1.当官网https://nodejs.org/en/下载,一直点下一步安装就行
2.由于安装node时,npm也一起安装好了,所以在cmd终端执行node -v和npm -v检测是否安装成功,有版本号说明成功
3.由于npm下载包都是从国外下载,会比较慢,所以需要安装淘宝镜像
执行npm install -g cnpm --registry=https://registry.npm.taobao.org,通过cnpm -v命令查看是否安装成功
4.安装vue-cli工具,执行cnpm i -g @vue/cli,通过vue --version命令检测是否装成功,成功有版本号。vue-cli相当于一个工具包,整合了很多技术。
5.在需要创建项目的文件夹下打开终端,执行vue create 项目名,选择vue 2 babel那个,然后等待生成对应的项目
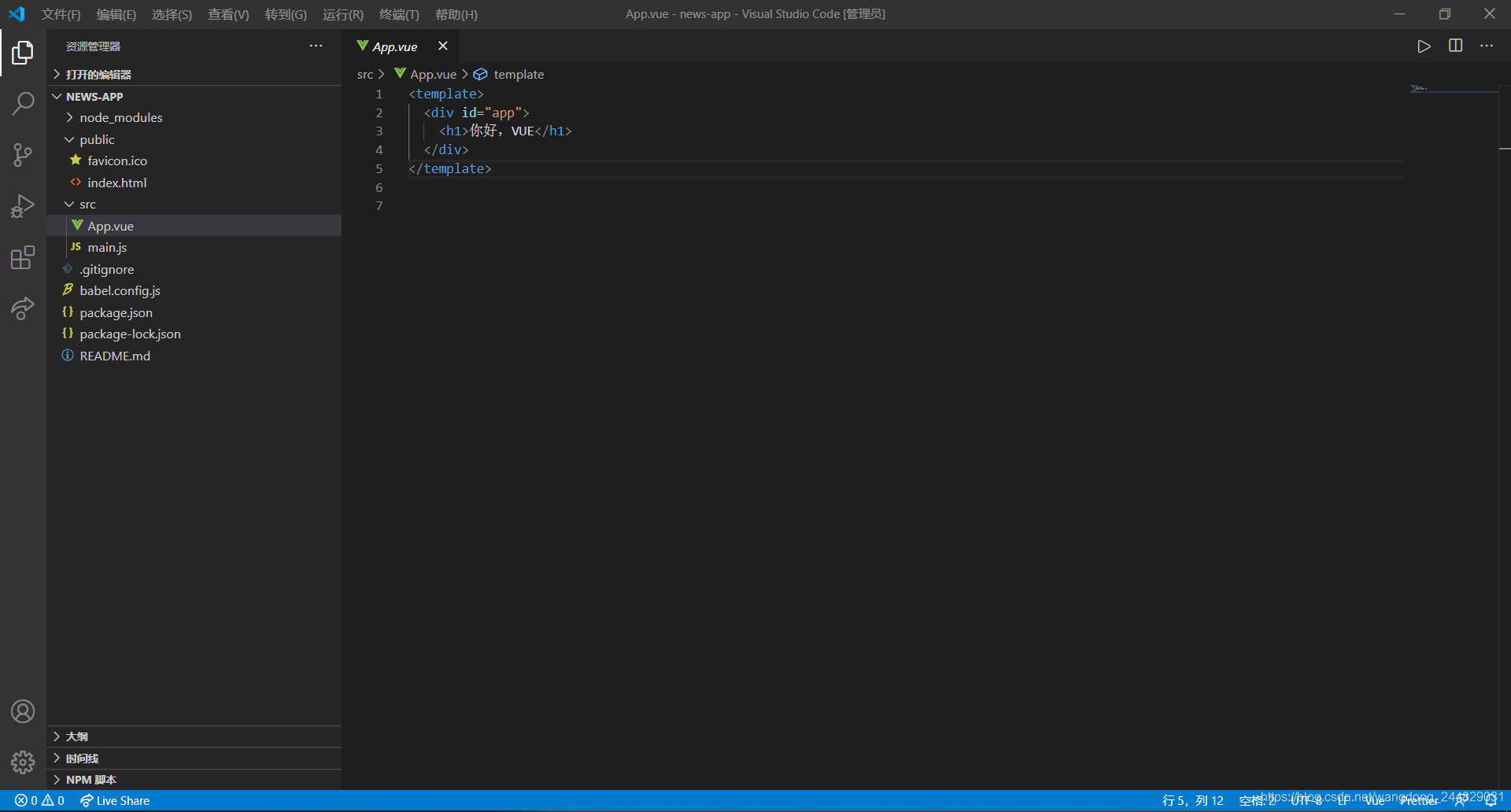
6.删除components,把app.vue根组件不要的删除,改成如下形式:

7.在当前项目文件的终端,执行npm run serve启动项目,在浏览器根据终端提示的路径端口,输入localhost:8080查看是否有你好,VUE的字样,有则ok!





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








