工具按钮(QToolButton)区别于普通按钮(QPushButton)的一点是,工具按钮(QToolButton)可以带图标,他们两个有同一个父类(QAbstractButton);
工具按钮(QToolButton)有两部分组成:文本text 和 图标icon(建议用png格式的图片)

(图片资源都在.qrc 文件中)
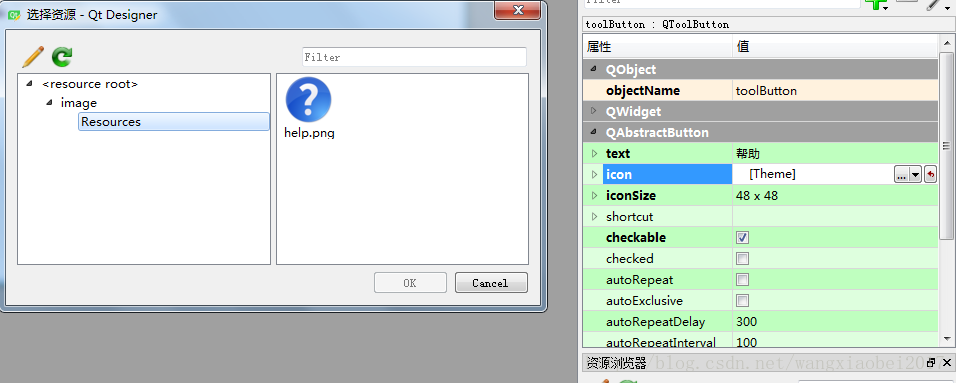
首先,要找到需要用的图标资源(推荐网站www.easyicon.com),保存到Qt项目的Resources文件夹中。
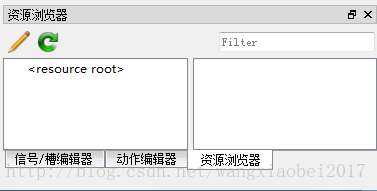
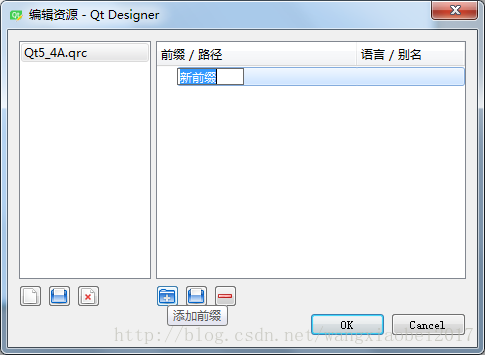
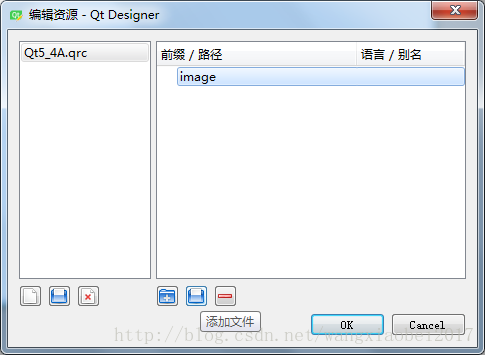
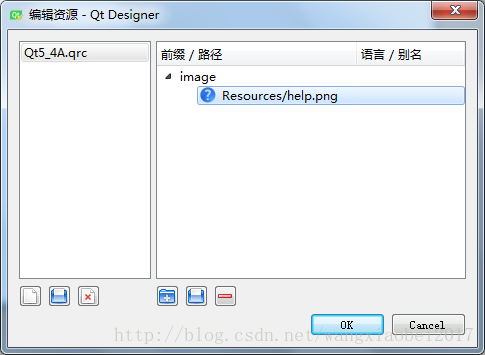
然后,在QtDesigner中的资源浏览器中,点击铅笔一样的图标,进入编辑资源框,添加新前缀image,添加图标文件即可




之后,在QAbstractButton属性选项中的icon下加载图标资源,在text 中修改工具按钮的文本“帮助”

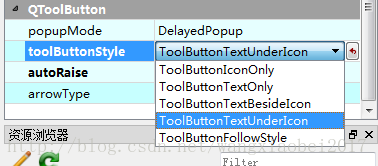
同时,在QToolButton属性下可以调整文字和图标的相对位置关系。
此外,工具按钮还有两种显示方式,浮动按钮和“按下/弹起”按钮,分别用autoRaise 和 checkable命令进行,都在属性列表中,勾选即可。
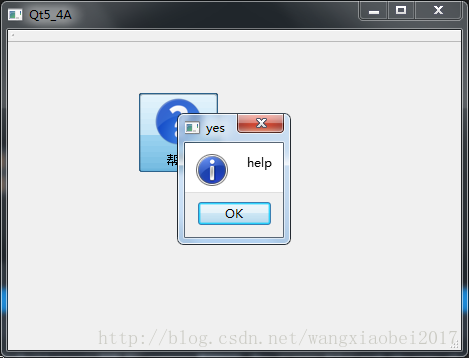
“按下/弹起”按钮中可以利用信号和槽机制,检验一下按下按钮后的反应,效果如图
Qt5_4A::Qt5_4A(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
connect(ui.btnHelp, SIGNAL(toggled(bool)),
this, SLOT(OnButtonHelpChanged(bool)));
}
int Qt5_4A::OnButtonHelpChanged(bool)
{
QMessageBox::information(this, "yes", "help");
return 0;
}
























 5266
5266

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










