目录
缓动动画·概述
1、游戏开发中缓动动画比较常见,它是提升游戏 UI 体验的重要因素之一,例如对话框弹出、关闭,按钮的动效出现与消失,道具飞入背包等
2、可以直接使用 LayaAir引 擎提供的 Tween 缓动类与 Ease 类来快捷实现。
3、Tween 缓动类用以实现目标对象属性的缓动,例如目标对象的 x 或 y 轴的缓动距离等目标值设置,以及缓动开始、停止、清理等设置
4、Ease 类定义了大量的缓动函数,以便实现 Tween 动画的具体缓动效果
5、LayaAir 引擎的 Tween 类与 Ease 类结合使用,能基本满足游戏开发的缓动效果需求
from()与to()方法
1、缓动类 Tween 提供了较多的方法,常用的是 from() 与 to() 方法,这两个方法的参数设置完全一样,但效果有所不同,from是从缓动目标点向初始位置产生运动(从缓动目标位置来),to 是从初始位置向缓动目标的位置产生运动(到缓动目标位置去)
/** 从props属性,缓动到当前状态——从缓动目标位置来
* @param target 目标对象(即将更改属性值的对象)。
* @param props 变化的属性列表,比如 {x:100,y:20,ease:Ease.backOut,complete:Handler.create(this,onComplete),update:new Handler(this,onComplete)}。
* @param duration 花费的时间,单位毫秒,时间越长,缓动效果越慢
* @param ease 缓动类型,默认为匀速运动。
* @param complete 结束回调函数。
* @param delay 延迟执行时间。
* @param coverBefore 是否覆盖之前的缓动,default = false
* @param autoRecover 是否自动回收,默认为true,缓动结束之后自动回收到对象池。
* @return 返回Tween对象。
*/
static from(target: any, props: any, duration: number, ease?: Function, complete?: Handler, delay?: number, coverBefore?: boolean, autoRecover?: boolean): Tween;
上面这是静态的 from 方法, Tween 还重载了一个非静态的 from 方法,非静态的 from 少了最后的 autoRecover 参数。
/** 从当前状态缓动到props属性——到缓动目标位置去
* @param target 目标对象(即将更改属性值的对象)。
* @param props 变化的属性列表,比如
* @param duration 花费的时间,单位毫秒,时间越长,缓动效果越慢
* @param ease 缓动类型,默认为匀速运动。
* @param complete 结束回调函数。
* @param delay 延迟执行时间。
* @param coverBefore 可选,是否覆盖之前的缓动,default = false
* @param autoRecover 可选,是否自动回收,默认为 true,缓动结束之后自动回收到对象池。
* @return 返回Tween对象。
*/
static to(target: any, props: any, duration: number, ease?: Function, complete?: Handler, delay?: number, coverBefore?: boolean, autoRecover?: boolean): Tween;
上面这是静态的 to方法, Tween 还重载了一个非静态的 to方法,非静态的 to 少了最后的 autoRecover 参数。
1、props 属性
props 是目标对象需要改变,从而产生缓动效果的属性。对象的公共属性都可以进行设置,比如最常用的x、y位置属性,及alpha透明属性,以及旋转、轴心、大小等其他属性
2、ease
ease 为缓动类型,它可以使用Ease类下定义的各种函数来改变动画的变化过程,LayaAir引擎提供了非常多的缓动方法供开发者们选择使用
3、complete
complete 为缓动完成后回调方法。比如按钮出现的缓动,在缓动过程中不能让用户点击,这时就可以用到缓动完成回调,在回调函数中再加入按钮监听。
缓动动画·示例
//初始化舞台
Laya.init(768,1024,Laya.WebGL);
//背景颜色
Laya.stage.bgColor = "#1b2436";
createTween();
//创建缓动文本
function createTween(){
//待显示的字符串,显示的时候其实是依次显示字符串中的每个字符
var showString = "LayaBox中国";
//offsetX:每一个字符文本显示的x位置,space:相邻字符显示的间距
//即第一个字符串的x为100,第二个字符串x为 100+30,第三个x是 100+30+30,依此类推
var offsetX = 100;
var space = 40;
