<Style TargetType="TextBox" x:Key="basestyle">
<Setter Property="FontSize" Value="35"></Setter>
<Setter Property="Foreground" Value="#865FC5"></Setter>
<Style.Triggers>
<!--①Trigger-->
<Trigger Property="IsMouseOver" Value="true" >
<Setter Property="FontSize" Value="35"></Setter>
<Setter Property="Foreground" Value="DarkRed"></Setter>
</Trigger>
<Trigger Property="IsMouseOver" Value="false" >
<Setter Property="FontSize" Value="25"></Setter>
<Setter Property="Foreground" Value="DarkBlue"></Setter>
</Trigger>
<!--②MultiTrigger-->
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsMouseOver" Value="true"></Condition>
<Condition Property="IsFocused" Value="true"></Condition>
</MultiTrigger.Conditions>
<MultiTrigger.Setters>
<Setter Property="FontStyle" Value="Oblique"></Setter>
<Setter Property="FontWeight" Value="3"></Setter>
</MultiTrigger.Setters>
</MultiTrigger>
<!-- ③DataTrigger-->
<DataTrigger Binding="{Binding RelativeSource={RelativeSource Mode=Self},Path=Text }" Value="123">
<Setter Property="Background" Value="Green"></Setter>
</DataTrigger>
</Style.Triggers>
</Style>①:普通触发器
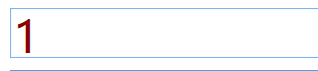
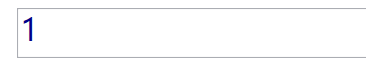
此触发器设置了两个,一个是鼠标放在control上显示暗红色,一个是鼠标离开显示蓝色,效果如下图:
鼠标放上:

鼠标离开:

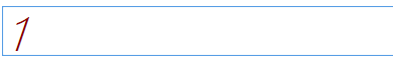
②:多条件触发器,此条件设置为鼠标放在其上而且组件被选中时字体为斜体

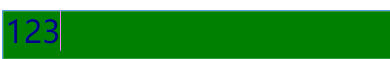
③:数据触发器,此数据设置为数据为123时背景改为绿色

原文链接:https://www.cnblogs.com/yzw123/p/15511554.html






















 2464
2464











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








