写在前面
我发现一件神奇的事,当你学一门新技术或者新的知识点遇到不会的时候,真的可以先放一放,第二天再去学习,也许说不定也就会了。
为什么这么说?
昨天文章断断续续的写了近一天,有一个组件不认识,自然也不知道该怎么处理,真的憋得脑子疼,后来一合计算了,事已至此,还是先吃饭吧,就扔一边了。
结果今天再一看,发现 居然我会了,而且一个不留神,就把小程序的官方API都给过完了,所以这就再来更新了。
常见组件的处理
switch组件处理

改变 switch 组件的状态
示例代码如下:
def test_switch(self):
'''
switch 组件处理演示,可以脑补下单选框状态切换场景
:return:
'''
self.app.navigate_to("/packageComponent/pages/form/switch/switch")
self.page.get_element(".page-section.page-section-gap > view.body-view > switch:nth-child(1)").switch()slide组件处理

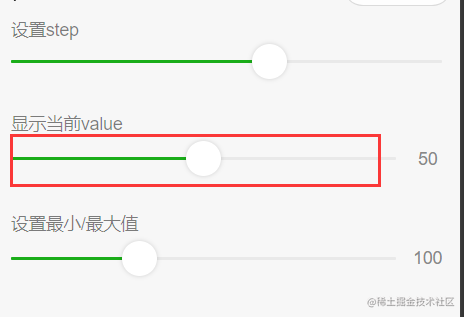
slider 组件滑动到指定数值
示例代码如下:
def test_slide_to(self):
'''
slider组件处理演示
:return:
'''
self.app.navigate_to("/packageComponent/pages/form/slider/slider")
element_slider = self.page.get_element('page > view > view > view:nth-child(1) > view.body-view > slider')
element_slider.slide_to(5)
time.sleep(1)
self.assertEqual(element_slider.value, 5, "slider ok")pick组件处理

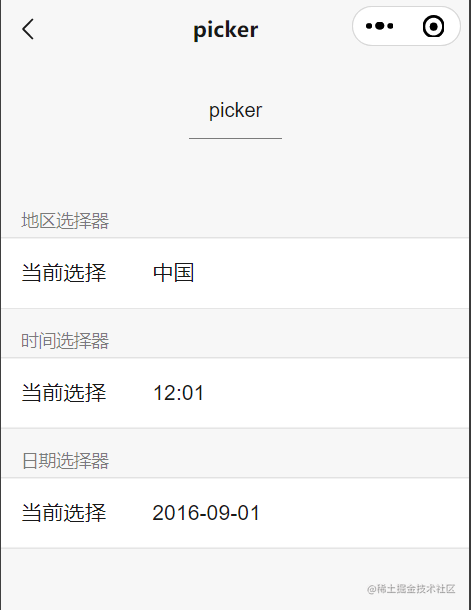
picker 组件选值
Parameters:
| 名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | 看下表 | Not None | 属性名称 |
value 的取值:
| 选择器类型 | 类型 | 说明 |
|---|---|---|
| selector: 普通选择器 | int | 表示选择了 range 中的第几个 (下标从 0 开始) |
| multiSelector: 多列选择器 | int | 表示选择了 range 中的第几个 (下标从 0 开始) |
| time: 时间选择器 | str | 表示选中的时间,格式为"hh:mm" |
| date: 日期选择器 | str | 表示选中的日期,格式为"YYYY-MM-DD" |
| region: 省市区选择器 | int | 表示选中的省市区,默认选中每一列的第一个值 |
示例代码如下:
def test_picker(self):
'''
picker组件处理演示。修改当前时间
:return:
'''
self.app.navigate_to("/packageComponent/pages/form/picker/picker")
callback_called = threading.Semaphore(0) # 监听回调, 阻塞当前主线程
def callback(args):
nonlocal callback_args
callback_args = args
callback_called.release()
els = self.page.get_elements("picker")
self.app.hook_current_page_method('bindTimeChange', callback)
els[1].click() # 阻止picker弹起
els[1].pick('11:18') # 用trigger模拟pick完成的动作scroll_to组件处理

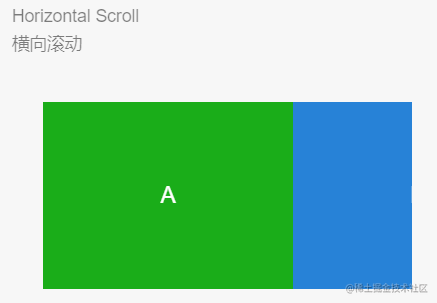
scroll-view 容器滚动操作
Parameters:
| 名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| x | int | None | x 轴上滚动的距离 |
| y | int | None | y 轴上滚动的距离 |
示例代码如下:
def test_scroll_to(self):
'''
scroll_to组件处理演示
:return:
'''
self.app.navigate_to("/packageComponent/pages/view/scroll-view/scroll-view")
callback_args = None
callback_called = threading.Semaphore(0) # 监听回调, 阻塞当前主线程
def callback(args):
nonlocal callback_args
callback_args = args
callback_called.release()
# 监听滚动事件, 方便最后验证滚动结果
self.app.hook_current_page_method("scroll", callback)
# 这里只演示的事横向移动,主要找准你要移动的控件,整错了铁定没法移动
els = self.page.get_elements("scroll-view")
els[2].scroll_to(x=150) # 横向滚动150像素
self.assertTrue(callback_called.acquire(timeout=10), "callback called")
self.assertEqual(callback_args[0]["detail"]["scrollLeft"], 150, "pick ok")swipe组件处理