//字符串中的每个字符文本对象
var wordText;
//遍历字符串,对每个字符创建 Text 对象进行缓动动画显示
for(var i = 0,len = showString.length; i<len; i++){
//从"LayaBox"字符串中逐个提出单个字符创建文本
wordText = createWordText(showString.charAt(i));
//设置显示的 Text 的 x 坐标
wordText.x = offsetX + i * space;
//文本的y坐标
wordText.y = 30;
//对象wordText属性y从缓动目标的100向初始的y属性30运动
//每次执行缓动效果需要3000毫秒,缓类型采用elasticOut函数方式,延迟间隔 i*1000 毫秒执行
//为了更好的看清动画效果与参数的关系,特意将时间设置大一些
//from:用户看到的效果是 "字符串刚开始显示在 y为 30的位置,然后逐个往下掉到y=100位置,接着又返回到y=30的位置,动画结束"
//to:用户看到的效果是 "字符串刚开始显示在 y为 30的位置,然后逐个往下掉到y=100位置,然后动画结束,不会再返回原位置"
Laya.Tween.from(wordText,{y:100},3000,Laya.Ease.elasticInOut,null,i*1000);
}
}
//创建单个字符文本,并加载到舞台
function createWordText(char){
var tx = new Laya.Text();
tx.text = char;
tx.color = "#ffffff";
tx.font = "Impact";
tx.fontSize = 50;
Laya.stage.addChild(tx);
return tx;
}
将上面代码中的 from 改为 to 之后,效果如下:

props 属性
1、无论 Tween.from 还是 Tween.to,第二个参数 Props(属性)可以影响缓动效果的运动轨迹
2、props 是目标对象需要改变从而产生缓动效果的属性,对象的公共属性都可以进行设置,比如最常用的x、y位置属性,及alpha透明属性,以及旋转、轴心、大小等其他属性
3、继续延续之前的示例,将代码修改如下,同时设置多个属性,这些公共属性都可以从 Sprite 中看到。
//设置缓动对象从y=100位置向当前位置移动、水平倾斜角度为 20度、透明度为 0.5
//动画时间 3秒、缓动类型为 elasticInOut、运动结束不进行回调、延迟间隔时间为 i*100
Laya.Tween.from(wordText,{y:100,skewX:20,alpha:0.5},3000,Laya.Ease.elasticInOut,null,i*100);
Ease 缓动函数
1、Ease 类定义了大量的缓动函数,以便实现 Tween 动画的具体缓动效果,即 Tween 缓动动画的具体动画类型由 Ease 进行指定。
2、laya.utils.Ease API 官方地址:https://layaair.ldc.layabox.com/api/?category=Core&class=laya.utils.Ease
backIn
public static function backIn 开始时往后运动,然后反向朝目标移动。
//初始化舞台
Laya.init(768,1024,Laya.WebGL);
//背景颜色
Laya.stage.bgColor = "#1b2436";
createTween();
//创建缓动文本
function createTween(){
//待显示的字符串,显示的时候其实是依次显示字符串中的每个字符
var showString = "LayaBox中国";
//offsetX:每一个字符文本显示的x位置,space:相邻字符显示的间距
//即第一个字符串的x为100,第二个字符串x为 100+40,第三个x是 100+40+40,依此类推
var offsetX = 100;
var space = 40;
//字符串中的每个字符文本对象
var wordText;
//遍历字符串,对每个字符创建 Text 对象进行缓动动画显示
for(var i = 0,len = showString.length; i<len; i++){
//从"LayaBox"字符串中逐个提出单个字符创建文本
wordText = createWordText(showString.charAt(i));
//设置显示的 Text 的 x 坐标
wordText.x = offsetX + i * space;
//文本的y坐标
wordText.y = 20;
Laya.Tween.from(wordText,{y:60,skewX:20,alpha:0.5},3000,Laya.Ease.backIn,null,i*800);
}
}
//创建单个字符文本,并加载到舞台
function createWordText(char){
var tx = new Laya.Text();
tx.text = char;
tx.color = "#ffffff";
