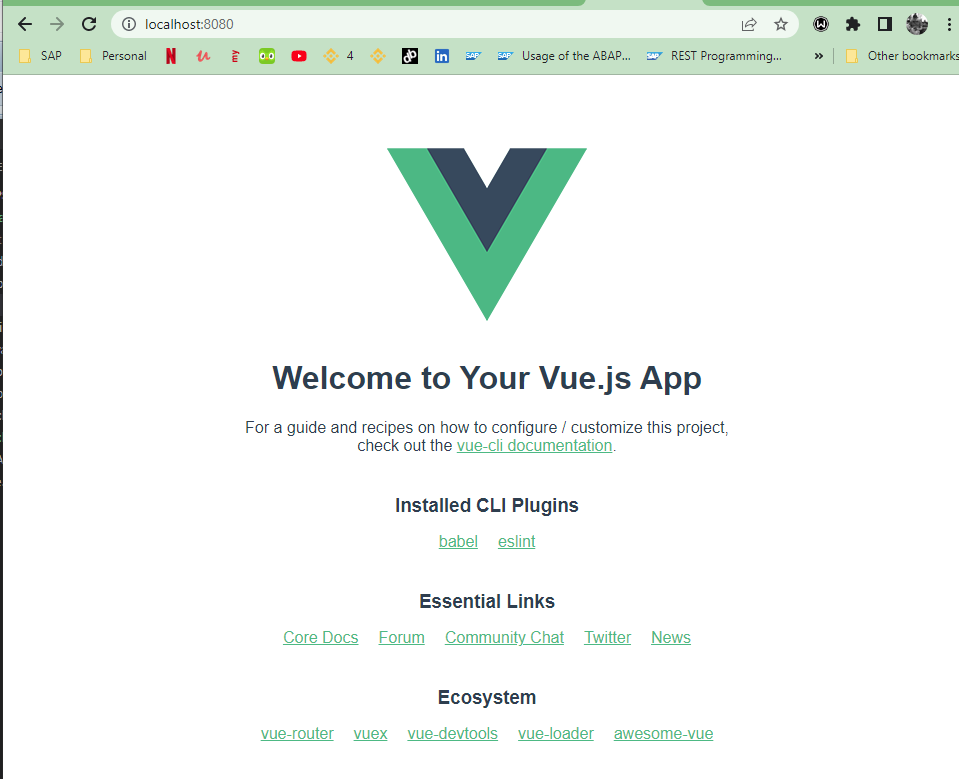
You can open a browser and enter following URLS to reach Vue app.
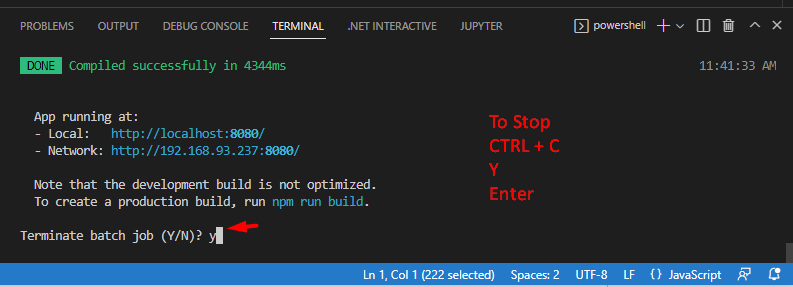
- Local: http://localhost:8080/
- Network: http://192.168.93.237:8080/
You should see screen below.

Our app is ready and running. To stop npm server go to vscode terminal and pres ctrl + c and yes ro stop server.

