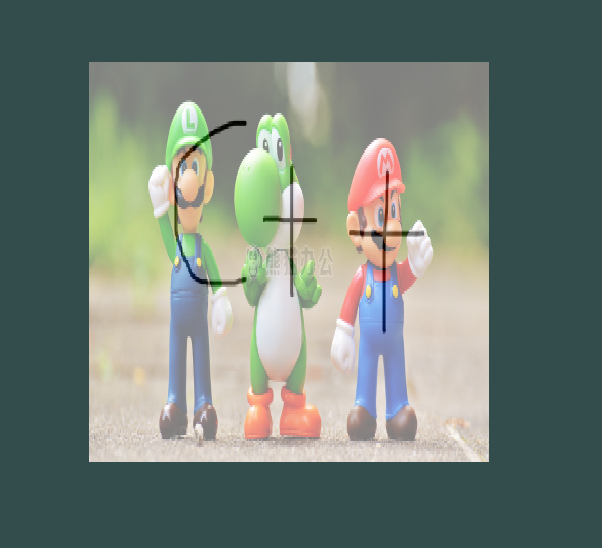
两张图片贴到一个正方形上。


混合之后的效果:

#pragma once
#include <QOpenGLWindow>
#include <QOpenGLShader>
#include <QOpenGLShaderProgram>
class QOpenGLFunctions_3_3_Core;
class TextureWnd : public QOpenGLWindow {
Q_OBJECT
public:
TextureWnd();
~TextureWnd();
protected:
virtual void initializeGL();
virtual void paintGL();
private:
QOpenGLFunctions_3_3_Core* _openGLCore;
GLuint _VBO;//顶点位置VBO
GLuint _VAO;
GLuint _EBO;
QOpenGLShaderProgram _shaderProgram;//着色器程序,所里系统所有的着色器
class QOpenGLTexture* _texture;
class QOpenGLTexture* _texture2;
};
#include <QOpenGLFunctions_3_3_Core>
#include <QVector4D>
#include <QOpenGLTexture>
#include "TextureWnd.h"
TextureWnd::TextureWnd() {
}
TextureWnd::~TextureWnd() {
}
void TextureWnd::initializeGL() {
_openGLCore = QOpenGLContext::currentContext()->versionFunctions<QOpenGLFunctions_3_3_Core>();
//定义数据-位置:颜色:纹理坐标
GLfloat vert[] = {
//位置 颜色 纹理坐标
0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 1.0f, 1.0f,
0.5f, -0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 1.0f, 0.0f,
-0.5f, -0.5f, 0.0f, 0.0f, 0.0f, 1.0f, 0.0f, 0.0f,
-0.5f, 0.5f, 0.0f, 1.0f, 1.0f, 0.0f, 0.0f, 1.0f
};
//定义索引数据
unsigned int indices[] ={
0, 1, 3,
1, 2, 3
};
_openGLCore->glGenVertexArrays(1, &_VAO);
_openGLCore->glGenBuffers(1, &_VBO);
//使用VAO开始记录数据属性操作
_openGLCore->glBindVertexArray(_VAO);
_openGLCore->glBindBuffer(GL_ARRAY_BUFFER, _VBO);
_openGLCore->glBufferData(GL_ARRAY_BUFFER, sizeof(vert), vert, GL_STATIC_DRAW);
//定义数据属性 - 位置属性(最大取8个浮点数(第5个参数),从0位置开始(第6个参数),取3个浮点数数据(第2个参数))
_openGLCore->glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(GLfloat), 0);
_openGLCore->glEnableVertexAttribArray(0);
//定义数据属性 - 颜色属性(最大取8个浮点数(第5个参数),从3个浮点数开始(第6个参数),取3个浮点数数据(第2个参数))
_openGLCore->glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(GLfloat), (void*)(3 * sizeof(GLfloat)));
_openGLCore->glEnableVertexAttribArray(1);
//定义数据属性 - 纹理坐标属性(最大取8个浮点数(第5个参数),从6个浮点数开始(第6个参数),取2个浮点数数据(第2个参数))
_openGLCore->glVertexAttribPointer(2, 2, GL_FLOAT, GL_FALSE, 8 * sizeof(GLfloat), (void*)(6 * sizeof(GLfloat)));
_openGLCore->glEnableVertexAttribArray(2);
//解除绑定缓存区
_openGLCore->glBindBuffer(GL_ARRAY_BUFFER, 0);
//索引缓存对象
_openGLCore->glGenBuffers(1, &_EBO);
_openGLCore->glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, _EBO);
_openGLCore->glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW);
//结束记录数据属性的操作
_openGLCore->glBindVertexArray(0);
_shaderProgram.addShaderFromSourceFile(QOpenGLShader::Vertex, "E:/Projects/QtGuiTest/OPenGLApp/shader/Texture.vert");
_shaderProgram.addShaderFromSourceFile(QOpenGLShader::Fragment, "E:/Projects/QtGuiTest/OPenGLApp/shader/Texture.frag");
_shaderProgram.link();
_texture = new QOpenGLTexture(QImage("E:/Projects/QtGuiTest/OPenGLApp/shader/1.jpg").mirrored());
_texture2 = new QOpenGLTexture(QImage("E:/Projects/QtGuiTest/OPenGLApp/shader/2.png").mirrored());
//如果是一张图片就不用绑定,默认绑定。如果是多于1张就需要主动绑定,
_shaderProgram.bind();
/*
** textureImg:对应的片元着色器的 uniform sampler2D textureImg;
** textureCpp:对应的片元着色器的 uniform sampler2D textureCpp;
*/
_shaderProgram.setUniformValue("textureImg", 0);
_shaderProgram.setUniformValue("textureCpp", 1);
}
void TextureWnd::paintGL() {
_openGLCore->glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
_openGLCore->glClear(GL_COLOR_BUFFER_BIT);
_shaderProgram.bind();
_openGLCore->glBindVertexArray(_VAO);
_texture->bind(0);
_texture2->bind(1);
_openGLCore->glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, nullptr);
}
顶点着色器:
#version 330 core
layout (location = 0) in vec3 aPos;
layout (location = 1) in vec3 aColor;
layout (location = 2) in vec2 aTextureCoord;
out vec3 outColor;
out vec2 textureCoord;
void main(){
gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0);
outColor = aColor;
textureCoord = aTextureCoord;
}
片段着色器:
#version 330 core
out vec4 fragColor;
in vec3 outColor;//从顶点着色器中传过来的颜色
in vec2 textureCoord;
uniform sampler2D textureImg;
uniform sampler2D textureCpp;
void main(){
//fragColor = texture(textureImg, textureCoord);
fragColor = mix(texture(textureImg,textureCoord), texture(textureCpp,textureCoord), 0.5);
}
aaa























 1046
1046











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










