软件:visual studio code
主要会写代码
1.双标记:<br/>、<hr/>
2.单标记:<table></table>
3.标记语法格式
<标记名 属性="属性值1" 属性2="属性值2....>内容</标记名>
例如:<h1 align="center">标题文本</h1>
键值对:就是一个属性对应一个属性值。
标记的嵌套:必须先结束最靠近内容的标记,在按照由内及外的顺序依次关闭标记,就是一一对应。
4.注释
<comment>...我是注释...</comment>
<!--我是多行注释-->
5.HTML文档的基本格式
<!DOCTYPE html> 文档类型声明,用于向浏览器说明当前文档使用哪种HTML或XHTML标准规 范。
<html> 根标
<head> 头部标
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个页面<title>
</head>
<body> 主体标记
页面内容
</body>
</html>
6.<meta/>用于定义页面的元信息,可重复出现在头标记里。
<meta name="keywords" content="关键字的内容"/>
<meta name="description" content="描述的内容"/>
<meta name="author" content="作者"/>
7.设定自动刷新
<html>
<head>
<!--refresh为刷新的意思 时间为3秒>
<meta http-equiv="refresh" content="3">
</head>
<body>
<font size=7 color=red>本页面每隔3s自动刷新一次</font>
</body>
</html>
8.设定自动跳转
<html>
<head>
<title>设定页面自动跳转</title>
<meta http-equiv="refresh" content="3;url=http://www.baidu.com"/>
</head>
<body>
<p>本页面每隔3秒后跳转到百度</p>
</body>
</html>
9.标题标记
<h1> ~ <h6>
1到6种字号显示文字,一般用于强调段落要表现的内容或者作为文章的标题。
加粗显示并于下一行产生空一行的特性。
<h1 align="center">内容</h1>
align= center 或者 left 或者 right
10.段落标记
<p>标签用于定义段落,它可以将整个网页分为若干个段落,且这些段落会根据浏览器窗口大小自动换行,段落与段落之间保有空隙。
<p>...</p>双标记 将使所包含的段落与上下文都有一空行的间隔
<p>...单标记 只使段落与上文有一空行的间隔
11.换行标记
在HTML里,一个段落中的文字会从左到右依次排列,直接到浏览器最右边,然后换行。但想强制换行就可以使用<br/>
12.水平线标记
水平线用于段落与段落之间隔开,使文档结构清晰。
<hr 属性="属性值"/>
<hr/>是单标记
<hr/>标记常用属性
align设置水平线对齐方式,有center、left、right。
size设置水平线的粗细
color设置水平线的颜色,如#RGB、rgb(r.g.b)
width设置水平线的宽度
13.文本样式标记
用来控制网页中文本的字体、字号、颜色。
系统默认的是:3号字、黑色、宋体
<font 属性="属性值">文本内容</font>
属性值有
face:设置文字的字体,例如宋体、微软雅黑
size :设置文字的大小
color:设置文字的颜色
14.图片标记和路径
格式:<img src="图像URL"/>
图像标签的其他属性
src图片路径必须属性
alt替换文本,在图像无法显示的时候告诉用户图片的内容
title提示文本,鼠标放到图像上,显示的文字
width设置图像的宽度
height设置图像的高度
border设置图像的边框粗细
<figure>
<figcaption>我是图片的文字说明,一般做图片标题<figcaption/>
<img src="./images/1.jpg" alt="" srcset="">
<figure/>
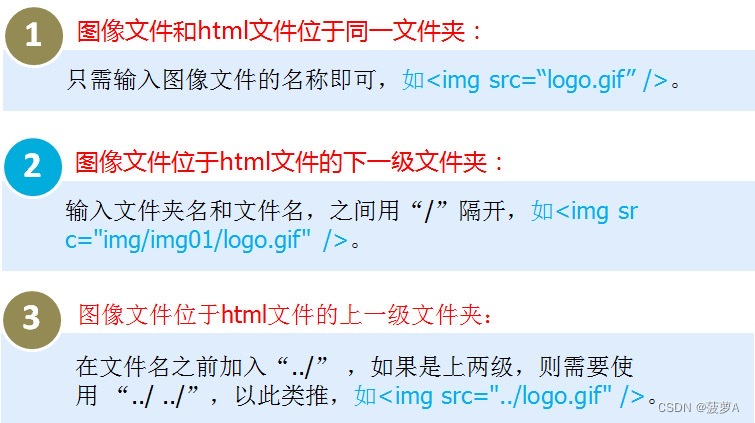
图片的路径:
相对路径:不带有盘符,通常是以HTML网页文件为起点,通过层级关系描述目标图像的位置。
绝对路径不考虑

图片标签的其他属性
| 属性 | 属性值 | 说明 |
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本。图像不能显示文字 |
| title | 文本 | 提示文本。鼠标放在图片上显示文字 |
| width | 像素 | 图片宽度 |
| height | 像素 | 图片高度 |
| border | 像素 | 图片边框粗细 |
15.文本格式化标签
为文字设置粗体、斜体、下划线等
| <b></b>和<strong></strong> | 文字粗体 | 推荐用strong |
| <i></i>和<em></em> | 文字斜体 | 推荐用em |
| <s></s>和<del></del> | 文字加删除线 | 推荐用del |
| <u></u>和<ins></ins> | 文字加下划线 | 推荐用ins |
| <sup></superscript>和<sub></subscript> | 上标 下标 | |
| <big></big>和<snall></small> | 大字号 小字号 |
16.居中标签
<center></center>标记对之间的文字在浏览器窗口中居中对齐
17.列表标记
| 无序列表 | 有序列表 | 描述具体的列表项 |
| <ul></ul> | <ol></ol> | <li></li> |





















 306
306











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








