
本文是应网友
li873241的要求写的
什么是 MediaCMS?
MediaCMS是一个现代的、功能全面的开源视频和媒体CMS,它是为了满足现代网络平台对观看和共享媒体的需求而开发的。可以用来在几分钟内建立一个中小型视频和媒体门户。采用Python/Django和React编写,具有REST API。
官方提供了 demo 体验站点:https://demo.mediacms.io/
安装 git
因为要基于源代码安装,所以需要下载
git工具,如果实在不想下,那就跳到下个章节,下载源代码的压缩包也是可以的,但是目录层级关系不要搞错就行
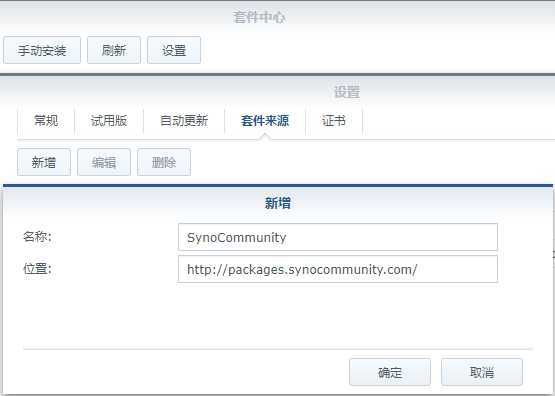
套件中心→设置–>套件来源–>新增

名称:随意,位置:
http://packages.synocommunity.com/
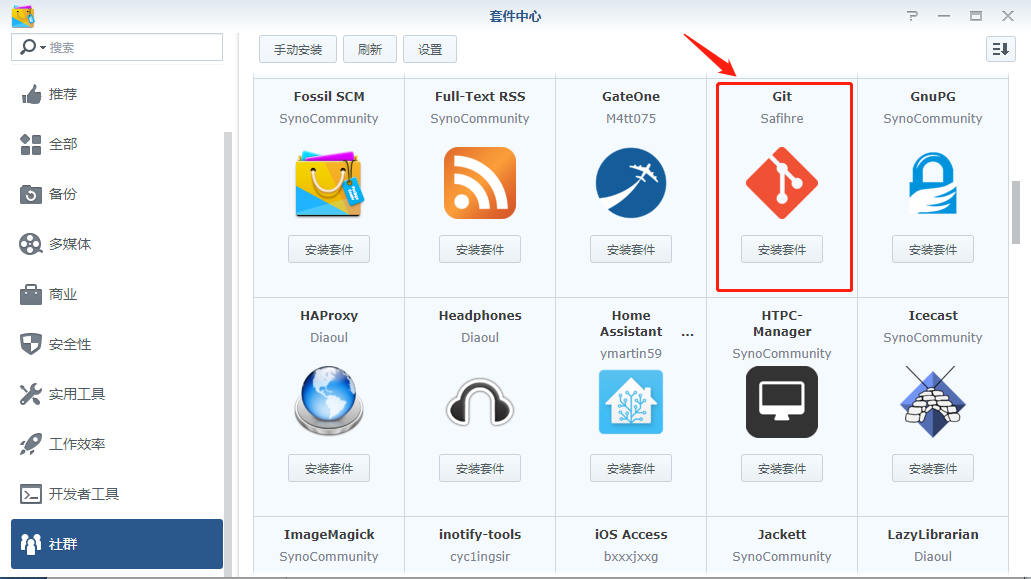
套件中心–>社群,找到并安装套件Git

