上次主界面已经完成了。
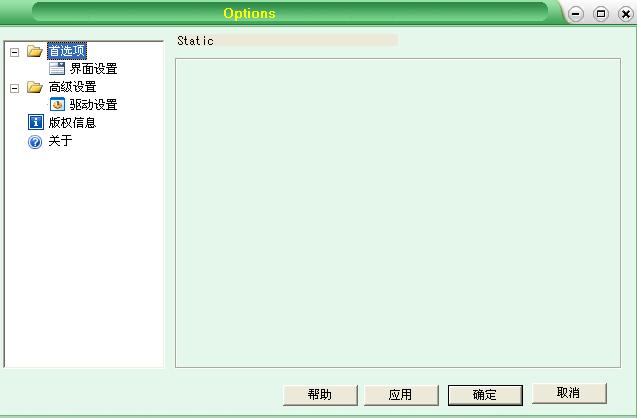
然后先做了点击选项设置会跳出来的对话框。该对话框采用的风格与Manager的风格一样。
问题一:
界面上的按钮和静态文本有点丑。我还没有找到方法美化。找到的有些方法必须需要对应的图。我的美术功底不好。自己画图的话达不到我要的效果。
不过可以先记下界面上左边的CTreeCtl的使用:
1.如果单纯的只是构造一个Tree的目录。那么为加入的ACTIVEX控件TreeControl加入成员变量CTreeCtrl:m_treeCtrl;
加入父节点:
m_treeCtrl.InsertItem("首选项",0,0,TVI_ROOT);
参数为TVI_ROOT;
如果要为加入的节点添加子节点的话:
HTREEITEM hTree;
hTree =m_tctlSettings.InsertItem("首选项",0,0,TVI_ROOT);
m_tctlSettings.InsertItem("界面设置",1,1, hTree);
这个时候“界面设置”就成为“首选项”的子节点。第二个和第三个参数可以先不用管。如果TreeControl没有关联的ImageList的话。
2.要为节点插入图标(BMP/ICON)都可以
插入BMP节点
CImageList *pImageList;
CBitmap bitmap;
UINT nID;
pImageList = new CImageList();
ASSERT(pImageList != NULL); // serious allocation failure checking
// 18*18 为节点显示图片的大小;ILC_COLOR24为加载的图片的位图格式,最好和原始图对应
pImageList->Create(18, 18, ILC_COLOR24, 5, 5);
for (nID = IDB_BMTREEFIRST; nID <= IDB_BMTREELAST; nID++) // load bitmaps
{
bitmap.LoadBitmap(nID);
pImageList->Add(&bitmap, (COLORREF)0x000000);
bitmap.DeleteObject();
}
m_tctlSettings.SetImageList(pImageList, LVSIL_NORMAL);
HTREEITEM hTree;
// 0,0 表示图片选择ImageList中的第几张图片;第一个0表示没有选中时图片,第二个0表示节点选中时图片
hTree =m_tctlSettings.InsertItem("首选项",0,0,TVI_ROOT);
m_tctlSettings.InsertItem("界面设置",1,1, hTree);
hTree =m_tctlSettings.InsertItem("高级设置", TVI_ROOT);
m_tctlSettings.InsertItem("驱动设置",2,2,hTree);
m_tctlSettings.InsertItem("版权信息",3,3,TVI_ROOT);
m_tctlSettings.InsertItem("关于",4,4,TVI_ROOT);
这些完成后就达到上面Tree的效果。
如果使用的是ICON图片的话。这些只写LoadIcon的方法
// pImageList->Add(AfxGetApp()->LoadIcon(IDI_FOLDER));
//pImageList->Add(LoadIcon(IDI_ICONLIST2));
问题二:
点击树中不同节点,右边要显示不同的内容。
我使用的方法是:我放置一个GroupBox在右边区域。然后放置一个对话框作为GroupBox的Child。该对话框是非模态对话框。在Initial主Dialog的时候创建Create,然后在点击树节点后才Show。
创建一个对话框控件:IDD_INFORMATION
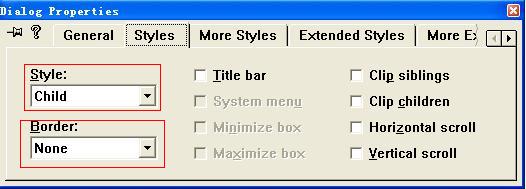
其属性设置
利用ClassWinzard创建相应的类。InfoDialog.h和InfoDialog.cpp
然后在主对话框头文件中包含,在主对话框类COptionDialog中声明成员变量: CInfoDialog infoDlg;
在类COptionDialog::OnInitDialog() 里面创建
CWnd *outBorder = GetDlgItem(IDC_OUTBORDER);
infoDlg.Create(IDD_INFORMATION,outBorder);
// outBorder就是指向对话框中GroupBox对象的指针;
在树节点的DBClick响应函数中ShowDialog
