大家一起来学习AJAX,如果有什么问题,给我发Email:warensoft@foxmail.com
如果想了解更多关于DotNet方面的技术资料,文章以及视频,请到本团队的主页:www.warensoft.cn
1.1 AJAX异步调用的机制模型
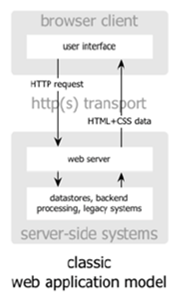
在传统的B/S结构中,用户与服务器进行交互是通过以下步骤完成的。首先是用户向服务提出一个Http请求。然后,服务器处理用户的请求,并返回客户端浏览器能识别的内容(HTML,CSS,Text,Javascript)。最后,客户端浏览器,重新解释服务器返回的内容,并将且显示在页面里。如图2-1所示。

图2-1 传统B/S结构模型
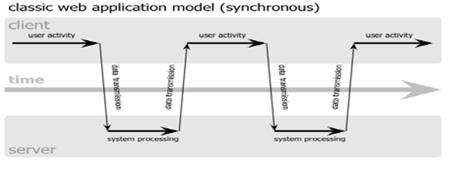
这种传统的响应过程是一种同步的传输过程,在客户端将请求提交到服务器之后,需要等待服务器的处理之后才能得到最新的页面内容,而等待的时间往往和服务器的处理能力,访问人数以及网络状态有关。对于用户来讲,这个等待过程中只能看到“白页面”。这样会产生比较差的用户体验,因此,在进行C/S转B/S的项目中,开发人员就变的更加难以说服用户去使用网站形式来进行数据管理操作。如图2-1所示。

图2-2传统的同步模型
AJAX的工作原理相当于在用户和服务器之间添加了一个中间层,即-AJAX引擎(Ajax Engine),使得用户操作与服务器响应异步化。而Ajax引擎的核心就是一段能和服务器进行交互的Javascript代码,该代码段在页面第一次加载的时候被发送到客户端浏览器中。客户端的浏览器一旦具备了Ajax引擎,它与服务器交互的方式就会发生很大的变化。
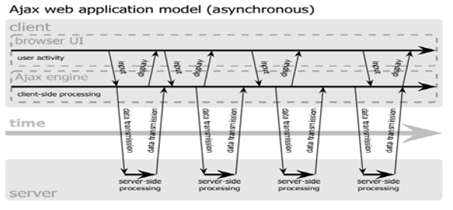
首先,客户的请求不再直接提交给服务器,而是提交给Ajax引擎,因为Ajax引擎本质上是一段Javascript代码,因此,页面是不刷新的。然后,由Ajax引擎向服务器提交真正的请求。当服务器接收到客户端的请求后进行处理,但是服务器这时返回的并不是传统结构中的静态页面内容(HTML,CSS,Javascript),而是已经包括了静态内容的XML数据。最后,当这些XML数据到达客户端之后,由Ajax引擎截获,该引擎通过DOM模型将XML中的静态页面数据提取出来,并利用引擎中的Javascript动态的输出到浏览器中,由于此时Ajax引擎中的Javascript代码已经是客户端浏览器中的本地代码了,因此页面也是不刷新的。如图2-3所示。

图2-3 基于Ajax的页面模型
从上面的过程中,大家可以清楚的看到Ajax技术实现的页面不能被搜索引擎搜到的原因(页面是由Javascript动态打印出来的)。同时,由于该过程中用户所请求的内容仅仅是页面中的某部分内容(如:某一个文本框的内容),因此,当Ajax引擎对数据更新的时候,也只更新用户所请求的那一个部分,这样保证了不对整个页面进行更新,大大提高了页面更新的速度。
由于客户端的请求不再是直接提交给服务器的,因此客户端浏览器也不再等待服务器返回的数据。这样,页面的显示及数据的传输也就分离开来,形成了页面数据控制的异步状态。如图2-4所示。

图2-4 Ajax的异步传输





















 8272
8272

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








