从17年3月份开始接触ReactNative的开发到现在已经差不多一年半的时间了,在这一年多的时间里,完成从零到壹的过程,也使用ReactNative完成了6、7个APP的开发工作。期间踩了无数的坑,现在打算从零开始写一下怎么入门ReactNative开发。

教程目录索引:
关于ReactNative
React Native (简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,是Facebook早先开源的JS框架 React 在原生移动应用平台的衍生产物,目前支持iOS和安卓两大平台。RN使用Javascript语言,类似于HTML的JSX,以及CSS来开发移动应用,因此熟悉Web前端开发的技术人员只需很少的学习就可以进入移动应用开发领域。
React Native使你能够在Javascript和React的基础上获得完全一致的开发体验,构建世界一流的原生APP。
React Native着力于提高多平台开发的开发效率 —— 仅需学习一次,编写任何平台。(Learn once, write anywhere)
ReactNative的发展现状
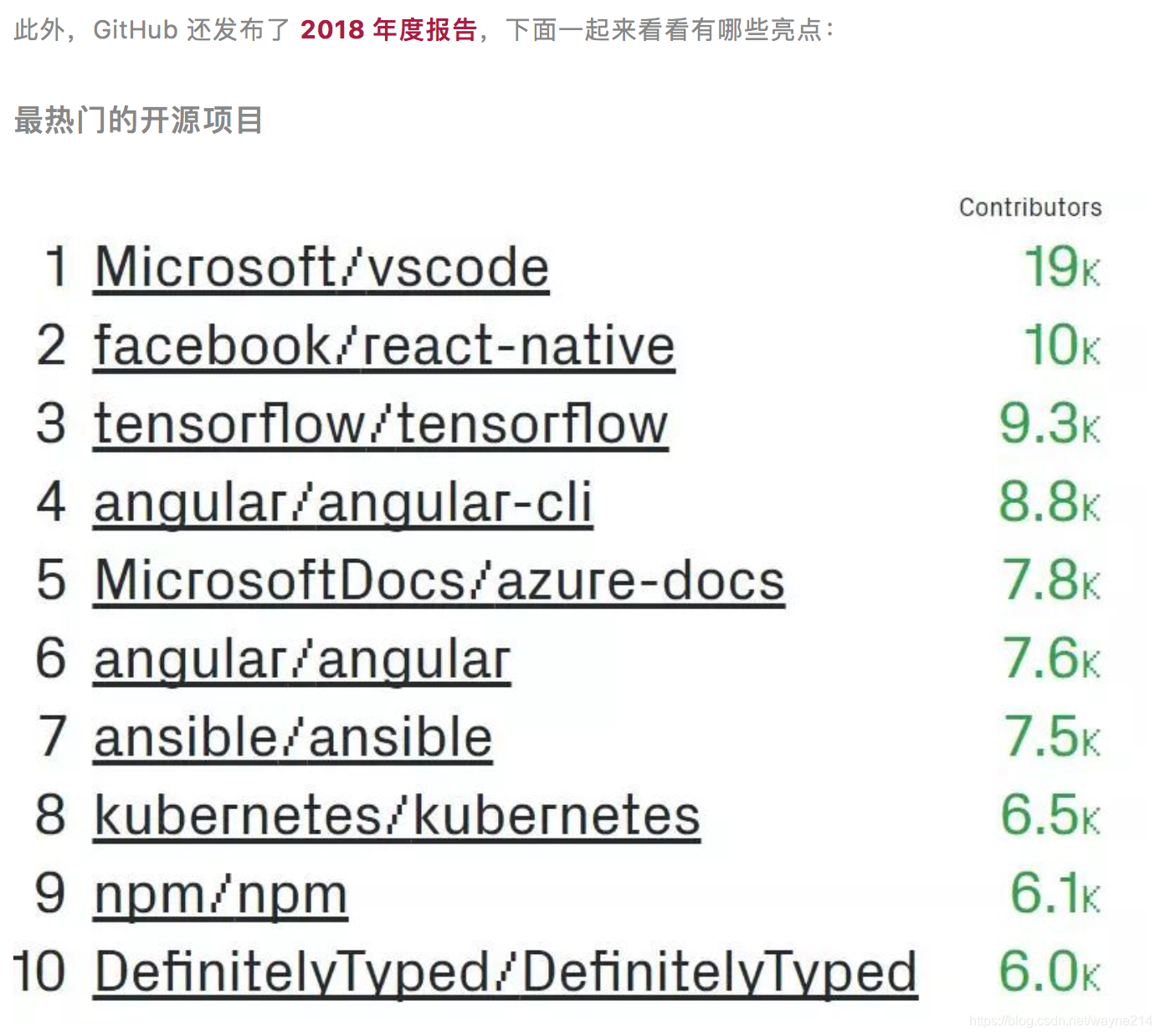
RN作为一款跨平台的开发框架,得到了国内很多公司的支持和使用,比如BATJ都有很多业务采用了RN的方案。RN的版本在稳步的不断迭代,不断修复bug, 丰富插件支持,有更加良好的生态环境,以及十分活跃的开发社区,在github2018年统计的开源项目中,Rn位列第二,仅次于微软的vscode,有理由项目Rn的未来发展将越来越好。
有关链接: https://mp.weixin.qq.com/s/S0df_3mm_TOrCVQFcgRmSQ

ReactNative重构路线图
后续会推出ReactNative开发入门的系列文章,欢迎关注。
























 1672
1672











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








