最近感冒干啥都没劲
做了个备份微博的工具,还没做完
思路如下:
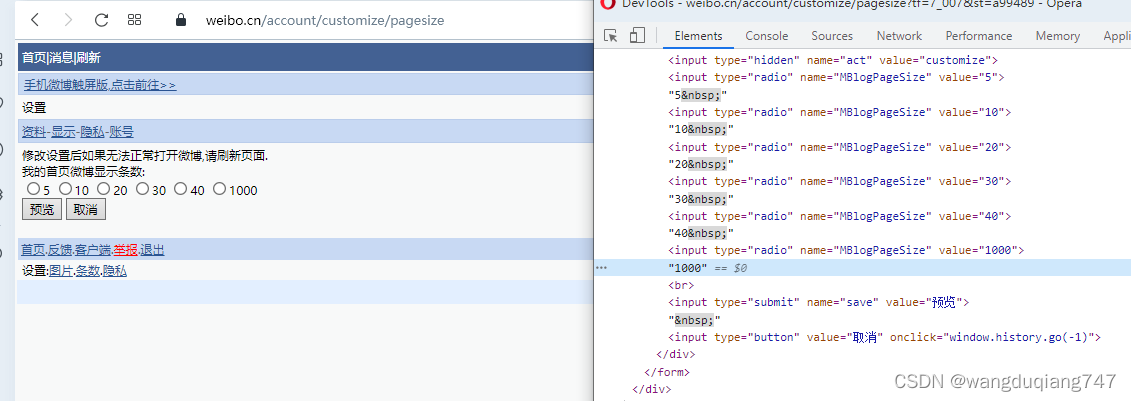
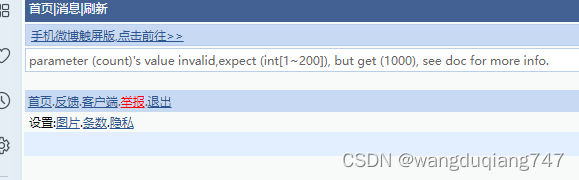
weibo.cn是可以篡改每页展示数量的,最大200条每页.差不多够了
然后页面元素比较简单,分一些type之后每种type都输出出来也就是备份了.
还可以配合 document.querySelector(“#pagelist > form > div > a”).click();翻页. 同时开发者工具里preserve. log勾上
写道这里突然感觉获取id之后直接把div打印出来也是ok的,既然是备份那就是不太需要可读性,突出一个可搜索就行了. ok下面是没完成的代码, 等下用这个思路再弄一个


for(var index = 0; index <50; index++){
if (document.querySelector("body > div:nth-child("+index+")") != null ) {
var idStr = document.querySelector("body > div:nth-child("+index+")").id;
if( idStr != ''){
if(idStr != 'pagelist'){
var weiboType ;
if (document.querySelector("body > div:nth-child("+index+") > div:nth-child(3)") != null){
weiboType ="转发"
}else if (document.querySelector("body > div:nth-child("+index+") > div:nth-child(2)") != null){ //todo 无图转发也是俩div//todo仅自己可见也是另一个type
weiboType ="有图"
}else if (document.querySelector("body > div:nth-child("+index+") > div:nth-child(1)") != null){
weiboType ="无图"
}else alert("不认识")
if(weiboType == "无图"){
if (document.querySelector("body > div:nth-child("+index+") > div >span.kt") != null){
continue;
}
console.log(idStr+'\t'
+document.querySelector("body > div:nth-child("+index+") > div >span.ctt").innerHTML+'\t'
+document.querySelector("body > div:nth-child("+index+") > div > a:nth-child(3)").innerHTML+'\t'
+document.querySelector("body > div:nth-child("+index+") > div > a:nth-child(4)").innerHTML+'\t'
+document.querySelector("body > div:nth-child("+index+") > div > a:nth-child(5)").innerHTML+'\t'
+document.querySelector("body > div:nth-child("+index+") > div > span:nth-child(9)").innerHTML)
}
else if (weiboType == "有图")
console.log(idStr+'\t'
+document.querySelector("body > div:nth-child("+index+") > div:nth-child(1) >span.ctt").innerHTML+'\t'
+document.querySelector("body > div:nth-child("+index+") > div:nth-child(1) > a:nth-child(5)") + '\t'
+document.querySelector("body > div:nth-child("+index+") > div:nth-child(2) > a:nth-child(2)") + '\t'
+document.querySelector("body > div:nth-child("+index+") > div:nth-child(2) > a:nth-child(4)").innerHTML+'\t'
+document.querySelector("body > div:nth-child("+index+") > div:nth-child(2) > a:nth-child(5)").innerHTML+'\t'
+document.querySelector("body > div:nth-child("+index+") > div:nth-child(2) > a:nth-child(6)").innerHTML+'\t'
+document.querySelector("body > div:nth-child("+index+") > div:nth-child(2) > span").innerHTML)
else if (weiboType == "转发")
console.log(idStr+'\t' )
else
console.log(" error id :"+index)
}else if(idStr === 'pagelist'){
console.log('page over .going next page ')
}
}
}
}
不追求可读性的做法:
for(var index = 0; index <999; index++){
if (document.querySelector("body > div:nth-child("+index+")") != null ) {
var idStr = document.querySelector("body > div:nth-child("+index+")").id;
if( idStr != ''){
if(idStr != 'pagelist'){
console.log('---------------------------------------------------------------------------------------------------------')
console.log(idStr +" "+ document.querySelector("body > div:nth-child("+index+")" ).innerHTML)
}else if(idStr === 'pagelist'){
console.log('page over .going next page ')
document.querySelector("#pagelist > form > div > a").click();
}
}
}
}
勾了preserve log后,命令录进去回车,向上键 ,回车,向上键回车.保存下之后要处理 …全文 有主键了也好弄直接get请求就可以.ok






















 2106
2106











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








