Android:Material Design(一) 概述
Android:Material Design(二) Material主题
Android:Material Design(三) 动画
Android:Material Design(四) UI控件
Android:Material Design(五) 视图和阴影
Android:Material Design(六) 使用Drawable
Android:Material Design(七) 兼容性
之前已经写过通过应用主题和使用RecyclerView, CardView,应用Material Design样式,同时都都可以通过support library向下兼容。今天要写的阴影和视图裁剪,无法向下兼容,请注意。
Material Design 为用户界面元素引入了depth这个元素。深度帮助用户理解各个元素之间的重要关联和帮助用户关注他们手上的任务。
View的大小位置都是通过x,y确定的,而现在有了z轴的概念,而这个z值就是View的高度(elevation),而高度决定了阴影(shadow)的大小。
视图的高度(elevation),通过Z属性表现,通过他的阴影确定:z值更高的视图投影出更大的阴影。视图只在Z=0的平面上投影处阴影;他们不会投影阴影在其他放在下面的视图上面和高于z=0的平面。
有更高Z值的视图挡住Z值较低的视图。无论如何,Z值不会影响到View的大小。
高度也是有用的,当在执行一些动作的时候创建动画让组件升起。
为视图分配高度
一个View的Z值有两个组成部分,elevation(高度)和translation(平移).elevation是一个静态部分,translation 用于动画(它们都是Android L新引入的属性)
Z = elevation + translationZ
在布局文件中设置evelation 使用android:elevation,在代码中使用View.setElevation()方法。
设置一个视图的平移,使用View.setTranslationZ()方法。
新的方法ViewPropertyAnimator.z()和ViewPropertyAnimator.translationZ()可以让你更容易的变动视图的高度。
还可以使用一个StateListAnimator指定这些动画声明的方式。在状态改变触发动画的情况下,这是特别有用的,比如当用户按下一个按钮时。
新的属性值:translationZ允许你创建一个动画暂时的反应出View的高度值(elevation)变化。这对于响应触摸手势很有用处,请看下面代码(官方Demo中的代码):
int action = motionEvent.getActionMasked();
/* Raise view on ACTION_DOWN and lower it on ACTION_UP. */
switch (action) {
case MotionEvent.ACTION_DOWN:
Log.d(TAG, "ACTION_DOWN on view.");
view.setTranslationZ(120);
break;
case MotionEvent.ACTION_UP:
Log.d(TAG, "ACTION_UP on view.");
view.setTranslationZ(0);
break;
default:
return false;
}下面是自己写的一个Demo
XML布局
<ImageButton
android:id="@+id/add_button01"
android:layout_width="60dp"
android:layout_height="60dp"
android:elevation="10dp"
android:src="@android:drawable/ic_input_add"
android:tint="@android:color/white" />
<View
android:layout_width="wrap_content"
android:layout_height="20dp"
></View>
<ImageButton
android:id="@+id/add_button02"
android:layout_width="60dp"
android:layout_height="60dp"
android:elevation="30dp"
android:src="@android:drawable/ic_input_add"
android:tint="@android:color/white" />
<View
android:layout_width="wrap_content"
android:layout_height="20dp"
></View>
<ImageButton
android:id="@+id/add_button03"
android:layout_width="60dp"
android:layout_height="60dp"
android:elevation="50dp"
android:src="@android:drawable/ic_input_add"
android:tint="@android:color/white" />
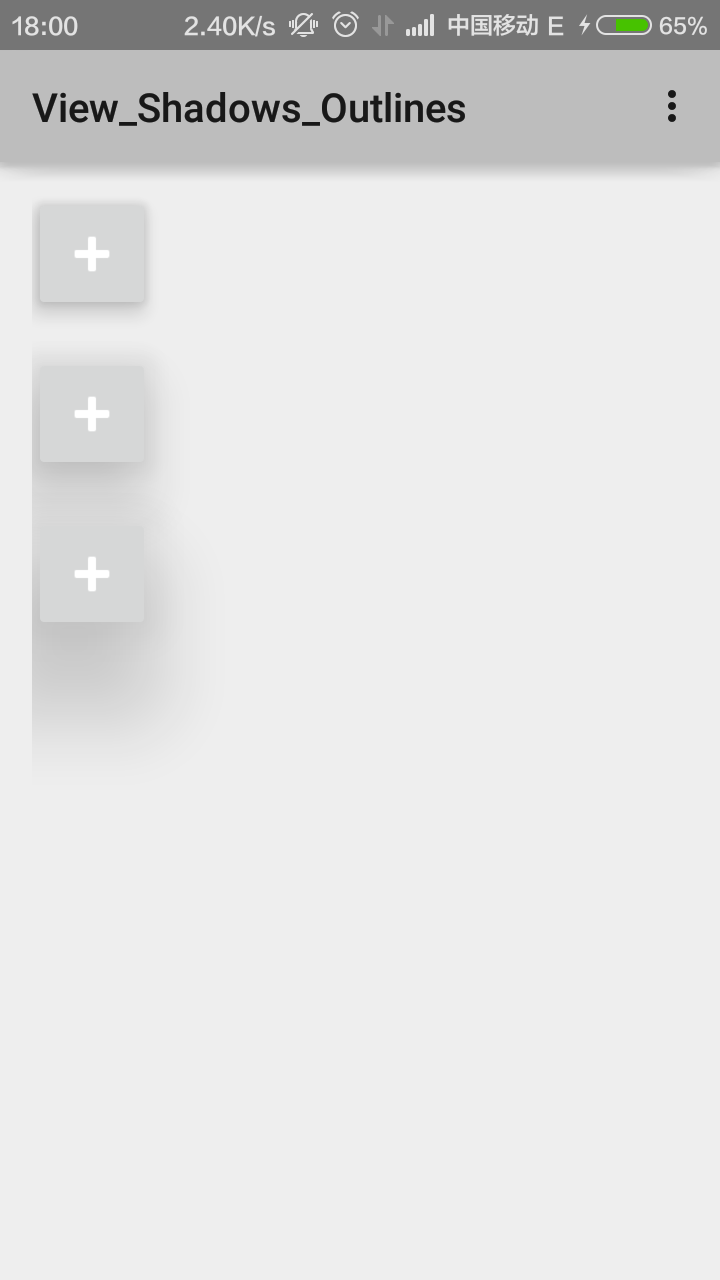
效果图
Customize View Shadows and Outlines(自定义阴影和轮廓)
视图的背景边界决定了阴影的默认形状。轮廓(Outlines)代表了图形对象的外形状,并确定了对触摸反馈区的波纹。
在Android L中设置一个阴影很简单,只需要两点:
1.设置eleavation值
