提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
最近接了一个产品经理的活儿,作为十年的giser画一个产品原型感觉难度还不是很大,但是着手后发现我踩了不少的坑,在此记录一下,也希望同样新手小白产品经理能够避坑。
工具:Axure
一、为什么我内嵌的Echarts图不能够显示出来呢,运行之后显示的都是空白呢?
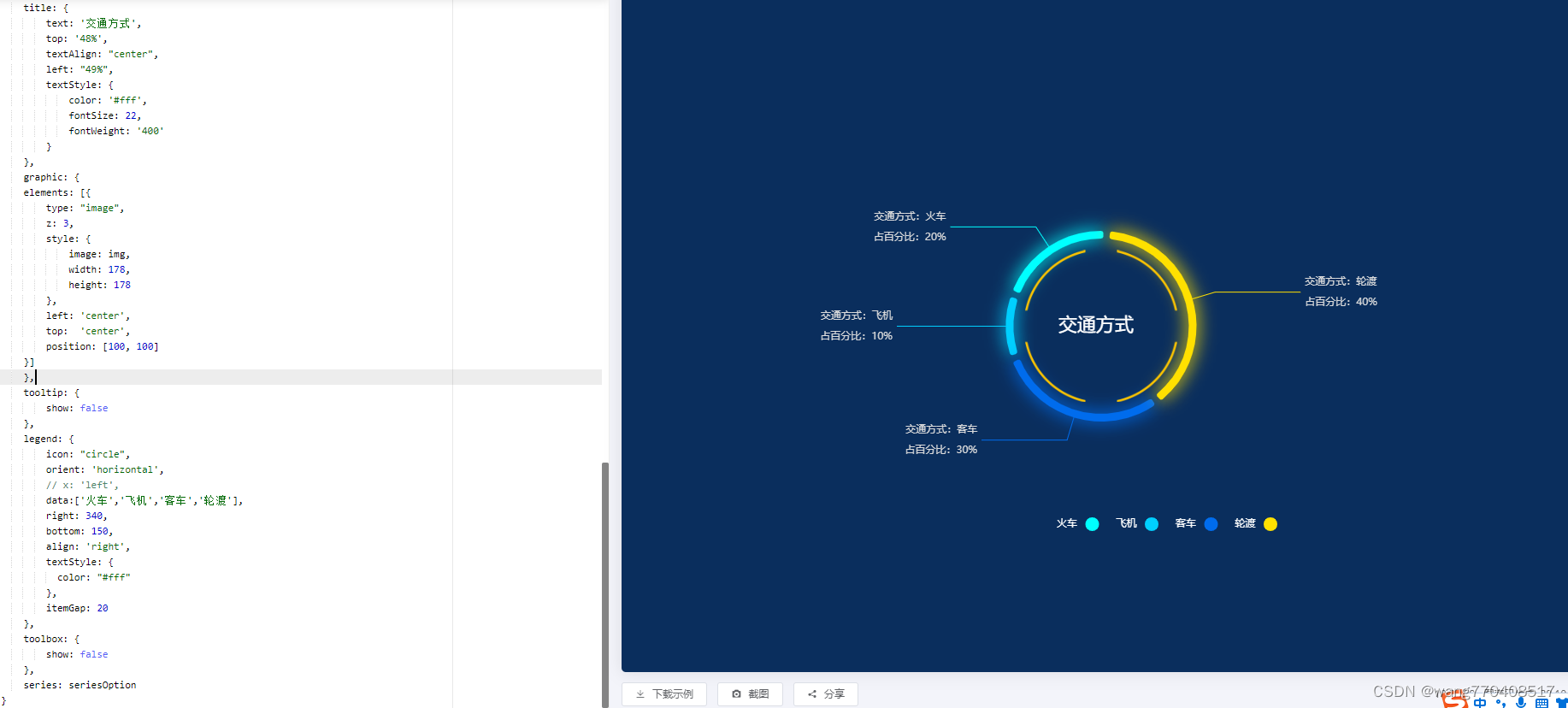
代码如下图:

在Echarts中能够完美运行,复制Axure的矩形框里的js脚本里边,死活出不来,怎么办呢,无奈我一个个用Echarts导出成背景透明的png作为图片放到axure里边,但是因为设计到尺寸啥的反正不好看,最后无奈请教了正规的产品经理,给他看了我的脚本,最后指出了我的问题所在
二、问题所在
1.Echarts代码中有//即被屏蔽的代码
代码如下(示例):
legend: {
icon: "circle",
orient: 'horizontal',
// x: 'left',
data:['火车','飞机','客车','轮渡'],
right: 340,
bottom: 150,
align: 'right',
textStyle: {
color: "#fff"
},
itemGap: 20
},
把屏蔽的代码全部删除即可解决问题
2.Echarts代码中有缺失标点符号的
代码如下(示例):
var trafficWay = [{
name: '火车',
value: 20
},{
name: '飞机',
value: 10
},{
name: '客车',
value: 30
},{
name: '轮渡',
value: 40
}]
var data = [];
trafficWay 后边缺少了一个分号。
总结
以上是我的Echarts代码不能正常在Axure显示踩过的坑,希望对个别小白有用,说说你踩过的坑还有哪些呢,我们一起补充吧:
另外,上边我提到解决不练脚本直接显示的问题,想了个折中的办法,就是导出透明图片直接放入Axure中,你知道我是怎么操作的吗,下一篇我们继续哦






















 693
693











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








