写在前面:
EasyUI里的选项卡Tabs功能已经非常完善。大致包含:
- 基础选项卡
- 固定选项卡宽度
- 流式选项卡
- 带图片的选项卡
- 选项卡嵌套
- 选项卡工具组
- 带下拉菜单的选项卡
- 高度自适应选项卡
- 选项卡鼠标经过事件
- 选显卡工具条
- 选项卡位置
但是如果只需要在同一个页面来动态生成Tabs并实时填入数据、内容;
不妨可以试试下面的插件(个人项目实际需要,轻量、上手快,勿喷)
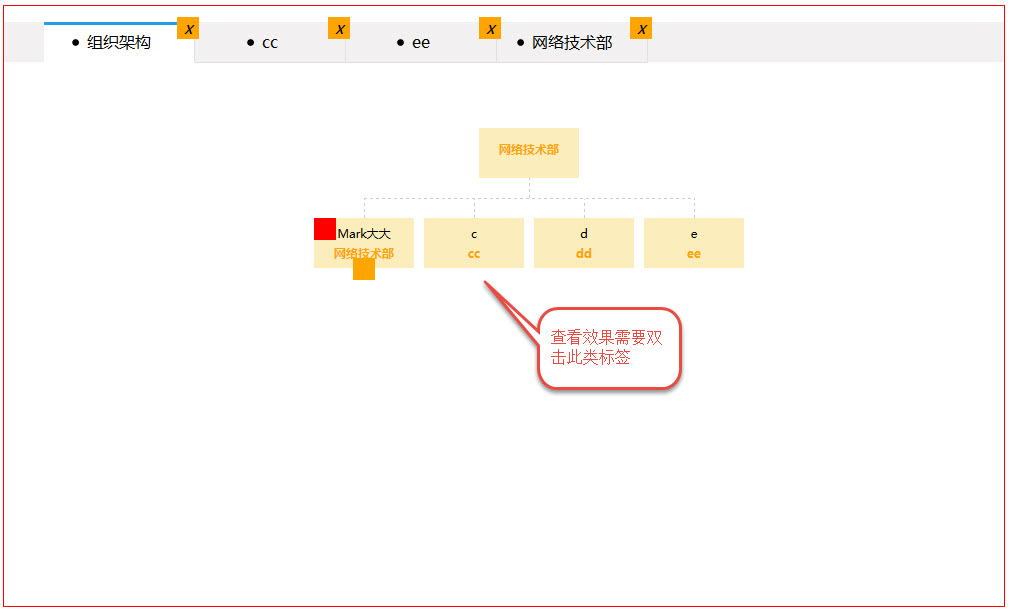
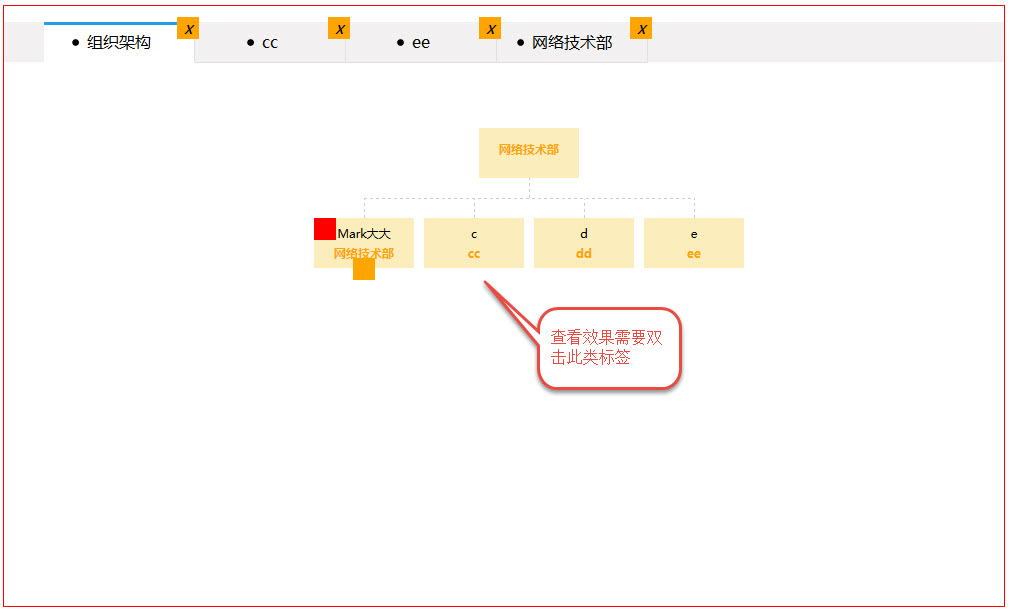
效果图:

静态页代码:
ps:代码下面也贴一份,为了方便大家copy测试,所有代码均写在一起;如果喜欢,可根据实际需要分类整理。
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html;charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> <title>JS Tabs</title> <meta content="" name="description"> <meta content="" name="keywords"> <style type="text/css"> .OrgBox{font-size:12px; padding:5px 5px 5px 5px; text-align:center; position:absolute; background-color: rgb(251, 237, 187); } .OrgBox img{width:60px; height:70px; } .OrgBox .dept{color:#FFA500; font-weight:800; } .OrgBox .content{line-height: 20px; position: relative; top: 15%; } .OrgBox .ico{background-color: #FFA500; cursor: pointer; height: 22px; width: 22px; position: absolute; z-index: 2; } .OrgBox .spread{bottom: -17px; left: 50%; margin-left: -11px; } .OrgBox .no_active{background-color: red; top: -5px; left: -5px; } .tabs{height: 40px;line-height: 40px;} .tabs .li{cursor: pointer;height: 100%;text-align: center;position: relative;} .tabs .li i{background-color: #FFA500; cursor: pointer; height: 22px;line-height: 21px; width: 22px; position: absolute;top: -5px; right: -5px;z-index: 2;} .tabs .li i:hover{background-color: red;} .right_area{width:1000px;height:600px;border:1px red solid;overflow: auto;} .right_area .tabs{background-color: #F2F1F1;} .right_area .tabs .li{border: 1px #E0E1E0 solid;float: left;font-size: 16px; width: 150px;border-top: none;border-left: none;} .right_area .tabs .li.curr{background-color: #fff;border-bottom-color: #fff;box-shadow: 0 3px 0 0 #1FA0E2 inset;} .right_area .page{margin: 0 auto;position:relative;} </style> </head> <body> <div class="right_area"> <ul class="tabs"> <li data-for="orgContainer" class="li curr">组织架构<i>x</i></li> </ul> <div class="page_list"> <div id="orgContainer" class="page" style="width: 480px; height: 190px;"> <div data-id="1" class="OrgBox" id="OrgNode_CsCNSf2hfsjhTbqWpcYF" style="width: 90px; height: 40px; left: 215px; top: 50px;"> <div class="content"><span class="name"></span> <div class="dept">网络技术部</div> </div> </div> <div data-id="2" class="OrgBox" id="OrgNode_iKPS0dSAkxyj3APjlnr4" style="width: 90px; left: 