hexo部署到私有云一键部署服务器
Blog服务到期,把Blog相关的都要迁移至新的服务器,然而比较尴尬的是具体的配置和部署忘了。又是一顿百度,为了避免下一次迁移出现尴尬,还是费点笔墨梳理一下。
续费是不可能续费的,这辈子都不可能续费的
本质上就是把本地代码怼到服务器上,方法有很多种,Hexo也支持一键部署,只需要在
_config.yml配置一下,相对更简单一些
一、 在云服务器上创建git仓库
1. 安装Git
yum install git
2. 创建Git仓库
我这里把git仓库创建在了
/var/git目录下
mkdir /var/git/
3. 创建hexo远程仓库
cd /var/git
git init --bare hexo.git
/* git init --bare (你自定义仓库名).git */
4. 配置Git Hooks
利用git的hooks中的post-receive来实现代码提交完成之后的动作。将仓库指定一个–work-tree然后进行检出操作checkout --force
cd /var/git/hexo.git/hooks/
vim post-receive
将入下代码复制进去 ,并保存退出
#!/bin/bash
git --work-tree=/var/www/hexo --git-dir=/var/git/hexo.git checkout -f
说明
git
--work-tree=/var/www/hexo 设置工作树的路径/var/www/hexo
--git-dir=/var/git/hexo.git 设置存储库的路径 /var/git/hexo.git
checkout -f
5. 给钩子文件添加执行权限
chmod +x post-recevie
6. 创建工作树的路径
mkdir /var/www/hexo
二、配置本地Hexo _config.yml
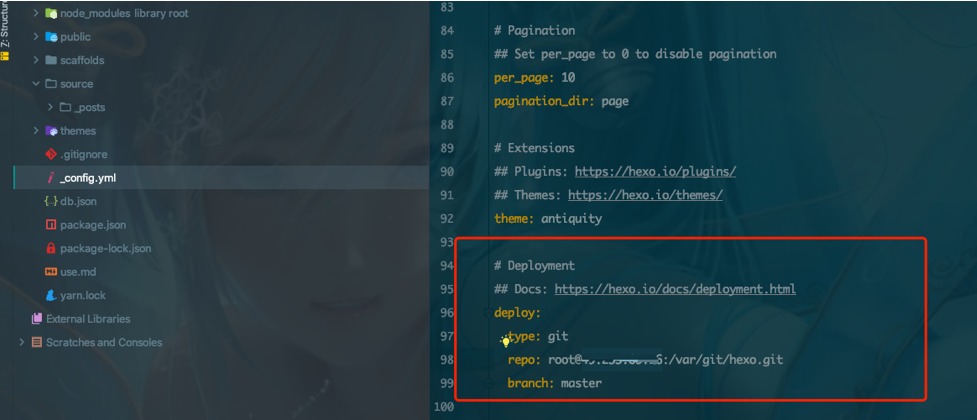
1. 配置_config.yml
deploy:
type: git
repo: root@你的ip:/var/git/hexo.git
branch: master

2. 执行
hexo clean && hexo deploy
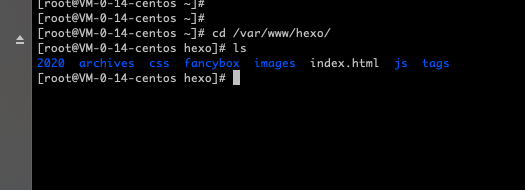
3. 检查服务器上 /var/www/hexo目录下你的代码有没有push过来

Nginx
1. 安装Nginx
yun install
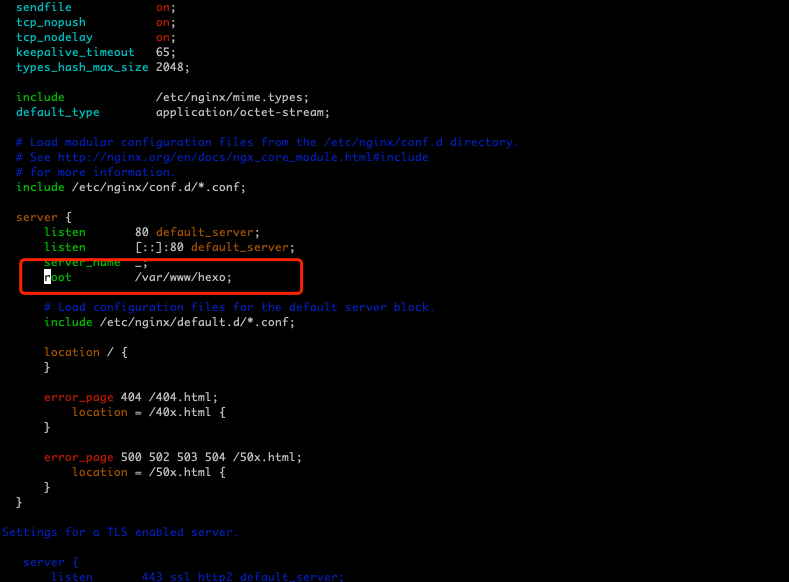
2. 配置Nginx资源指向

3. 修改域名解析

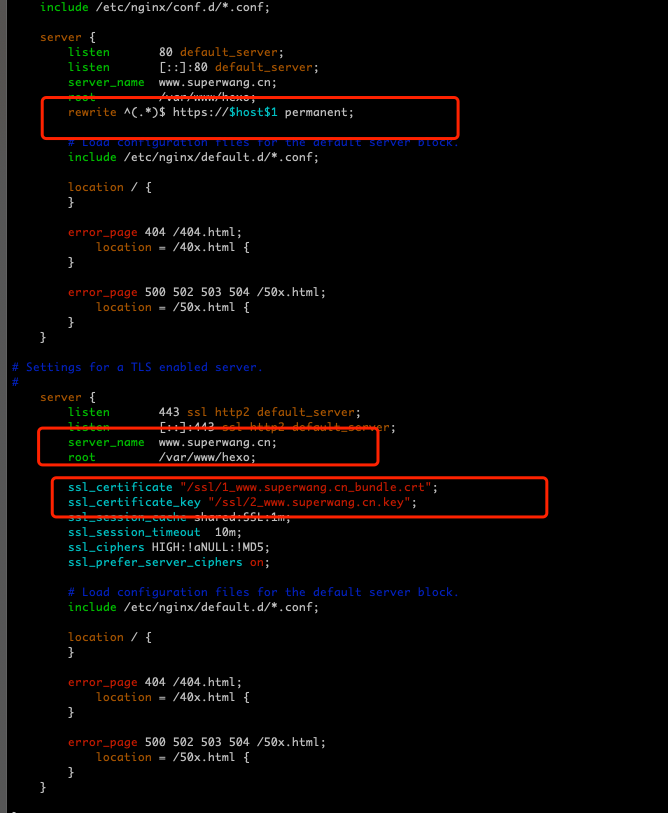
4.配置域名和https
配置证书我放在了根目录下ssl文件夹里面
cd /ssl





















 460
460











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








