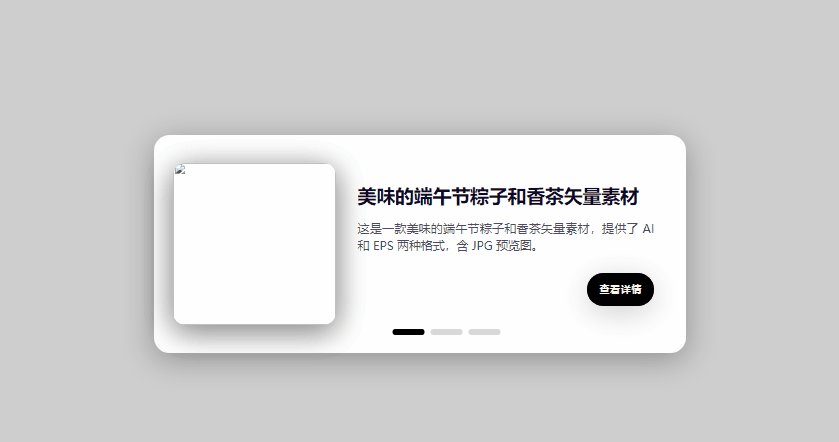
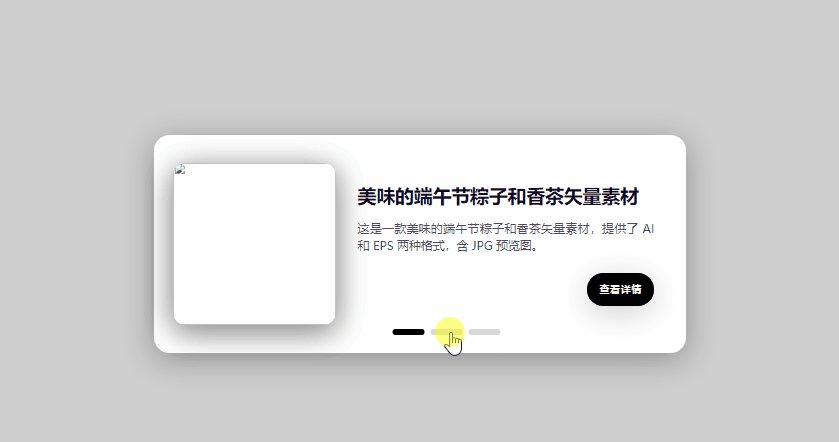
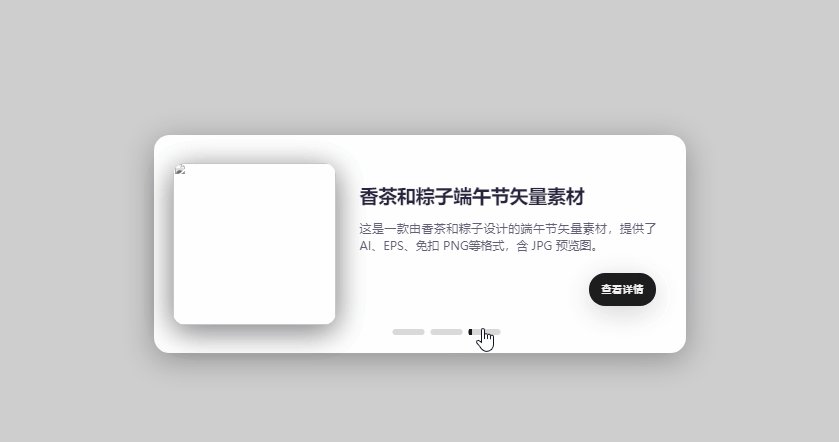
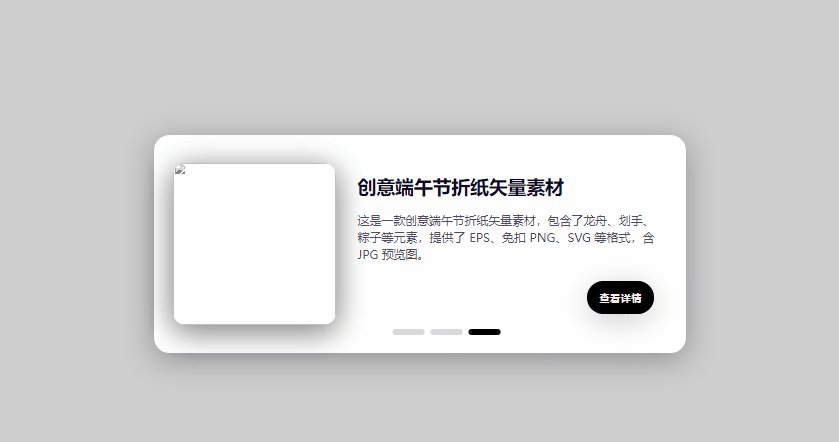
纯CSS实现的卡片切换效果,先来看看效果:

部分核心的代码如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>纯CSS实现的卡片切换效果演示</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container dwo">
<div class="card">
<input type="radio" name="select" id="slide_1" checked>
<input type="radio" name="select" id="slide_2">
<input type="radio" name="select" id="slide_3">
<input type="checkbox" id="slideImg">
<div class="slider">
<label for="slide_1" class="slide slide_1"></label>
<label for="slide_2" class="slide slide_2"></label>
<label for="slide_3" class="slide slide_3"></label>
</div>
<div class="inner_part">
<label for="slideImg" class="img">
<img class="img_1" src="https://img1.dowebok.com/5160.png">
</label>
<div class="content content_1">
<div class="title">美味的端午节粽子和香茶矢量素材</div>
<div class="text">这是一款美味的端午节粽子和香茶矢量素材,提供了 AI 和 EPS 两种格式,含 JPG 预览图。</div>
<a href="#">查看详情</a>
</div>
</div>
<div class="inner_part">
<label for="slideImg" class="img">
<img class="img_2" src="https://img1.dowebok.com/5155.png">
</label>
<div class="content content_2">
<div class="title">香茶和粽子端午节矢量素材</div>
<div class="text">这是一款由香茶和粽子设计的端午节矢量素材,提供了 AI、EPS、免扣 PNG等格式,含 JPG 预览图。</div>
<a href="#">查看详情</a>
</div>
</div>
<div class="inner_part">
<label for="slideImg" class="img">
<img class="img_3" src="https://img1.dowebok.com/2882.png">
</label>
<div class="content content_3">
<div class="title">创意端午节折纸矢量素材</div>
<div class="text">这是一款创意端午节折纸矢量素材,包含了龙舟、划手、粽子等元素,提供了 EPS、免扣 PNG、SVG 等格式,含 JPG 预览图。</div>
<a href="#">查看详情</a>
</div>
</div>
</div>
</div>
</body>
</html>全部代码:纯CSS实现的卡片切换效果





















 354
354

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








