CogTool和前面介绍的几个原型设计工具相比来说,更严谨,更系统,更工程,它可以根据人类认知模型对设计进行评估,计算出一般人进行浏览操作需要多长时间,这可是一个很给力的功能。官方网站提供了详细的使用说明,以及Example;如果有啥解决不了的问题,还可以到它的论坛去求助。初次接触CogTool感觉有一定的复杂度,需要熟悉一段时间,这篇文章就先做一个大概的使用说明。
官网地址:http://cogtool.hcii.cs.cmu.edu/
CogTool大体分为项目(Project)、任务(Task)、设计(Design)、画面(Frame)四级,严格来说任务不能算一级,它只是将设计归类,没有单独的设计界面,这里考虑到界面上的等级层次感,权且算作一级。
1、安装程序
下载安装这个工具,具体过程不作介绍了。
2、创建项目
启动程序后,会弹出一个对话框,要你打开或者创建一个项目:

这里选择创建一个项目,新建项目时首先需要为项目创建一个设计(没有设计,项目也没啥意义):
填写设计名称,选择设计用到的输入设备,选择输出设备。
这里输入设备有键盘、鼠标、触摸屏、手机,输出设备有显示、语音,都是针对设计要应用的场景,选择适合你的就可以了。
3、设计(Design)
项目创建后,会自动打开项目界面和设计界面 :
在项目窗口中默认生成了一个任务,设计将从第二列开始往后排列。
如果你想再添加一个设计,在菜单上选择“Create”,选择“New Design”。
如果想编辑已经创建好的设计,选中设计所在的单元格,点击右键,选择“Edit Design”。
这里有一个概念“任务”,我把它理解为一个具体的应用场景,比如在线购买商品,设置手机铃声等,然后这个任务包含一些设计。
4、画面(Frame)
双击设计窗口中的Frame,就可以打开画面设计窗口:
选择左侧的微件(Widget) ,在中间的画板上拖画它,双击它可以编辑显示的文本(这个是支持中文的哦)。
官方提供的例子中,一般会导入一个外部的图片作为背景,然后在上边某些位置画上微件,修改原来的设计:
比如这个例子中,在Compose Mail上添加了一个Link微件。
CogTool的一个设计窗口中可以包含多个画面,并且还为画面之间的跳转(Transition)提供了支持,比如在下边的设计窗口中:
在上边的例子中添加了一个Link微件,可以为它创建一个鼠标跳转,跳转到另一个画面。
将鼠标放到微件上,鼠标变成十字形状,然后按住鼠标拖到另一个画面上,就创建了这个跳转。
在设计窗口的右侧可以编辑这个跳转的属性设置:
5、认知时间评估
当你设计完成后,可能想评估一下这个设计对用户使用怎么样?他们能很快的就会用了吗?
在项目窗口中,选中一个设计,点击右键,注意两个选项“Edit Script”和“Recompute Script” 。
为什么是Script?Script有剧本的意思,我想在这里是指一幅幅的画面(Frame)组成了一个剧本的意思吧。
如果是第一次评估,下边那个选项是灰色的,首先点击“Edit Script”,选中开始的画面,点击左下角的“Start Demonstrating”:
然后点击新窗口右下角的“Compute”,就开始计算时间了。

然后回到项目窗口,就可以看到计算出来的认知时间了。
如果想重新计算,那么就执行“Recompute Script”。
在Script窗口你否注意到左侧有一个Script Step List列表:
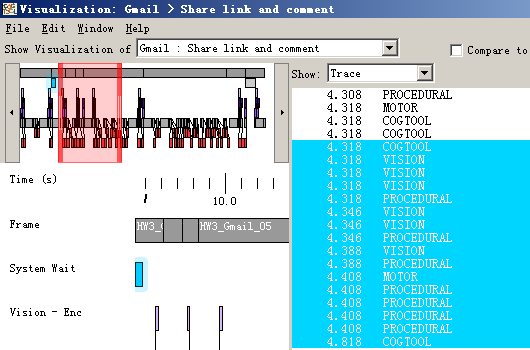
这个列表描述了一个认知步骤,如果你想查看更详细的关于这个的说明,点击列表右上角的“Show Visualization” :
这是一个很详细的认知评估报告,对于每一项用到的时间都有详细的说明,如眼睛移动,查看者理解,鼠标移动,鼠标点击等等。
根据这个报告,可以优化界面上的布局及操作,这对于解决系统瓶颈问题是很有帮助的。
6、导出
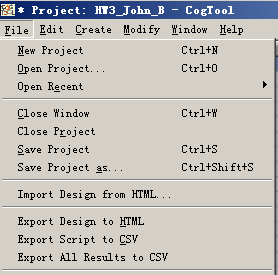
导出CSV就是导出上面的认知评估报告,这里说下导出HTML。
导出文件的目录如下:
每个画面生成一个页面,index.html是所有页面的索引,build中是一些javascript脚本。
这些文件最好在Firefox浏览器中浏览,我在IE8中不能正常测试。
后续的步骤我就不举例子了,这样我们就可以拿着这个原型去给别人展示了。
你可能注意到了,画面中的微件都生成了html元素,然后可以像在真实的网页中一样使用它们,并且生成javascript实现了操作动作。
这个软件是不是很强大,想用的话赶紧试试吧。
有没有感觉这好像一个学院派的东西?好像还是edu的域名后缀呢?
程序及例子下载地址:
http://cogtool.hcii.cs.cmu.edu/use-today/download-cogtool-and-its-user-guide
http://cogtool.hcii.cs.cmu.edu/use-today/examples






































 439
439

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