Now we need to install another tool, ui5uploader, to deploy any js app to SAP Netweaver.
npm install -g nwabap-ui5uploader
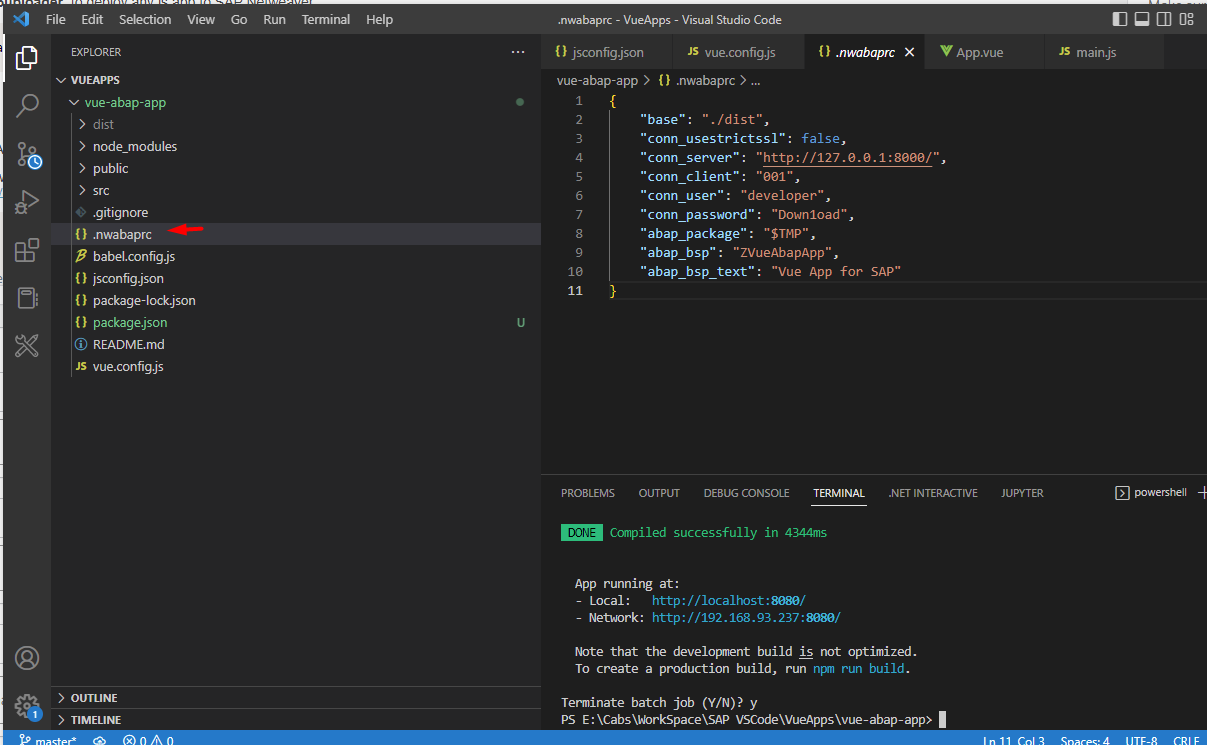
go to root folder of your app and create a '.nwabaprc' file.

Content can be like below, details of SAP connection and publication.
I will be publishing it to my SAP server which runs on Ubuntu virtualbox. That is developer edition. Here is a link with video tutorial if you want to install SAP at home

{
"base": "./dist",
"conn_usestrictssl": false,
"conn_server": "http://127.0.0.1:8000/",
"conn_client": "001",
"conn_user": "developer",
"conn_password": "Down1oad",
"abap_package": "$TMP",
"abap_bsp": "ZVueAbapApp",
"abap_bsp_text": "Vue App for SAP"
}
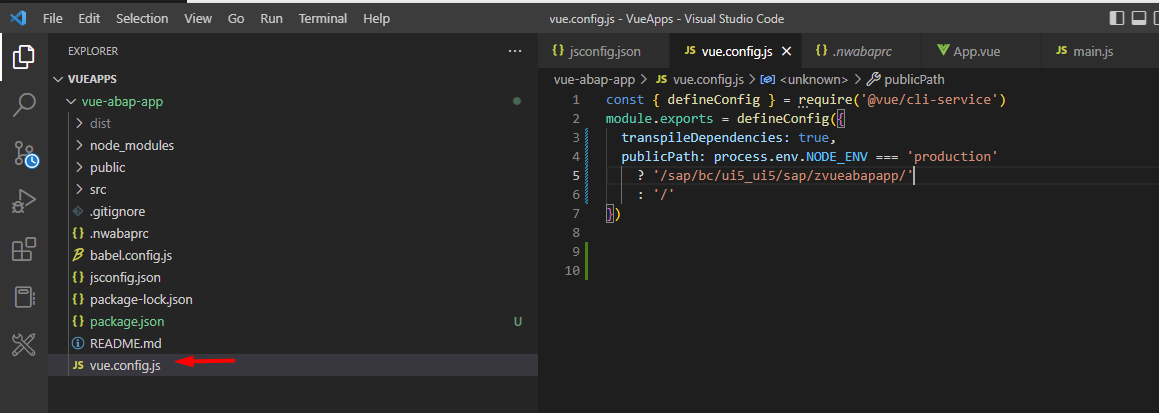
Before we build and deploy we need to make sure, we provide production path for source files. Our app will be running on SAP with URL address of 'http://127.0.0.1:8000/sap/bc/ui5_ui5/sap/zvueabapapp/index.html?sap-client=001'. We need to tell vue to look sources under '/sap/bc/ui5_ui5/sap/zvueabapapp/'. Open vue config.js and add following code.
publicPath: process.env.NODE_ENV === 'production'
? '/sap/bc/ui5_ui5/sap/zvueabapapp/'
: '/'
It should look like below.

