一.双边距问题
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.warp {
border: 10px solid #000000;
width:300px;
height: 100px;
}
.box{
background: red;
height: 100px;
width:100px;
margin:0px 100px;
}
</style>
</head>
<body>
<div class="warp">
<div class="box"></div>
</div>
</body>
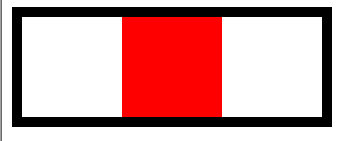
</html>在IE6 ,IE7,IE8,Chrome,FireFox显示效果:
当使box元素为浮动元素时
.box{
background: red;
height: 100px;
width:100px;
margin:0px 100px;
float: left;/*使成为浮动元素*/
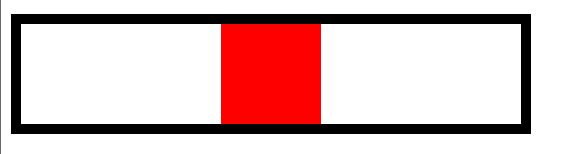
}在IE6 下显示效果:
会发现,在IE6下的box元素的两边边距增加一倍,这就是IE6下的双边距问题,
解决办法
.box{
background: red;
height: 100px;
width:100px;
margin:0px 100px;
float: left;
display: inline; /*块级元素转换成行内元素*/
} 二.IE6下最小高度问题
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box{
height: 1px;
border:1px solid red;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>在IE7以上,Chrome,FireFox下显示效果:

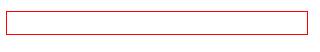
但在IE6中显示效果:
发现,在IE6中会有19个像素的高度
解决办法:
.box {
height: 1px;
border: 1px solid red;
width: 300px;
font-size: 0; /*IE6最小高度为2px*/
overflow: hidden; /*解决IE6小最小高度问题;*/
}
























 1713
1713

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