void COptionDialog::OnDblclkSettingtree(NMHDR* pNMHDR, LRESULT* pResult)
{
// TODO: Add your control notification handler code here
CString name;
HTREEITEM hItem = m_tctlSettings.GetSelectedItem();
name = m_tctlSettings.GetItemText(hItem);
if(name == "关于")
{
infoDlg.ShowWindow(SW_SHOW);
}
*pResult = 0;
}
问题三:一般来说,在VC6的MFC中自己拖进来的控件,都有一个灰灰的背景。在我的有了皮肤的主对话框上CInfoDialog infoDlg很丑。
我刚开始的解决方法是把放入的Dialog的背景色改掉。(其实后面换了种方法)
记录改变控件背景的方法一
重载CWnd的WM_ERASEBKGND函数
BOOL CInfoDialog::OnEraseBkgnd(CDC* pDC)
{
// TODO: Add your message handler code here and/or call default
CBrush brush, *oldBrush;
RECT rect;
this->GetWindowRect(&rect);
brush.CreateSolidBrush(RGB(233,252,239));
oldBrush = pDC->SelectObject(&brush);
pDC->PatBlt(0,0, rect.right-rect.left,rect.bottom-rect.top, PATCOPY);
pDC->SelectObject(oldBrush);
brush.DeleteObject();
return 0;
//return CDialog::OnEraseBkgnd(pDC);
}
然后我发现我要在对话框上写字,这样这些静态文本也有灰灰的背景。很丑,这个时候找到另外一个方法去掉这个BKGND。这个方法同时解决了我主对话框上所以控件自动带灰背景的问题。
Groupbox里面的IDD_INFORATIONDIALOG控件
在类CInfoDialog中重载WM_CTRLCOLOR函数
HBRUSH CInfoDialog::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor)
{
HBRUSH hbr = CDialog::OnCtlColor(pDC, pWnd, nCtlColor);
// TODO: Change any attributes of the DC here
if (nCtlColor == CTLCOLOR_STATIC)
{
pDC->SetBkMode(TRANSPARENT);
}
if(nCtlColor == CTLCOLOR_DLG)
{
pDC->SetBkMode(TRANSPARENT);
}
// TODO: Return a different brush if the default is not desired
return hbr;
}
在MSDN中发现可以被控制的窗口上的控件有:
nCtlColor
Contains one of the following values, specifying the type of control:
- CTLCOLOR_BTN Button control
- CTLCOLOR_DLG Dialog box
- CTLCOLOR_EDIT Edit control
- CTLCOLOR_LISTBOX List-box control
- CTLCOLOR_MSGBOX Message box
- CTLCOLOR_SCROLLBAR Scroll-bar control
- CTLCOLOR_STATIC Static control
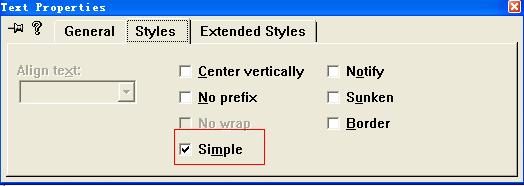
Tips:在设置这个的时候如果要达到透明效果。
Static对象的Styles里面必须选择 "Simple";
Dialog对象中Style里面选择
问题四:如何把静态文本做成超链接。可以访问公司主页。
自己写个类继承了CStatic。然后处理一些事情就可以了。在这个超链接的类里面我们可以自己设置静态文本的不同状态显示不同颜色。然后鼠标移动到上面会有自定义的Cursor出现。
最后做成的效果

光标样子:

原代码请参考我上载的资源中:Skinned Dialog

























 1467
1467

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