下载源码
用 SSH 客户端登录到群晖,建议用 root 或者有 root 权限的账号来运行下面的命令
# 新建文件夹 mediacms 和 子目录
mkdir -p /volume2/docker/mediacms/postgres_data
# 进入 docker 目录
cd /volume2/docker/mediacms
# 下载代码
git clone https://github.com/mediacms-io/mediacms.git
# 或者加个代理
git clone https://ghproxy.com/github.com/mediacms-io/mediacms.git
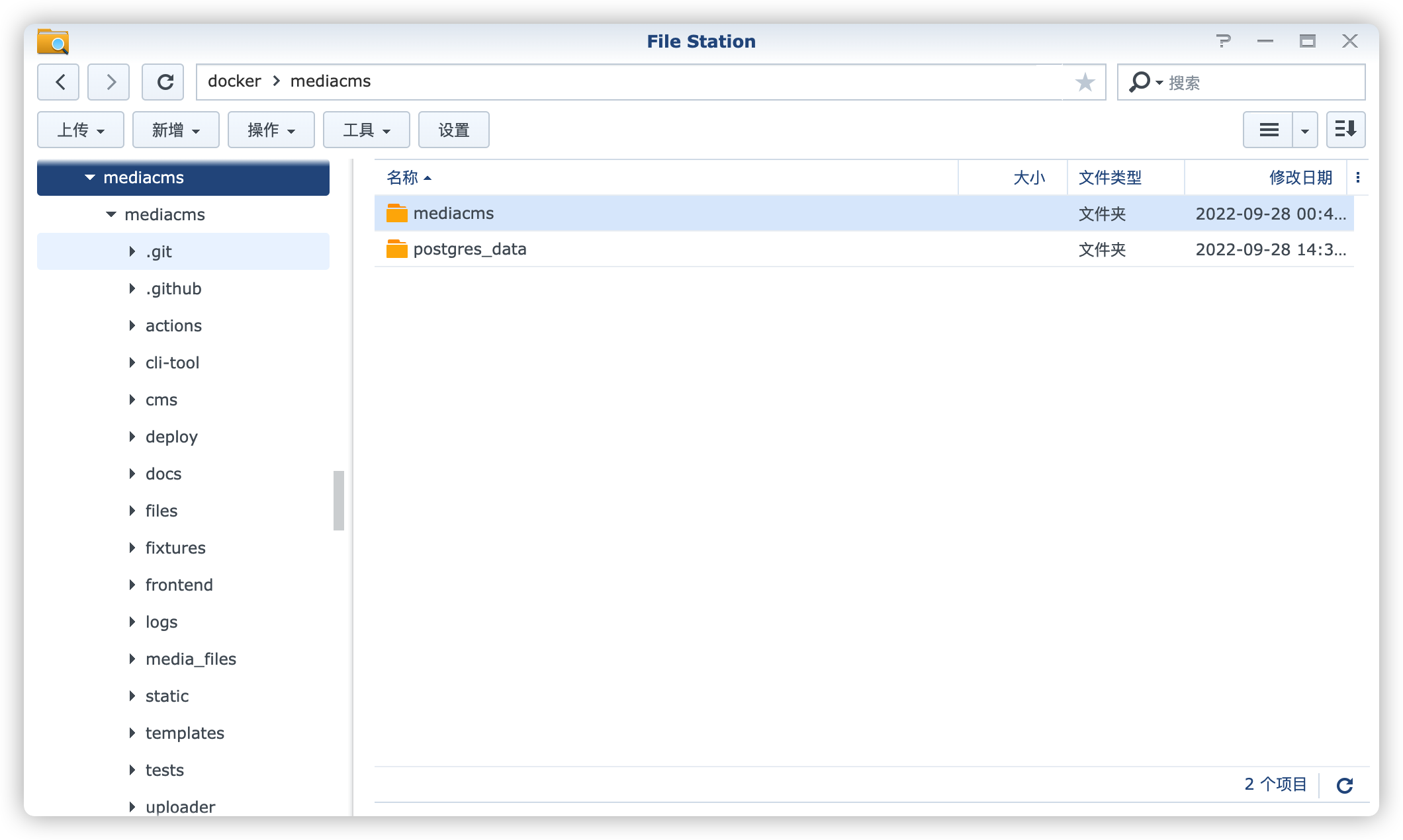
现在在 File Station 中看起来应该是这样的

