问题描述:
用js给input赋值的一般采用以下两种方式:
一、i.value=200;
二、i.setAttribute('value',300);
已上两种看似都是给value赋值,但是结果去不同。如图,在控制台里一步步执行代码结果:
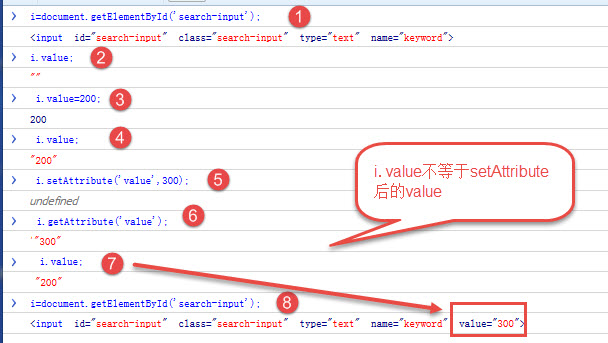
i=document.getElementById('search-input');
i.value;
i.value=200;
i.value;
i.setAttribute('value',300);
i.value;
i.getAttribute('value');
图1
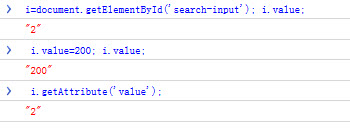
图2
原因分析:
dom结构里的value="300"其实是input的Attribute属性的一个子属性(为了便于理解,暂且这么叫);
而input的value是它本身的一个属性(平常用的也是这个,如$('#search-input').val())。
dom结构里的value值等于input的defaultValue属性的值。
此问题归根结底是由于DOM的property和attribute的区别:
attribute
input节点有很多属性(attribute):‘type’,’id’,’value’,’class’以及自定义属性,在DOM中有setAttribute()和getAttribute()读写DOM树节点的属性(attribute)
PS:在这里的getAttribute方法有一个潜规则,部分属性(input的value和checked)通过getAttribut取到的是初始值,这个就很好的解释了图2结果为什么为2。
property
javascript获取到的DOM节点对象,比如input
你可以将他看作为一个基本的js对象,这个对象包括很多属性(property),比如“value”,“className”以及一些方法,setAttribute,getAttribute,onclick等,值得注意的是对象的value的属性(property)取值是跟着输入框内的当前值一起更新的,这解释了图1中7为什么为200了。
所有在日常的工作中,推荐是使用 property,这样事情处理起来比较简单一些,attribute永远是字符串。。
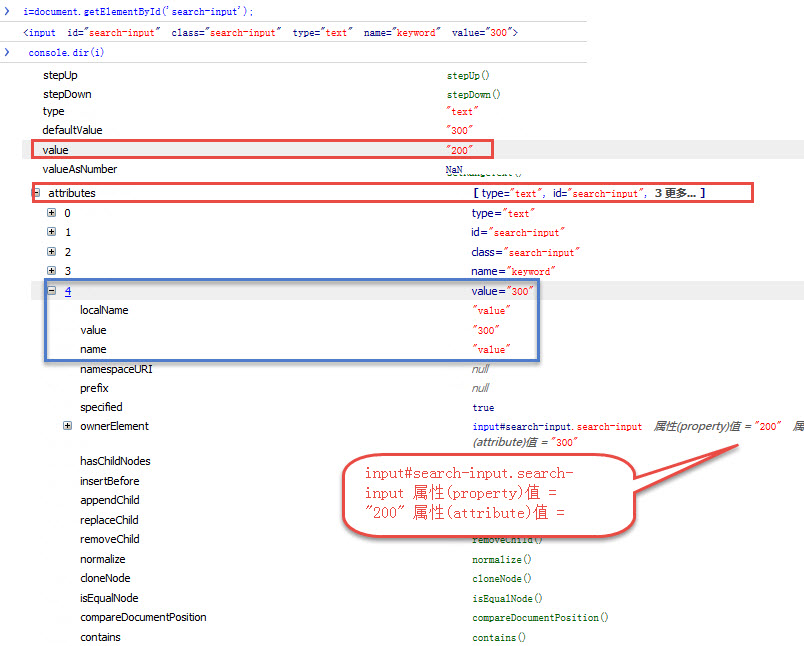
在控制台里用console.dir(i)打出下input的属性,便一目了然。
如图:




























 871
871

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