Note: that app name is determined in '.nwabaprc' file. If you change app name please change that part too.
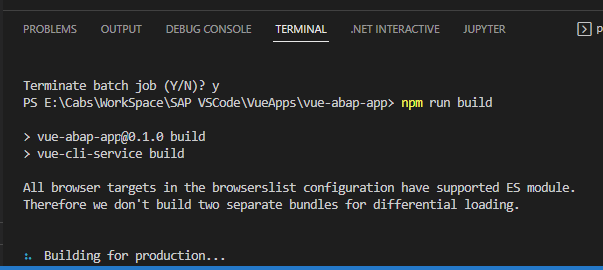
Now time to build again and deploy to SAP.
npm run build
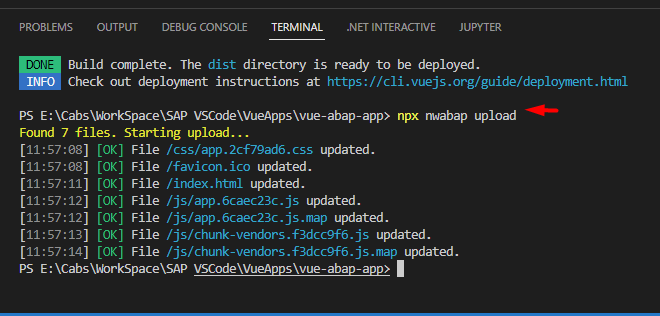
And deploy to SAP
npx nwabap upload
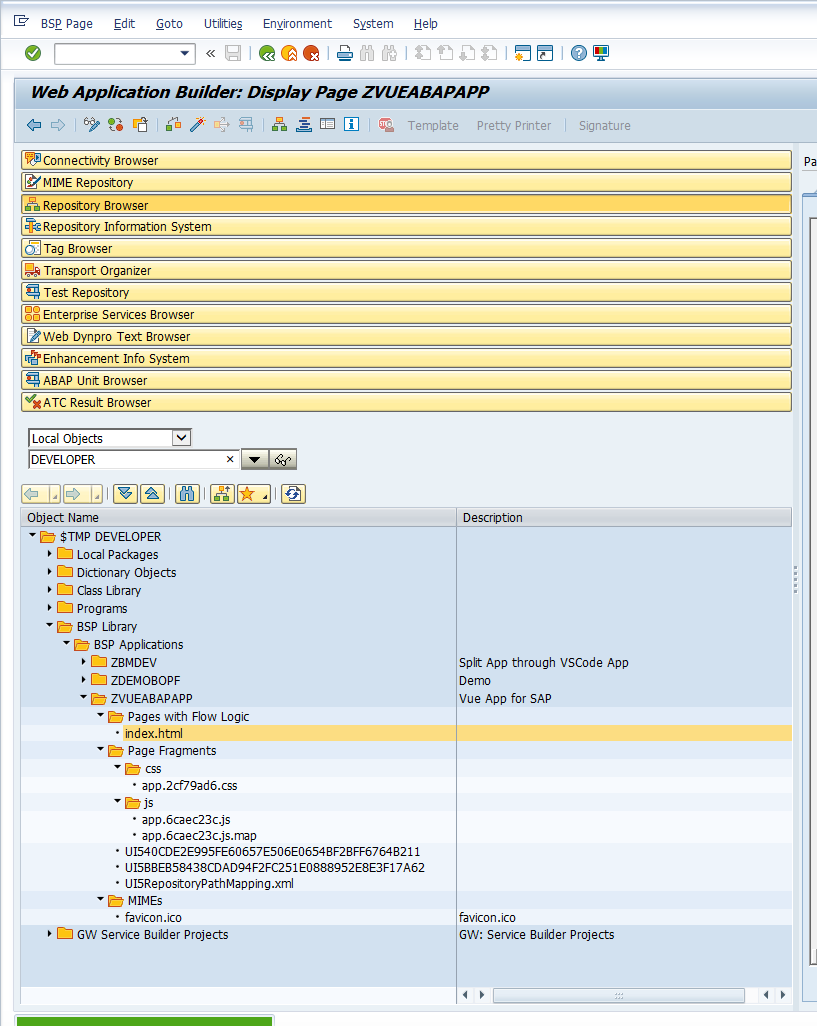
Now, we can see our app in BSPs on SAP.

