官网 http://www.layui.com/
先看下代码:
layui.use(['layer', 'form'], function(){
//想用哪个模块,信手拈来
var layer = layui.layer
,form = layui.form; //也可经参数得到
layer.msg('Hello Layui');
form.check({
//若内置规则无法满足,可自定验证
custom: {
username: function(value){
if(value.replace(/\s/g, '') === ''){
return '用户名不能为空';
}
}
}
}, function(data){
console.log(data);
});
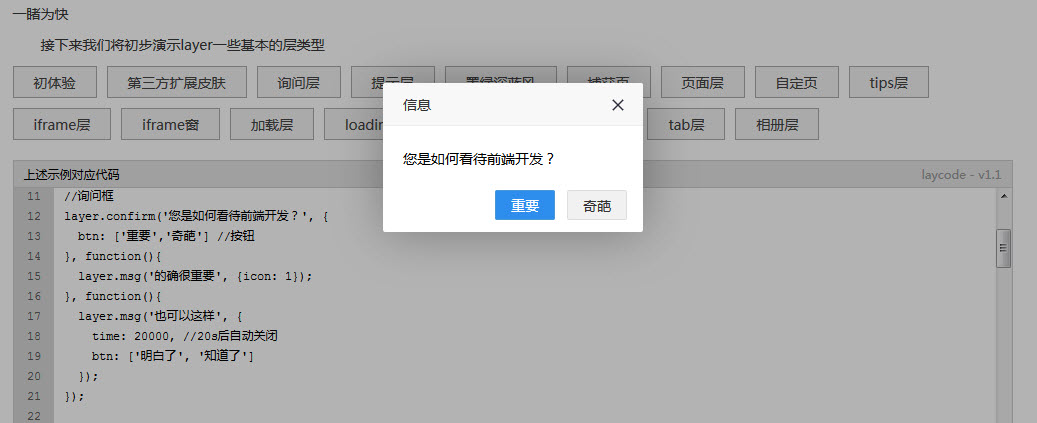
});//询问框
layer.confirm('您是如何看待前端开发?', {
btn: ['重要','奇葩'] //按钮
}, function(){
layer.msg('的确很重要', {icon: 1});
}, function(){
layer.msg('也可以这样', {
time: 20000, //20s后自动关闭
btn: ['明白了', '知道了']
});
});推广嘛,总归要扯扯
支持pc,移动端
layer兼容了包括IE6在内的所有主流浏览器。 她数量可观的接口,使得您可以自定义太多您需要的风格,每一种弹层模式各具特色,广受欢迎。当然,这种“王婆卖瓜”的陈述听起来总是有点难受,因此你需要进一步了解她是否真的如你所愿。
layer遵循LGPL协议,将永久性提供无偿服务。历经数年,截至到2015年09月01日,已运用在10万余家web平台,其中包括中国联通、蚂蚁短租、慕课网、phpyun等等知名网站,如果您有大型项目也在使用layer,您可以联系作者,以便在此展现案例,也为您的品牌推广尽一些绵薄之力
一劳永逸
事实上layer提供的丰富的接口支撑,已经足够让你的弹层变得千变万化,请恕我无法为您逐一演示。真心希望layer可以帮助你在某些方面变得一劳永逸。如果您觉得文档和代码有不当之处,迫切地希望您能反馈,你可以通过Fly社区和加群的方式进入layer的圈子,许多和你一样的小伙伴将会和你一起,走过这段美妙的旅程。与此同时,个人的力量始终有限,layer也非常需要更多的你来共同完善她!
再来扯扯功能
目前包含以下几个部分:
layer弹层组件
layDate日期控件
layPage分页组件
layTpl模版引擎
这里就不一一展开了,需要点击上面的链接,包你满意……我好像想到了什么(大爷,小妹包x包x…),有人心里飘过万只神兽啊,有木有
个人评价
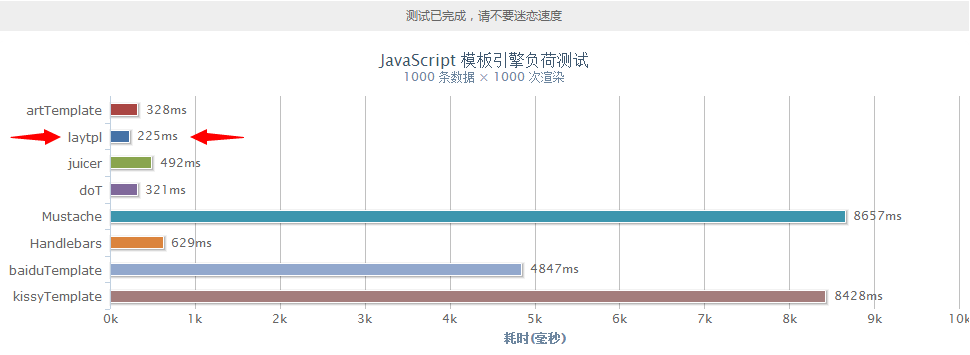
上图中的比对个人只能表示看看而已了,毕竟只是一瞬间的值而已;经供参考
layTpl:其模板使用和jquery template区别不大,性能没去比较(对于很多跟我一样初级的user,好用,能快速完成任务的东西都是好东西。)
layPage:即适用于异步分页,又可用于传统的整页刷新跳页,还支持信息流加载(官网例子里append了几张图片),支持开启hash(就是url后面跟个page的参数);个人平常用
layDate:l包含日期范围限制、开始日期设定、自定义日期格式、时间戳转换、当天的前后若干天返回、时分秒选择、智能响应、自动纠错、节日识别,快捷键操作等常规功能;当然皮肤可以自定义
layer弹层:包含第三方扩展皮肤,询问层,提示层,墨绿深蓝风,捕获页,页面层,自定页,tips层,iframe层,iframe窗,加载层,loading层,小tips,prompt层,tab层,相册层等等。普通网站的所有弹窗、弹层可以轻松搞定了
中肯的扯扯:
layer的功能jq都有相应的n多插件都有,但是正是因为太多(而且有人把很挫的插件也分享了),初次使用会有选择难病症,而且学习使用、自定义成本较高;
我用它的原因很简单:更简单、便捷的处理前端的模板、弹层类的东西(让新来的同学写弹层有点吃力,后端同学写模板也有点费事;自己问度娘的用起来也略显吃力);
拿着东西稍微一解说,4个东东他们自己可以轻松搞定;提高效率,降低时间成本。
这样,我们就有时间打“皇室战争”了
喜欢就用吧,跟找对象一样,每个都很优秀;看你选择哪个了,选择了就好好用,好好过吧。我是不会说自己的好,别人的太差的。
哎哎哎,不扯了,对面的妹子叫去看问题了,就到这里啦,,,,
ps:鉴于个人经验有限,所有观点,如有异议,请直接回复讨论(请勿发表攻击言论)。
加入QQ群209952809(需回答问题,答案为csdn);群聊更快解决问题,更happy。



























 231
231

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








