表单域 <form></form>
- 属性
- 提交到后台
action="xxx.php" - 提交方式
method="" - 表单域的名字
name=""
html5新增特性
-
<header> 定义网站页眉 </header>
-
<nav> 定义网站导航栏 </nav>
-
<article>定义文章</article>
-
<section>定义文章中的部分</section>
-
<aside>定义侧边</aside>
-
<footer>定义网站页脚 </footer>
-
<datalist>定义选项列表</datalist>
与input连用,用list="id名"建立联系
<input type="text" value="请输入明星" list="star"/> input里面用list
<datalist id="star"> datalist里面用id
<option>刘德华</option>
<option>刘若彤</option>
<option>郭富城</option>
<option>刘烨</option>
</datalist>
-
fieldset将表内元素分组,打包,与legened搭配使用
<fieldset>
<legend>用户登录</legend>
</fieldset>
html5 input 中 type新增特性
- 邮箱
email(常与submit连用)(aa@aa格式)
邮箱:<input type="email"/>
<input tpye="submit">
- 手机号码
tele
手机:<input type="tel"/>
- 数字
number(只能是数字) - 网址格式
url - 搜索
search
- 滑块
range
- 时间类
time小时 分钟data年 月 日datatime时间month年 月week年 星期
- 常用新属性
- 占位符
placehold(当用户输入的时候里面的文字消失)
用户名:<input type="text" placehold="请输入用户名"/>
- 自动获得焦点
autofocus
- 多文件上传
multiple
- 自动记录输入过的内容
autocomplete(1.必须后面跟value 2.必须提交后才能记录)
<input type="text" autocomplete value=" "/>
<input type="submit" />
- 必选项
required
多媒体标签
-
embed
先上传在分享 -
audio上传声音
属性: - 自动播放:
autoplay - 控制播放:
controls - 循环播放:
loop="次数" (无限循环为-1)
不同浏览器支持声音格式不同,所以转换成wav mp3 ogg格式
<audio controls autoplay>
<source src="xx.mp3"/>
<source src="xx.ogg"/>
<source src="xx.wav"/>
</audio>
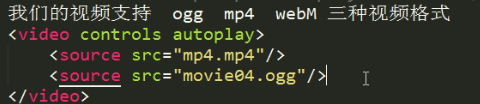
- 上传本地视频
<video src=""></video> - 自动播放:
autoplay - 控制播放:
controls - 视频尺寸:
width height - 不同浏览器支持视频格式不同,所以转换成ogg mp4 webM格式









![- [ ]](https://img-blog.csdnimg.cn/20190906171028500.?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dhbmd6aWxvbmcxOTk1,size_16,color_FFFFFF,t_70)



































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








