在满足效果的前提下,尽量做到UI资源做到复用和最小化
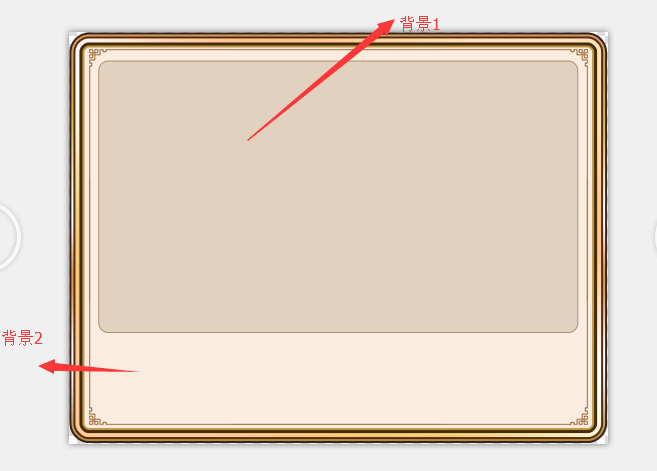
1、 背景1和背景2分开切,可以组合成各种不同的面包背景图
2、 背景1和背景2在没有花纹的情况下,中间纯色的部分切4个像素做就公共个缩放就可以了,无需切这么大,没渐变和花纹的都用九宫格缩放。

3、左右对称或(含左右)聊天框背景等的花纹背景,切一个即可,程序可自行旋转


4按钮中的文字,如果不是艺术字体,程序可以自己组合,单独切按钮背景图片即可, 类似的这种方框都可以利用拉伸,可不必切过长。

5、无特殊的文本无需给图,美术给个字体参数(颜色值和渐变参数,大小等)即可

6、去掉不必要的部分

注意:
1、尽量图片大小为2的次方大小,比如:2,4,8,16,32….,不能是2的次方,就给偶数大小。
2、特效、模型、场景贴图必须为2的次方
3、不是半透膜的图片,美术做的过程中去掉A通道
4、图片大小不要超过1024x1024
5、 重要的事情说三遍:九宫格缩放,九宫格缩放,九宫格缩放





















 1157
1157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