50px; top: 140px;"> <div class="content"><span class="name">Mark大大</span> <div class="dept">网络技术部</div><i class="ico spread"></i><i title="未同步" class="ico no_active"></i></div> </div> <div data-id="3" class="OrgBox" id="OrgNode_UUQJVIdUvXeMxvMmvh3" style="width: 90px; left: 160px; top: 140px;"> <div class="content"><span class="name">c</span> <div class="dept">cc</div> </div> </div> <div data-id="4" class="OrgBox" id="OrgNode_c3homchixY7zllY5nYKM" style="width: 90px; left: 270px; top: 140px;"> <div class="content"><span class="name">d</span> <div class="dept">dd</div> </div> </div> <div data-id="5" class="OrgBox" id="OrgNode_f02eO1nDRH7rf3fesTWN" style="width: 90px; left: 380px; top: 140px;"> <div class="content"><span class="name">e</span> <div class="dept">ee</div> </div> </div> <div style="position: absolute; top: 100px; left: 265px; overflow: hidden; border-left: 1px dashed rgb(204, 204, 204); height: 19.5px; width: 0px;" id="LineBottom_OrgNode_CsCNSf2hfsjhTbqWpcYF">x</div> <div style="position: absolute; top: 120.5px; left: 100px; overflow: hidden; border-left: 1px dashed rgb(204, 204, 204); height: 19.5px; width: 0px;" id="LineTop_OrgNode_iKPS0dSAkxyj3APjlnr4">x</div> <div style="position: absolute; top: 120.5px; left: 210px; overflow: hidden; border-left: 1px dashed rgb(204, 204, 204); height: 19.5px; width: 0px;" id="LineTop_OrgNode_UUQJVIdUvXeMxvMmvh3">x</div> <div style="position: absolute; top: 120.5px; left: 320px; overflow: hidden; border-left: 1px dashed rgb(204, 204, 204); height: 19.5px; width: 0px;" id="LineTop_OrgNode_c3homchixY7zllY5nYKM">x</div> <div style="position: absolute; top: 120.5px; left: 430px; overflow: hidden; border-left: 1px dashed rgb(204, 204, 204); height: 19.5px; width: 0px;" id="LineTop_OrgNode_f02eO1nDRH7rf3fesTWN">x</div> <div style="position: absolute; top: 119.5px; left: 100px; overflow: hidden; border-top: 1px dashed rgb(204, 204, 204); width: 331px; height: 0px;" id="LineGroup_OrgNode_iKPS0dSAkxyj3APjlnr4">x</div> </div> </div> </div> <script type="text/javascript" src="http://www.linked-f.com/js/jquery-1.9.1.min.js"></script> <script type="text/javascript"> $(function() { $('.right_area').on('dblclick', '.OrgBox', function() { var _t = $(this), _s = 'orgContainer' + _t.data('id'); $('.right_area').newTab({ tab: 'tabs', plist: 'page_list', for_who: _s, text: _t.find('.dept').text(), callback: