写在前面:
由于用的是css3,所以只有在支持css3的浏览器下才有效;
目前支持WebKit内核的浏览器(例如chrome,部分手机浏览器)自定义;
如果考虑兼容性,可以使用js处理。
去掉滚动条
::-webkit-scrollbar {
width: 0;
height:0;
/*或者直接写下面的样式*/
display:none;
}自定义滚动条
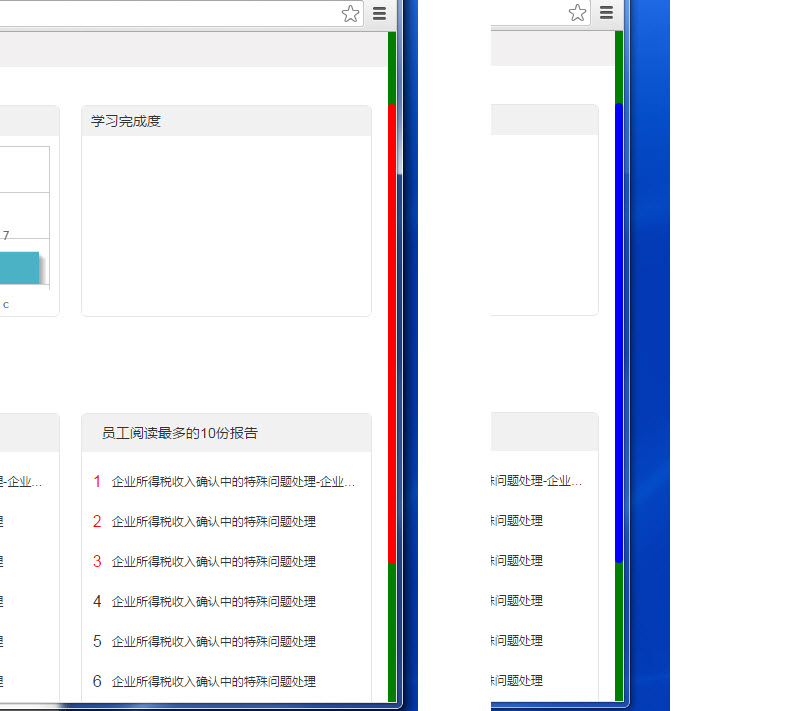
如图:
::-webkit-scrollbar {
width: 8px;
padding-right: 4px;
background-color: green;
/*其他样式,比如圆角等*/
}
/*滑块样式*/
::-webkit-scrollbar-thumb {
-webkit-border-radius: 4px;
border-radius: 4px;
background-color: red;
}
/*当前窗口失去焦点时的滑块样式*/
::-webkit-scrollbar-thumb:window-inactive {
background-color: blue;
}自定义兼容的滚动条
效果如上图(demo下载地址)
- 给需要scroll的区域加入class名p_scroll;
- 加入js
<script type="text/javascript">
$(function() {
$('.p_scroll').mCustomScrollbar({
axis:"y",
scrollButtons:{enable:true},
// theme:"dark",
// theme:"light-thick",
// theme:"dark-thin",
theme:"3d",
// theme:"light-3",
// theme:"3d-thick",
// theme:"rounded-dark",
scrollbarPosition:"inside"
});
});
</script>PS:需要引入的库:jquery,jquery.mCustomScrollbar,jquery.mousewheel(已包含在1链接的项目里)
ps:鉴于个人经验有限,所有观点,如有异议,请直接回复讨论(请勿发表攻击言论)。
加入QQ群209952809(需回答问题,答案为csdn);群聊更快解决问题,更happy。



























 1663
1663

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