tx.font = "Impact";
tx.fontSize = 40;
Laya.stage.addChild(tx);
return tx;
}
backInOut
public static function backInOut :开始运动时是向后跟踪,再倒转方向并朝目标移动,稍微过冲目标,然后再次倒转方向,回来朝目标移动。
//其余代码不变,修改如下
Laya.Tween.from(wordText,{y:60,skewX:20,alpha:0.5},3000,Laya.Ease.backInOut,null,i*800);
backOut
public static function backOut:开始运动时是朝目标移动,稍微过冲,再倒转方向回来朝着目标。
//其余代码不变,修改如下
Laya.Tween.from(wordText,{y:60,skewX:20,alpha:0.5},3000,Laya.Ease.backOut,null,i*800);
bounceIn
public static function bounceIn:方法以零速率开始运动,然后在执行时加快运动速度。 它的运动是类似一个球落向地板又弹起后,几次逐渐减小的回弹运动。

更多 API 函数请参考官网:https://layaair.ldc.layabox.com/api/?category=Core&class=laya.utils.Ease
更多演示官网:https://layaair.ldc.layabox.com/demo2/?language=ch&category=2d&group=Tween&name=EaseFunctionsDemo
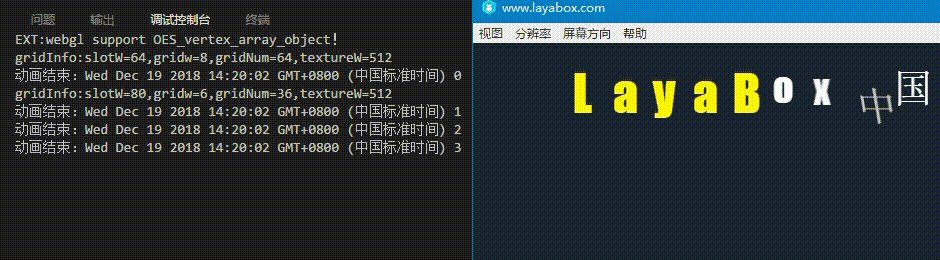
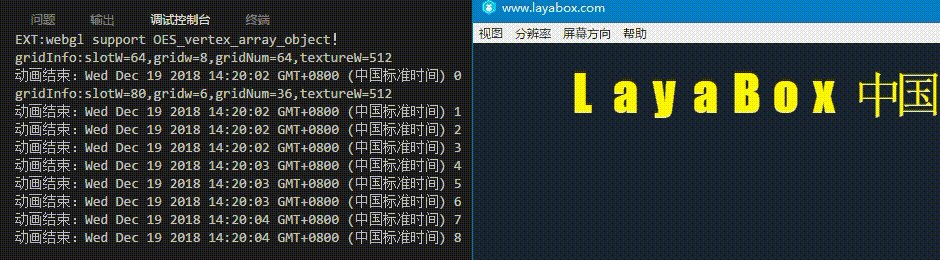
动画结束回调函数
第五个参数 complete 用于执行完缓动效果后的回调,使用 Laya.Handler.create 即可,下面以一个例子进行演示。
//初始化舞台
Laya.init(768,1024,Laya.WebGL);
//背景颜色
Laya.stage.bgColor = "#1b2436";
createTween();
//创建缓动文本
function createTween(){
//待显示的字符串,显示的时候其实是依次显示字符串中的每个字符
var showString = "LayaBox中国";
//offsetX:每一个字符文本显示的x位置,space:相邻字符显示的间距
//即第一个字符串的x为100,第二个字符串x为 100+40,第三个x是 100+40+40,依此类推
var offsetX = 100;
var space = 40;
//字符串中的每个字符文本对象
var wordText;
//遍历字符串,对每个字符创建 Text 对象进行缓动动画显示
for(var i = 0,len = showString.length; i<len; i++){
//从"LayaBox"字符串中逐个提出单个字符创建文本
wordText = createWordText(showString.charAt(i));
//设置显示的 Text 的 x 坐标
wordText.x = offsetX + i * space;
//文本的y坐标
wordText.y = 20;
//添加动画结束回调函数
//create(caller: any, method: Function, args?: Array<any>, once?: boolean)
//caller 执行域(this)、method 回调方法、args 携带的参数(回调函数传入的参数,必须是数组形式传入,按顺序对应着回调函数中的参数)
Laya.Tween.from(wordText,{y:60,skewX:20,alpha:0.5},1000,Laya.Ease.strongOut,Laya.Handler.create(this,tweenOver,[wordText,i]),i*300);
}
}
//创建单个字符文本,并加载到舞台
function createWordText(char){
var tx = new Laya.Text();
tx.text = char;
tx.color = "#ffffff";
tx.font = "Impact";
tx.fontSize = 40;
Laya.stage.addChild(tx);
return tx;
}
//缓动动画结束时回调函数,参数对应着 Laya.Handler.create 中第三个参数数组中的元素,特意传入 index 以作区别说明
function tweenOver(txt,index){
console.log("动画结束:"+new Date(),index);
txt.color = "#ff0";
txt.fontSize = 50;
}

























 837
837

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