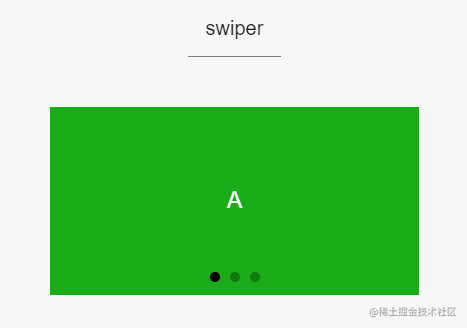
切换 swiper 容器当前的页面
Parameters:
| 名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| index | int | None | 索引值,从 0 开始 |
示例代码如下:
def test_swipe_to(self):
'''
swipe组件处理演示
:return:
'''
self.app.navigate_to("/packageComponent/pages/view/swiper/swiper")
el = self.page.get_element("swiper")
# 切换到第二个tab,轮播图的C
el.swipe_to(2)
print(el.attribute('current'))
self.assertEqual(el.attribute('current'), ['2'], "swipe ok")move组件处理

movable-view 容器拖拽滑动
Parameters:
| 名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| x | int | None | x 轴方向的偏移距离 |
| y | int | None | y 轴方向的偏移距离 |
PS: x,y 偏移量相对于movable-area左上角,如示例中,movable-area左上角为(25, 25)
示例代码如下:
def test_move_to(self):
'''
move组件处理演示
:return:
'''
self.app.navigate_to("/packageComponent/pages/view/movable-view/movable-view")
element = self.page.get_element("movable-view")
# 把movable-view复位
element.move_to(0, 0)
time.sleep(2)
# 移动到坐标为100, 100的地方
element.move_to(100, 100)video、audio 组件

详见代码示例
video组件处理示例代码如下:
def test_video(self):
'''
video组件处理演示
:return:
'''
self.app.navigate_to("/packageComponent/pages/media/video/video")
element_video = self.page.get_element("video")
# 播放
element_video.play()
time.sleep(2)
# 暂停
element_video.pause()
time.sleep(2)
# 跳转到指定位置(拖到50秒位置播放)
element_video.seek(50)
time.sleep(2)
element_video.play()
# 1.5倍速播放
element_video.playback_rate(1.5)
time.sleep(2)
# 进入全屏播放
element_video.request_full_screen(90)
time.sleep(2)
# 发送弹幕
element_video.send_danmu('我是弹幕君!!')
time.sleep(2)
# 退出全屏
element_video.exit_full_screen()
time.sleep(2)
# 播放
element_video.stop()audio组件处理示例代码如下:
def test_audio(self):
'''
audio组件处理演示
:return:
'''
self.app.navigate_to("/packageComponent/pages/media/audio/audio")
element_audio = self.page.get_element("audio")
element_audio.play() # 播放音频
element_audio.seek(10) # 快进音频
element_audio.pause() # 暂停音频
element_audio.set_src('http: // ws.stream.qqmusic.qq.com / M500001VfvsJ21xFqb.mp3?guid = ffffffff82def4af4b12b3cd9337d5e7 & uin = 346897220 & vkey = 6292asdad & fromtag = 46') # 设置音源链接其他示例
单页面示例
直接跳转到被测试的页面,进行脚本的测试。
示例代码如下:
def test_set_data(self):
'''
单页面示例
:return:
'''
self.app.navigate_to("/packageComponent/pages/content/text/text")
self.page.data = {
'text': "只能加文字,不能删除文字",
'canAdd': True,
'canRemove': False
}
time.sleep(1)
self.capture("canAdd")
self.page.data = {
'text': "只能删除文字,不能加文字",
'canAdd': False,
'canRemove': True
}
time.sleep(1)
self.capture("canRemove")数据驱动测试
测试框架继承自unittest,基于ddt封装的的简单封装。
示例代码如下:
# -*- coding: utf-8 -*-
"""
# @Time : 2023/02/06 20:31
# @Author : longrong.lang
# @FileName: test_base.py
# @Software: PyCharm
# @Blog :https://www.cnblogs.com/longronglang/
# @Motto:ABC(Always Be Coding)
"""
import minium
@minium.ddt_class
class BaseTest(minium.MiniTest):
@minium.exit_when_error
def test_init(self):
"""
这条用例失败会退出测试计划,minium.exit_when_error可以用来修饰初始化用例
"""
self.assertEqual(1, 1)
@minium.ddt_case(1, 2, 3)
def test_ddt(self, value):
"""
数据驱动测试,这个case会自动展开成3条用例:
test_ddt_1_1
test_ddt_2_2
test_ddt_3_3
"""
self.assertIn(value, [1, 2, 3])
if __name__ == '__main__':
BaseTest.test_ddt()写在最后
关于Minium使用教程已经全部更新完了,要想学习全部可以从Minium系列教程从头学起,下篇文章将会为大家分享基于Minium的测试框架设计及开发,感兴趣的同学可以蹲一下,我是六哥,觉得文章对您有用,请星标并转发即可!




















 1333
1333











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








