CSS选择器
1.标签名选择器
标签名选择器的样式是:
标签名{
属性:值;
}
标签名选择器可以决定那些标签被动的使用这个样式。
例:给所有的div标签上修改字体颜色为蓝色,字体大小为30个像素,边框为1像素红色实线。
给所有的span标签上修改字体颜色为红色,字体大小为20个像素,边框为5像素蓝色虚线。
![]()
<style type="text/css">
div{
border:1px solid red;
color:blue;
font-size:30px;
}
span{
border:5px dashed blue;
color:red;
font-size:20px;
}
</style>
2.id选择器
id选择器的格式是:
#id属性值{
属性:值;
}
id选择器可以让我们通过id属性选择性的去使用这个样式。
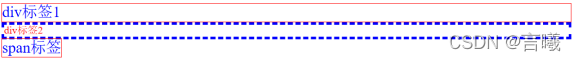
例:给第一个div标签,id为id001修改字体颜色为蓝色,字体大小为30个像素,边框为1像素红色实线。
给第二个div标签,id为id002修改字体颜色为红色,字体大小为20个像素,边框为5像素蓝色虚线。
![]()
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#id001{
border:1px solid red;
color:blue;
font-size:30px;
}
#id002{
border:5px dashed blue;
color:red;
font-size:20px;
}
</style>
</head>
<body>
<div id="id001">div标签1</div>
<div id="id002">div标签2</div>
</body>
3.class选择器(类选择器)
class类型选择器的格式是:
.class属性值{
属性:值;
}
class类型选择器,可以通过class属性有效的选择性地去使用这个样式。
例:修改class属性值为class01d的span或div标签,字体颜色为蓝色,字体大小为30个像素,边框为1像素红色实线。
修改class属性值为class02的div标签,字体颜色为红色,字体大小为20个像素,边框为5像素蓝色虚线。

<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.class01{
border:1px solid red;
color:blue;
font-size:30px;
}
.class02{
border:5px dashed blue;
color:red;
font-size:20px;
}
</style>
</head>
<body>
<div class="class01">div标签1</div>
<div class="class02">div标签2</div>
<span class="class01">span标签</span>
</body>
 CSS选择器详解:标签名、id与class应用实例
CSS选择器详解:标签名、id与class应用实例
























 1371
1371

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