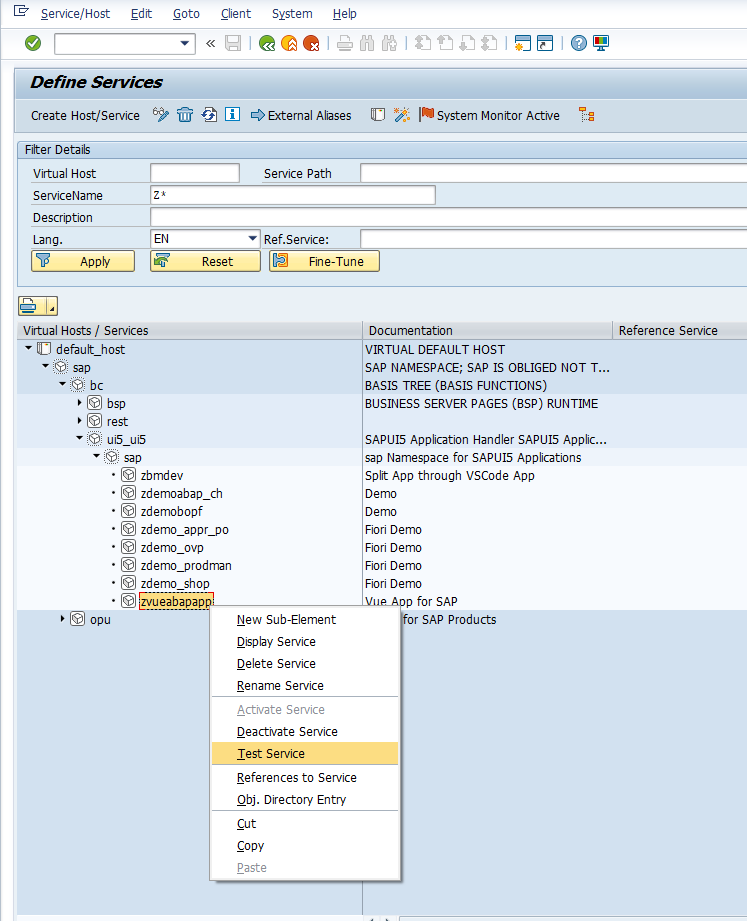
And also in SICF and test it from there.

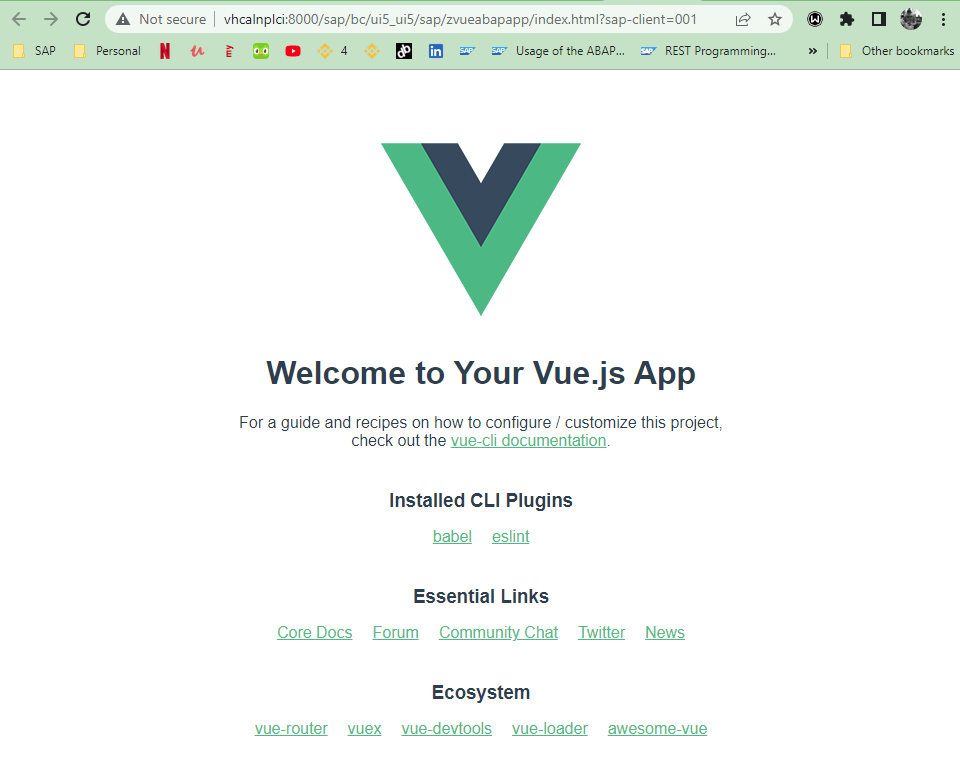
Browser will open and should like exactly same as as the page served from local server.
http://vhcalnplci:8000/sap/bc/ui5_ui5/sap/zvueabapapp/index.html?sap-client=001

That is it.
Very simply you can do Vue development and publish it to SAP Netweaver.
In next post, I will show how to create a rest api with abap and use it with vue. I personally don't like oData. I think rest is much more practical and easier to develop and extend. Read my blog on MVC1 applied rest api. And unfortunately same is true for Fiori. Vue is much more elegant and easier to understand and develop compare to Fiori. Therefore if I can choose one, I will choose Rest + Vue combination.





















 1270
1270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