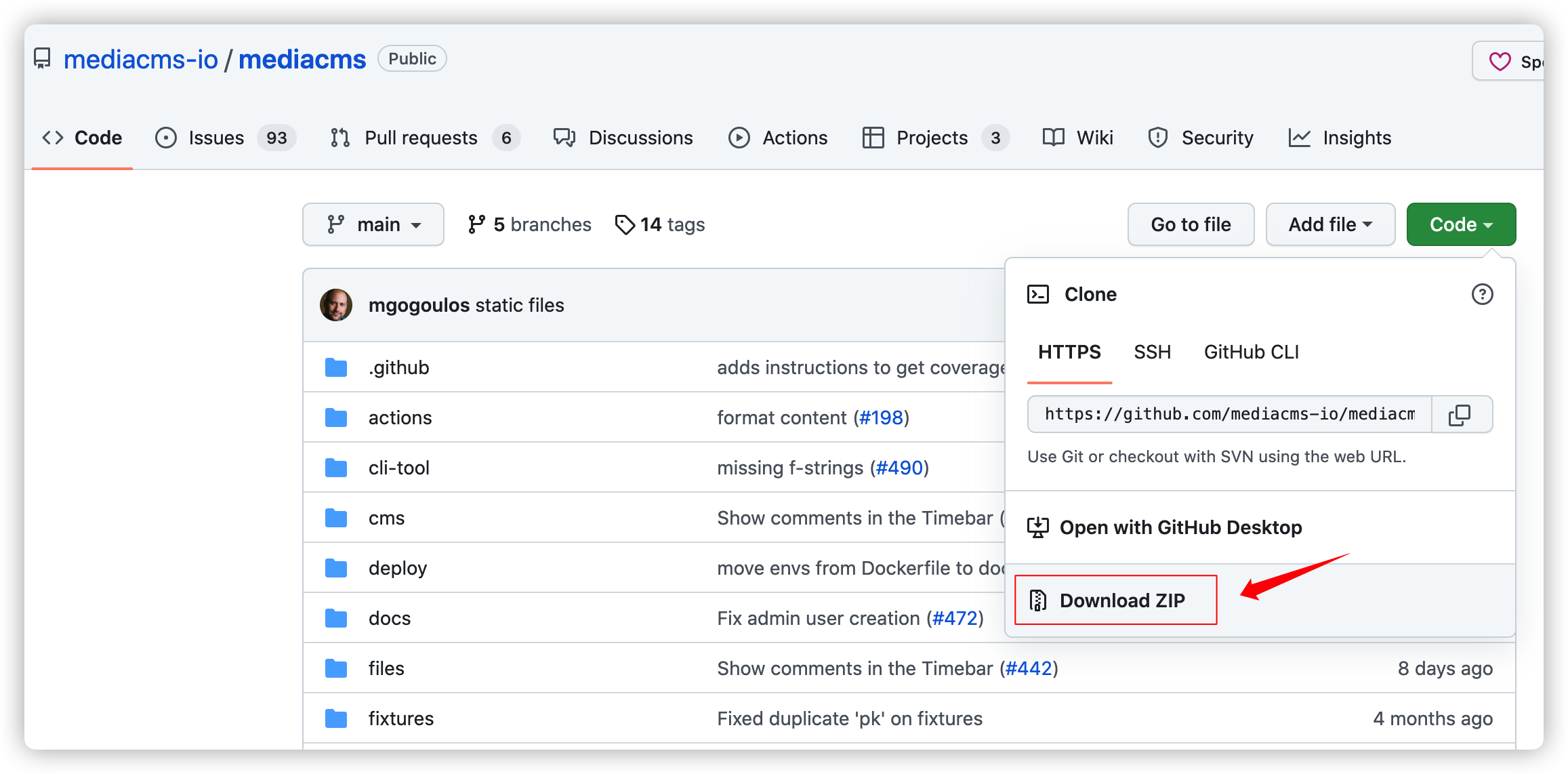
当然,你也可以不用 git,直接从主页:https://github.com/mediacms-io/mediacms 下载源代码

解压上传到 mediacms 目录即可,但是一定要注意别搞错了层级关系

修改 docker-compose.yml
安装前面的设定,
docker-compose.yml应该位于/docker/mediacms/mediacms目录中;
官方提供了一堆的 docker-compose.yml,看名字就知道分别应对了不同的应用场景

