To be or not to be, that’s a question.
近期开发过程中遇见了类似淘宝美团等app的首页制作,一开始思路不太明确,后来经过一番曲折后,终于相通了,现在把思路如下展示
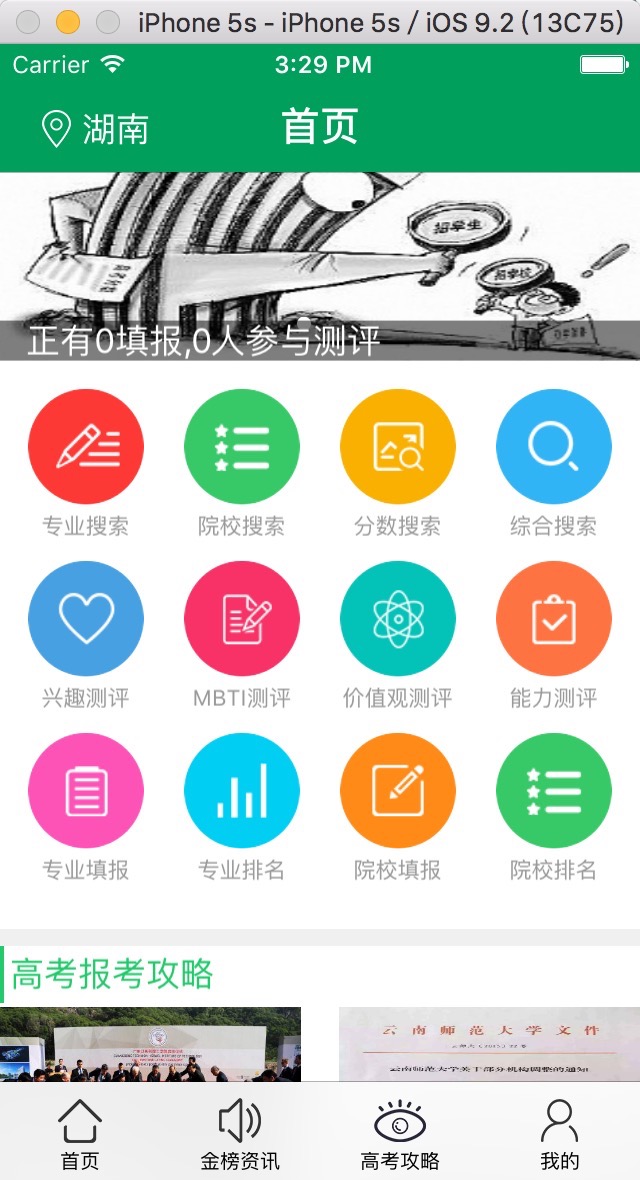
界面演示示例
该试图分为三块
- 上面的轮播图
- 中间的圆按钮
- 下面的放按钮
具体思路是整个都是一个UITableView,轮播图是UITableview的头视图,中间和下面是tableview的Cell,cell里面装的都是UICollcetionview.
如此一来思路就明朗了,好了,废话不多说直接上Demo
创建一个UITableView
tableview = [[UITableView alloc]initWithFrame:CGRectMake(0, 0, kScreenWidth, kScreenHeight-64) style:UITableViewStylePlain];
//注册一个cell
[tableview registerClass:[UITableViewCell class] forCellReuseIdentifier:HomeCellID];
tableview.delegate = self;
tableview.dataSource = self;
tableview.backgroundColor = [UIColor colorWithWhite:0.973 alpha:1.000];
//垂直和水平方向的线条隐藏
tableview.showsHorizontalScrollIndicator = NO;
tableview.showsVerticalScrollIndicator = NO;
tableview.rowHeight = UIFontWeightHeavy;
//设置tableview的头视图
tableview.tableHeaderView =tabeViewHeadView;
[self.view addSubview:tableview];给头视图的具体创建如下
//这个就是一个普通的view
tabeViewHeadView = [[UIView alloc]initWithFrame:CGRectMake(0, 0, kScreenWidth, kScreenHeight/3-0.074*kScreenHeight)];
//这个是封装好的一个轮播图
reuseLoopView = [[ReuseLoopView alloc] initWithFrame:CGRectMake(0, 0, kScreenWidth, kScreenHeight/3-0.074*kScreenHeight)];
//这是轮播图上面的文字
Headlabel = [[UILabel alloc]initWithFrame:CGRectMake(0, kScreenHeight/3-0.074*kScreenHeight - 20, kScreenWidth, 20)];
Headlabel.backgroundColor = [UIColor colorWithWhite:0.000 alpha:0.500];
Headlabel.textColor = [UIColor whiteColor];
[tabeViewHeadView addSubview:reuseLoopView];
[tabeViewHeadView addSubview:Headlabel];
轮播图是我自己进行封装的,可支持循环播放,支持缩放,支持自动切换,有兴趣的同学可以在我后续的博客中看到封装的Demo
然后就是给Tableview赋值了
tabview的数据源方法
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 2;
}
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return 1;
}
tabview单元格的具体方法,创建两个collectionview并初始化一些参数
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:HomeCellID forIndexPath:indexPath];
//如果等于0则显示12个功能模块
if (indexPath.section == 0) {
//定义collectionView的布局对象
UICollectionViewFlowLayout *layout=[[UICollectionViewFlowLayout alloc]init];
layout.minimumLineSpacing = kCellSpace;
layout.minimumInteritemSpacing = kCellSpace;
//这里的kCellSpace kCellSize 都是宏定义,自己随意给定值就好
layout.itemSize = CGSizeMake(kCellSize, kCellSize);
layout.sectionInset = UIEdgeInsetsMake(kCellSpace, kCellSpace, kCellSpace, kCellSpace);
//定义collectionview的信息
UICollectionView *collectionView=[[UICollectionView alloc]initWithFrame:CGRectMake(0, 0, kScreenWidth, 0.5*kScreenHeight) collectionViewLayout:layout];
//加上tag之,为了更好的实现collcetionview的代理方法
collectionView.tag = 899;
collectionView.bounces = NO;
collectionView.backgroundColor=[UIColor whiteColor];
collectionView.delegate=self;
collectionView.dataSource=self;
//注册单元格
[collectionView registerClass:[UICollectionViewCell class] forCellWithReuseIdentifier:HomeCollectionView1CellID];
[cell addSubview:collectionView];
}
if (indexPath.section == 1) {
//定义collectionView的布局对象
UICollectionViewFlowLayout *layout=[[UICollectionViewFlowLayout alloc]init];
layout.minimumLineSpacing = kCellSpace;
layout.minimumInteritemSpacing = kCellSpace;
layout.itemSize = CGSizeMake(kCell2Width, kCell2Height);
layout.sectionInset = UIEdgeInsetsMake(2, 0, 2, 0);
//定义collectionview的信息
UICollectionView *collectionView=[[UICollectionView alloc]initWithFrame:CGRectMake(0, 0, kScreenWidth, 0.3396*kScreenHeight) collectionViewLayout:layout];
collectionView.tag = 900;
collectionView.bounces = NO;
collectionView.scrollEnabled = NO;
collectionView.backgroundColor=[UIColor whiteColor];
collectionView.delegate=self;
collectionView.dataSource=self;
//注册单元格
[collectionView registerClass:[UICollectionViewCell class] forCellWithReuseIdentifier:HomeCollectionView2CellID];
[cell addSubview:collectionView];
}
cell.selectionStyle = UITableViewCellSelectionStyleNone;
return cell;
}
最后就是实现tableview和collectionview的代理方法了
怎么样,小伙伴们都学会了没有,原来布局什么的一切so easy!~






















 4807
4807

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