function() { $('#' + _s).html('<p>' + _s + ':</p>我就是做个安静的妹子,写个测试demo'); } }); }); $('.tabs').on('click', '.li', function(e) { var _t = $(e.target); if (_t.prop("tagName").toLowerCase() == 'li') { _t.addClass('curr') .siblings().removeClass('curr'); $('#' + _t.data('for')).show() .siblings().hide(); } else if (_t.prop("tagName").toLowerCase() == 'i') { var _p = _t.parent('.li'), _last = null; if (_p.hasClass('curr')) { if (_p.next('.li:visible').length == 0) { _last = _p.siblings('.li:visible').last(); } else { _last = _p.next(); } _last.addClass('curr').show() .siblings().removeClass('curr'); $('#' + _last.data('for')).show(); } _p.hide(); $('#' + _p.data('for')).hide(); } }); }); </script> <script type="text/javascript"> ! function($) { $.fn.newTab = function(option) { if (this.length > 0) { var options = $.extend({}, $.fn.newTab.option, option || {}); return this.each(function() { var _t = $(this), tab = _t.find('.' + options.tab); var plist = _t.find('.' + options.plist); if (tab.length == 0) { _t.prepend($('<ul class="' + options.tab + '"><li class="li curr" data-for="' + options.for_who + '">' + options.text + '<i>x</i></li></ul>')).show(); _t.append($('<div class="' + options.plist + '"><div class="page" id="' + options.for_who + '"></div></div>')).show(); } else { var _li = tab.find('li[data-for="' + options.for_who + '"]'); var _div = plist.find('#' + options.for_who); if (_li.length == 0) { _li = $('<li class="li" data-for="' + options.for_who + '">' + options.text + '<i>x</i></li>'); tab.append(_li).show(); _div = $('<div class="page" id="' + options.for_who + '"></div>'); plist.append(_div); } _li.addClass('curr').show() .siblings('.curr').removeClass('curr'); _div.show() .siblings('.page').hide(); } $.isFunction(options.callback) && options.callback.apply(this); }); } }; $.fn.newTab.option = { tab: 'tabs', plist: 'page_list', for_who: '', callback: null }; }(jQuery); </script> </body> </html>
使用方法:
$('.right_area').newTab({ //父容器
tab: 'tabs', // li标签容器class名
plist: 'page_list', // 内容容器class名
for_who: 'id', // tab对应的id
text: _t.find('.dept').text(), // li标签内容
callback: function() { // 标签dom生成后 do something
$('#' + _s).html('<p>' + _s + ':</p>我就是做个安静的妹子,写个测试demo');
}
});
ps:鉴于个人经验有限,所有观点,如有异议,请直接回复讨论(请勿发表攻击言论)。
加入QQ群209952809(需回答问题,答案为csdn);群聊更快解决问题,更happy。

























 5106
5106

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








