做题的过程中遇到了好几次,汇总一下
JS检测数据类型的方法
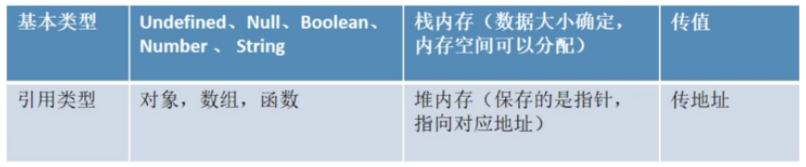
首先,JS的数据类型主要分为基本类型和引用类型,扒的图

1.typeof
只能检测基本数据类型
console.log(typeof "");
console.log(typeof 1);
console.log(typeof true);
console.log(typeof null);// object
console.log(typeof undefined);// undefined
console.log(typeof []);// object
console.log(typeof function(){});// function
console.log(typeof {});// object
console.log("1" instanceof String);
console.log(1 instanceof Number);
console.log(true instanceof Boolean);
console.log([] instanceof Array);// true
console.log(function(){} instanceof Function);// true
console.log({} instanceof Object);// true
2.instanceof
用来判读一个实例是否属于某个类型,一般检测引用类型,对于基本类型无效,不能检测null undefined
3.Object.prototype.toString.call(最准确的)
可以用来检测JS的所有数据类型,返回的类型格式为[object,xxx]
var test = Object.prototype.toString;
console.log(test.call("str"));// [object String]
console.log(test.call(1));
console.log(test.call(true));
console.log(test.call(null));
console.log(test.call(undefined));
console.log(test.call([]));
console.log(test.call(function() {}));
console.log(test.call({}));
4.constructor
除去null undefined外,能用于检测JS的基本类型和引用类型,但当对象的原型更改之后,constructor便失效了

























 1391
1391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










