有很多初学者在小程序入门过程中(https://mp.weixin.qq.com/debug/wxadoc/dev/component/view.html腾讯教程),在测试view组件时,发现无法达到预期效果,是因为index.wxss 中没有添加相应的样式,添加如下代码就行:
/**index.wxss**/
.bc_green{
background:
green;
}
.bc_red{
background:
red;
}
.bc_blue{
background:
blue;
}
.bc_yellow{
background:
yellow;
}
.flex-wrp{
height:
100px;
display:
flex;
background-color:
#FFFFFF;
}
.flex-item{
width:
100px;
height:
100px;
}
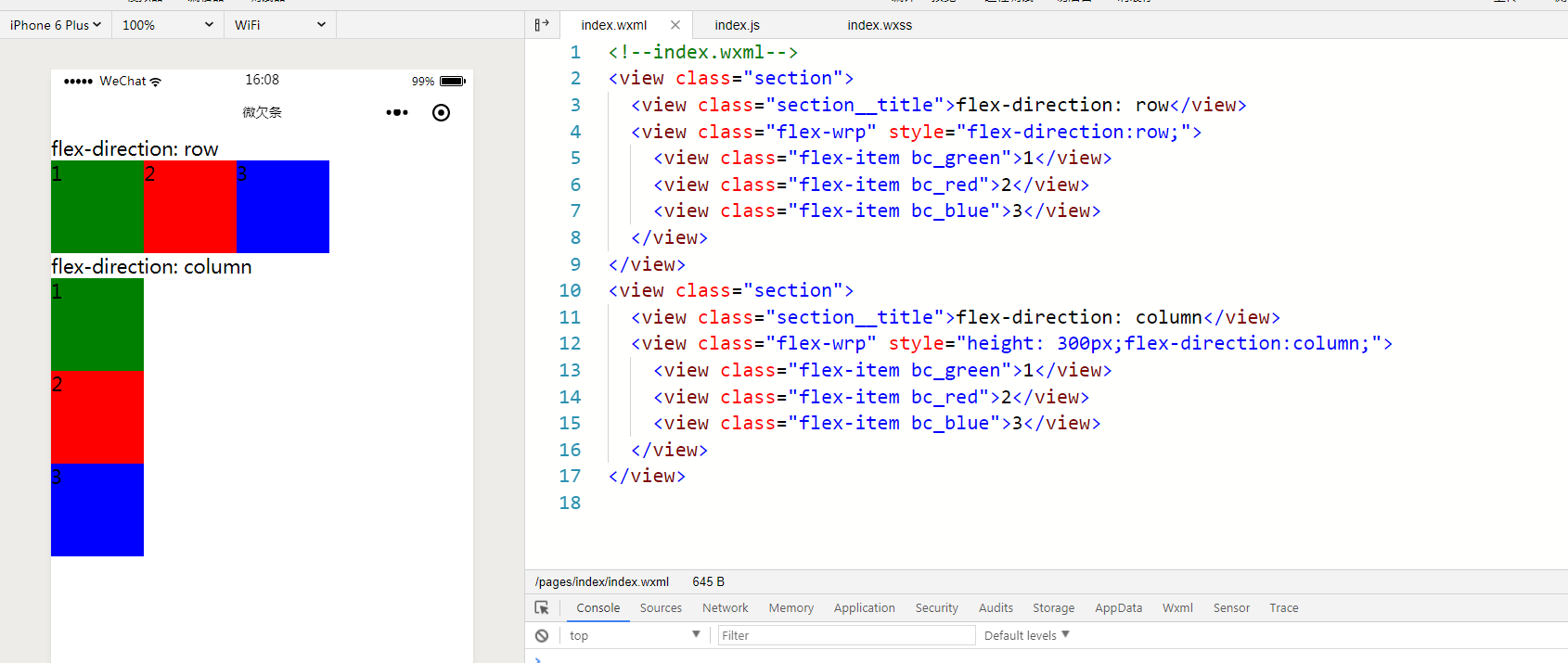
得到效果:























 1436
1436

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








