大家一起来学习AJAX,如果有什么问题,给我发Email:warensoft@foxmail.com 如果想了解更多关于DotNet方面的技术资料,文章以及视频,请到本团队的主页:www.warensoft.cn
2.3 深入研究AJAX组成要素中的DOM模型
在Ajax中,页面的显示结构可以通DOM来控制,本节来说明一下DOM的结构及使用
2.4.1 DOM简介及DOM模型在AJAX中的作用
DOM的全称是“文档对象模型”(
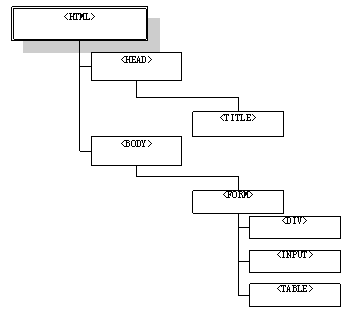
Document Object Model)。一般来讲,这里的“文档”是指那些可以通过树状结构来表示的代码结构,比如说HTML代码,XML代码及以支持OOP的编程语言中的用于表示“类”的代码。因为这些代码都是通过树状结构来表示,如图2-14所示。所以,利用数据结构中对树操作的相关知识,以及流的一些操作,就可以实现通过编码的方式来生成新的代码结构。在Ajax中,DOM主要用于操作Html及XML代码。

图2-14 HTML中的DOM结构
通过前面的
2.3.3节中的实例,读者可以发现,整个Ajax控制过程中,存在两个数据转移的过程,其中一个是在服务器端利用Response.Write()方法向客户端发送数据,这时如果数据的数量及结构比较复杂的时候,开发人员就可以将封装在XML中。而另一情况就是当服务器返回的响应数据被客户端Ajax引擎截获到的时候,我们使用XmlHttpRequest对象的ResponseXML属性将返回的XML数据读取出来,这时我们需要利用DOM技术将XML中已经封装的数据解析成可用数据,然后再利用DOM技术搜索HTML页面中指定的标签位置,将从XML解析出来的数据显示到页面指定的标签位置上去。
由于
DOM是一种对树状结构控制的模型,因此,我们称树中的每一个结点为一个元素,通常我们会对某一个结点进行添加子节点,修改子节点以及删除子节点的操作,这时,我可以利用Javascript ,以OO的方式来操作这些指定的元素。这些元素的定位是通过对其名称的索引来实现的。
在
Ajax中,对DOM的操作是利用Javascript来实现的。DOM 的根结点是“Document”对象。我们可以利用该对象的GetElementById,GetElementByTagName方法来查找整个HTML页面中的子元素。
例如,在页面中有一个标签“
<
input
id="Text1" type="text" />”
,那么我们可以编写下面的Javascript代码来设置其文字。
var
t1=document .getElementById ("Text1");
t1 .value="hello";
Ajax中使用
DOM的想法就像上面的代码一样,首先想找,然后设置显示内容。
2.4.2 在AJAX中使用DOM模型
上一小节中,我们对
DOM的使用进行了基本的说明,本节,我们通过DOM模型将2.3节中的实例进行修改以进行一个完整的验证。
操作步骤如下:
1)首先修改“
Default.aspx.cs”中的代码,分别在验证成功与失败时返回给客户端的文字中加上一组文字分隔符,如下所示:
if
(count == 0)
{
this.Response.Write("<msg>
该用户名可以使用!</msg>"
);
}
else
{
this.Response.Write("<msg>
该用户名已经被占用,请使用其他用户名!</msg>"
);
}
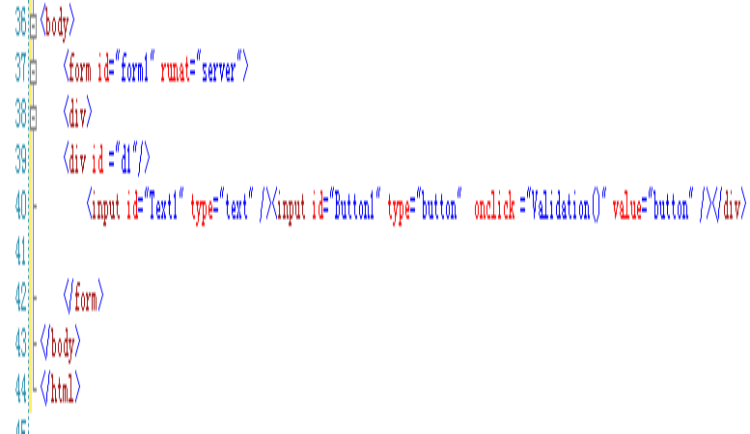
2)在页面中加入一个“
DIV”标签,并将其ID设置为“d1”。如图2-15所示。