2.添加一个背景或者outline(轮廓)
添加一个背景或者outline
XML方式
看这个视图,定义一个背景Drawable:
<TextView
android:id="@+id/myview"
...
android:elevation="2dp"
android:background="@drawable/myrect" />
myrect是一个圆角矩形
<!-- res/drawable/myrect.xml -->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#42000000" />
<corners android:radius="5dp" />
</shape>代码方式
1.继承ViewOutlineProvider类
2.重写getOutline()方法
3.在视图中设置轮廓,使用View.setOutlineProvider()方法
ViewOutlineProvider viewOutlineProvider = new ViewOutlineProvider() {
@Override
public void getOutline(View view, Outline outline) {
int size = getResources().getDimensionPixelSize(R.dimen.fab_size);
outline.setOval(0, 0, size, size);
}
};
fab.setOutlineProvider(viewOutlineProvider);你可以创建椭圆和圆角矩形轮廓使用OutLine类中的方法。视图默认的outline provider会根据视图的背景来生成轮廓。可以设置视图的outline provider为null,来阻止投射阴影。
Drawable Tinting(着色)
对于Android L还有一个独特的特点就是现在可以定义图片的alpha遮罩,并且可以轻松的使用android:tint属性去调整色调。
下面是一个使用tint属性给背景调整不同颜色的例子:
<LinearLayout
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal">
<ImageView
...
android:src="@drawable/xamarin_white"
android:background="@drawable/mycircle"/>
<ImageView
...
android:src="@drawable/xamarin_white"
android:background="@drawable/mycircle"
android:tint="#2C3E50"/>
<ImageView
...
android:src="@drawable/xamarin_white"
android:background="@drawable/mycircle"
android:tint="#B4BCBC"/>
</LinearLayout>效果图
Clipping Views(裁剪视图)
裁剪视图功能,可以让你更容易的改变视图的形状。你可以裁剪视图为了和其他的设计元素保持一致,或者改变成形状响应用户的输入。
你可以裁剪一个视图的轮廓使用View.setClipToOutLine()方法,或者android:clipToOutline属性。
只有矩形,圆角矩形,圆圈的轮廓支持被裁剪,可以使用Outline.canClip()方法检测是否支持被裁剪。
为了裁剪一个可绘制的视图形状,需要先设置一个outline然后调用View.setClipToOutline方法:
floatingShape.setClipToOutline(true); 裁剪视图是一个耗费的操作,裁剪视图时不要使用形状动画。达到这种效果,请使用Reveal Effect 动画。
下面请看一个使用裁剪的例子:
int margin = Math.min(clippedView.getWidth(), clippedView.getHeight()) / 10;
Outline mClip = new Outline();
mClip.setRoundRect(margin, margin, clippedView.getWidth() - margin, clippedView.getHeight() - margin, margin / 2);
/* Sets the Outline of the View. */
clippedView.setOutline(mClip);
/* Enables clipping on the View. */
clippedView.setClipToOutline(true);首先创建一个轮廓,给轮廓设置区域大小,添加轮廓到视图上,确认裁剪。
参考
http://blog.csdn.net/jjwwmlp456/article/details/40586599
http://www.open-open.com/lib/view/open1416664217867.html
http://blog.csdn.net/a396901990/article/details/40153035
http://my.oschina.net/sammy1990/blog/337309
http://blog.isming.me/2014/10/26/creating-app-with-material-design-three-shadows/
























 1227
1227

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








