UI是手游策划的一门选修,熟悉UI方便你通过界面来展现自己的想法和方案,好处再不多说。以下内容只是做以整理和总结,谈不上分享,更谈不上让大家学习。我们开始。
一、UI设计的重点——服务于系统的核心体验
UI服务于系统,在玩家体验系统的过程中,UI能否易懂易用(功能导向)又生动有趣(游戏性导向),是评价其好坏的标杆。
从简单的案例说起:

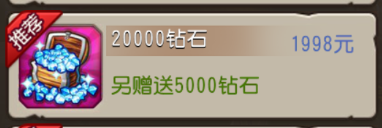
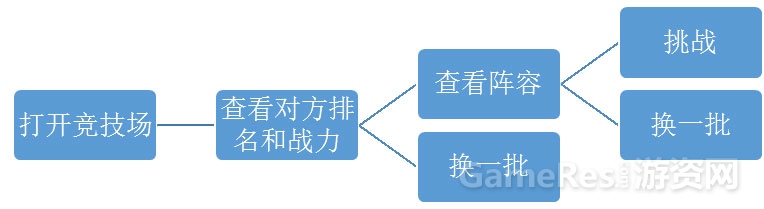
这是一个充值界面,玩家这个系统中追求的核心体验是购买钻石。将这个体验过程做行为概括,如下:

如何让玩家方便快捷地找到并购买需要的商品是UI设计的关键。这包括让玩家了解商品的价格,以及通过商品之间性价对比快速做出选择等。因此,我们将这个系统定位为功能导向型系统。诸如华丽的动画特效或者有趣的玩法之类,在UI设计过程中尽量避免。
二、让玩家快速理解界面
继续以充值界面为例:

①在游戏中价值不菲的货币
②货物和价格之间的关系
③推荐去购买的商品
玩家通过信息与界面交互。从对一个界面形成抽象认识,到对界面内容的抽取和消化,信息的展现方式是关键。一般遵循以下原则:
1、信息的价值导向——准而精
所有的信息必须是玩家想要看到或者需要看到的,表达上尽量精简,让信息最大程度上脱去水分。
2、信息的顺序和逻辑,不讲究还真不成
信息的展现顺序要符合玩家的理解习惯,信息之间的逻辑性要强。

把这个界面阅读一下。推荐:20000钻石需要花费1998元购买,还额外赠送5000钻石。你是否需要购买?
这个信息的表达上是流畅的。当你任意调换图中信息的位置,再去阅读一下可能就另外一种体验,不信可以试试。
3、控制信息量,突出重点和关键
控制面板的信息量,避免信息量太大干扰我们要向用户传递的关键信息,影响核心体验。比如一个商品上加上推荐+特价+首充双倍+限时打折,再加上商品说明和使用方法等等。反面例子很多,此处就不一一列举了。
4、信息的表达方式不要太单一
信息的展现形式不要太依赖文字说明,图片能让界面更通俗易懂,也更生动。

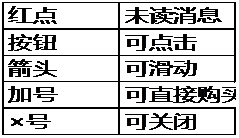
界面中常有的暗示方法(待补充)

三、了解玩家的眼睛、大脑和手指
1、玩家的阅读习惯——界面中信息的布局
1.1 从左往右、自上而下,当表达完一个完整的信息后,用操作按钮结束。不需要操作的时候,用分割线或者框边来划分界面。

整体来说,这个界面信息量较大。好坏另说,我们先根据一个正常的阅读顺序理解一下这个界面。
信息块浏览顺序信息展现:
|
信息块
|
浏览顺序
|
信息展现
|
|
①头像
|
1
|
正常情况下,界面中①(左上角)或者题头(中上角)所在的位置是整个面板的一个大标题,让玩家对接下来的内容有了一个大致的预期
|
|
②昵称
|
1→2
|
我的昵称是×××,我是否要修改昵称?
|
|
③角色信息
|
2→3
|
随着阅读顺序,更加深层次地展开角色详细信息
|
这种形式再熟悉不过,如下图:

没错,就是QQ。
1.2 当玩家对一个界面熟悉以后,会跳过正常的阅读顺序,一眼看到经常关注的内容,所以一般核心的内容都可(要)放在中央。

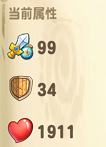
1.3 整齐的框图能让我的眼球跳的更准确、舒服。以竞技场选择挑战对手为例:

左边的家伙排名31,右边的家伙排名是对少?眼球只需跳动一次。
1. 4同类的信息之间做比对时,可选择的数量最好是3个,而且排列最好是横向。
在一般情况下
- 横向排列意味着两者对比关系
- 纵向排列意味着两者排名关系
- 斜向排列意味着两者是子母集展开的关系

在这个界面中,玩家的核心目的是尽快找到合适的挑战对手。
其一,玩家在看排名97的时候,余光能把左边的排名31和排名98都能看到;其二,31的肯定打不过,玩家更加倾向于在97名和98名两者之间做出选择,在对比两者的时候,眼球跳动会很舒服。
当可选择数量超过3的时候,首先玩家很难在短时间内记住第三个之外的排名,其次玩家也很不愿意在三个以上的选择间对比。不妨做个实验:二手QQ拍卖这里有苹果、香蕉和桔子,请你三选一;这里有苹果、香蕉、桔子、荔枝和西瓜,请你五选一。每个人都喜欢多的选择,但哪个更方便你快地做出选择,答案很明显。

2、玩家的信息接收与消耗习惯——信息的展现节奏
2.1 信息最好要有层级划分
在竞技场中,我的核心体验是选择对手并挑战或换一批对手。

界面如下:

第一层信息:对手的概况

点击头像,弹框显示第二层信息:对方的详细阵容
如果一次就让我看到三个玩家的详细信息会是什么样,可以脑补一下。首先这个界面中信息量会很大;第二,在我还未了解对方战斗力之前,不需要了解对方的阵容详情信息。所以,不要为了帮玩家减少手指的工作而增加玩家眼睛和大脑的工作,得不偿失。
3、临时弹出的窗口最好是半透

上图中,当框弹出现时会出现一个新的界面,我的余光不自觉地把周边扫了一遍,这是个多余的动作。

上图中,当弹框出现时,玩家阵容信息对我的眼球吸引力会更大,而这也是我点开这个弹框最需要的信息。
四、用户体验提升(加分项)

提升你的购物体验

提示你体力已经准备好了
一般功能导向型的系统,首先满足界面易懂易用(及格项),在此前提下考虑如何让界面更加具备游戏性、趣味性,以及让界面更加与玩法和题材挂靠(加分项).
至于趣味导向型的系统怎么去做界面,下次再说。





















 7149
7149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