图
2-15 添加div标签
3)修改
OnMessageBack()函数。代码如下:
function
OnMessageBack()
{
//
判断请求状态及HTTP状态是否都能满足条件
if (xmlhttp .readystate==4&&xmlhttp .status==200)
{
//
获取返回的文字
var text=xmlhttp .responsetext;
//
获取服务器返回的文字正文的开始位置
var beginIndex=text .indexOf("<msg>");
//
获取服务器返回的文字正文的终止位置
var endIndex=text .indexOf("</msg>");
//
取出返回的验证文字
var message=text.substring(beginIndex +5,endIndex);
//
找到名为
“
d1
”
的div标签
var div=document .getElementById ("d1");
//
将文字打印到页面上
div .innerHTML=message+"<br><input id=/"Text1/" type=/"text/" /><input id=/"Button1/" type=/"button/" onclick =/"Validation()/" value=/"button/" />" ;
}
}
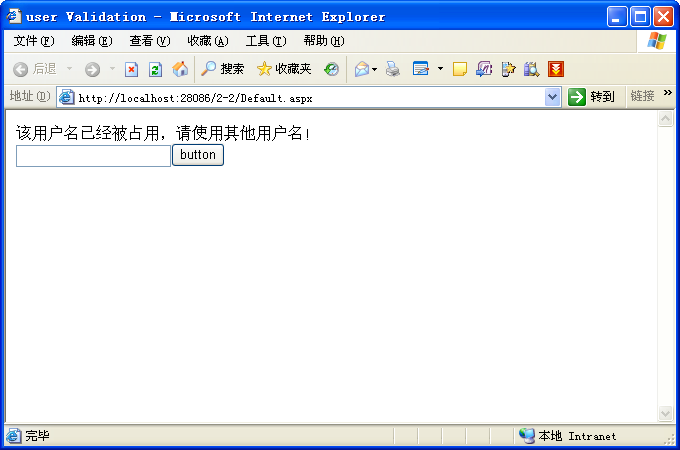
4)修改完毕之后,可以进行测试,首先输入一个已经存在的用户“
alfki”,如图2-16所示。

图
2-16 测试一
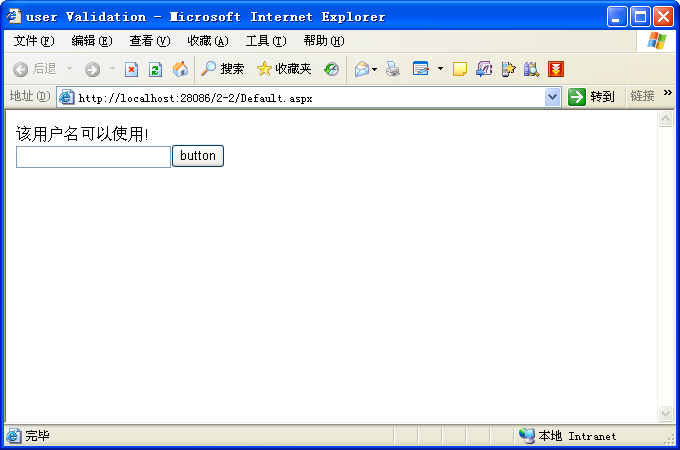
再输入一个不存在的用户名“
ABC”,如图2-17所示。

图
2-17 测试二





















 1730
1730

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