老苏只演示了标准的 docker-compose.yml,这种方式官方称为 简单部署(Simple Deployment)
安装完成后,可以使用 http://群晖IP:8680 来访问,也能通过反代实现用域名访问,如果你有其他需求,请看官方文档自行研究
https://github.com/mediacms-io/mediacms/blob/main/docs/admins_docs.md
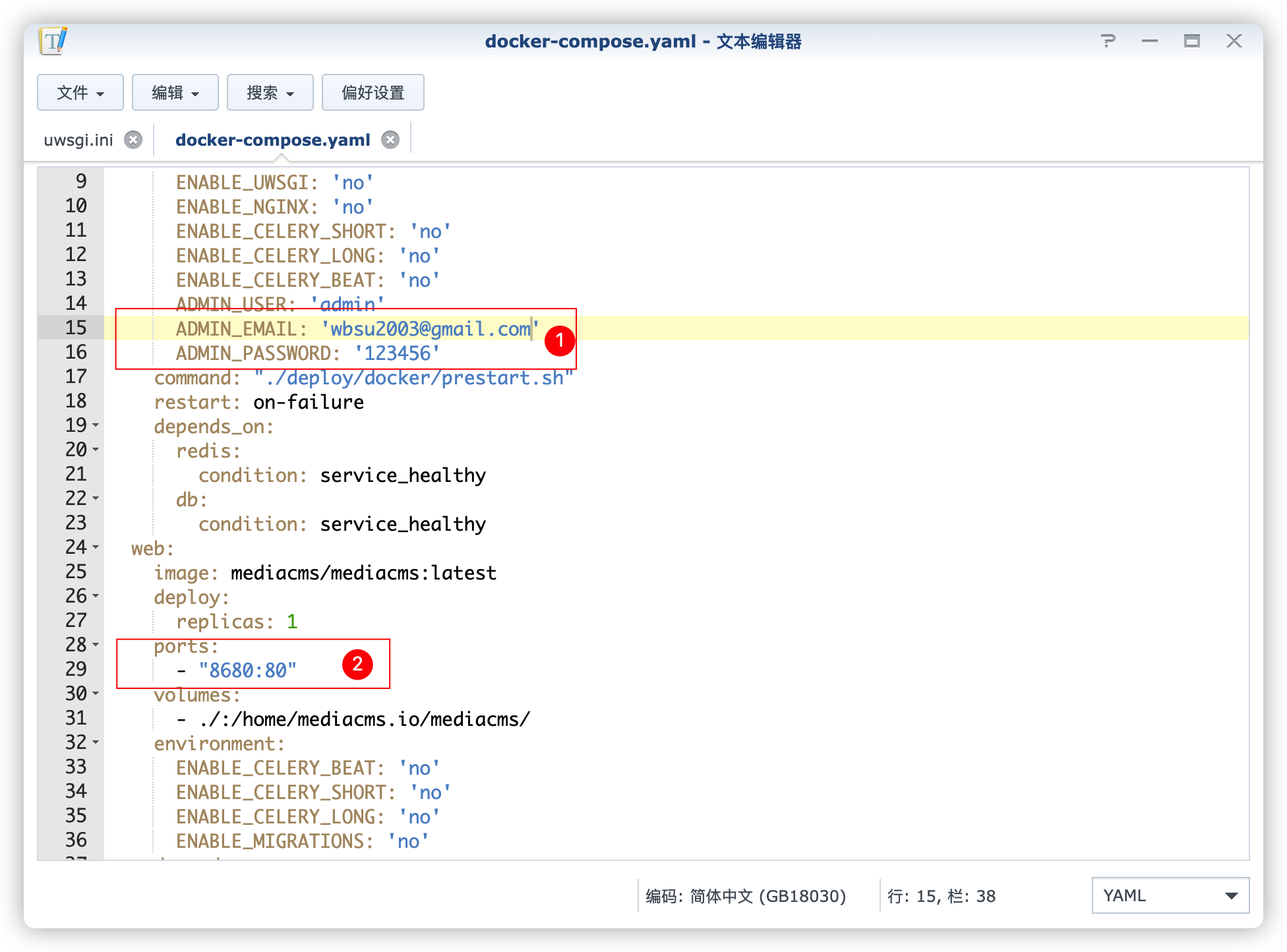
在 File Station 中打开 docker-compose.yml 文件,有 3 处需要修改,其他的默认就好了:
ADMIN_EMAIL:管理员邮件地址,请填写你自己的邮件地址;ADMIN_PASSWORD:管理员账号的密码;web端口:老苏设为了8680,你可以根据自己的需要进行修改;

修改 uwsgi.ini
安装前面的设定,
uwsgi.ini应该位于/docker/mediacms/mediacms/deploy/docker目录中;

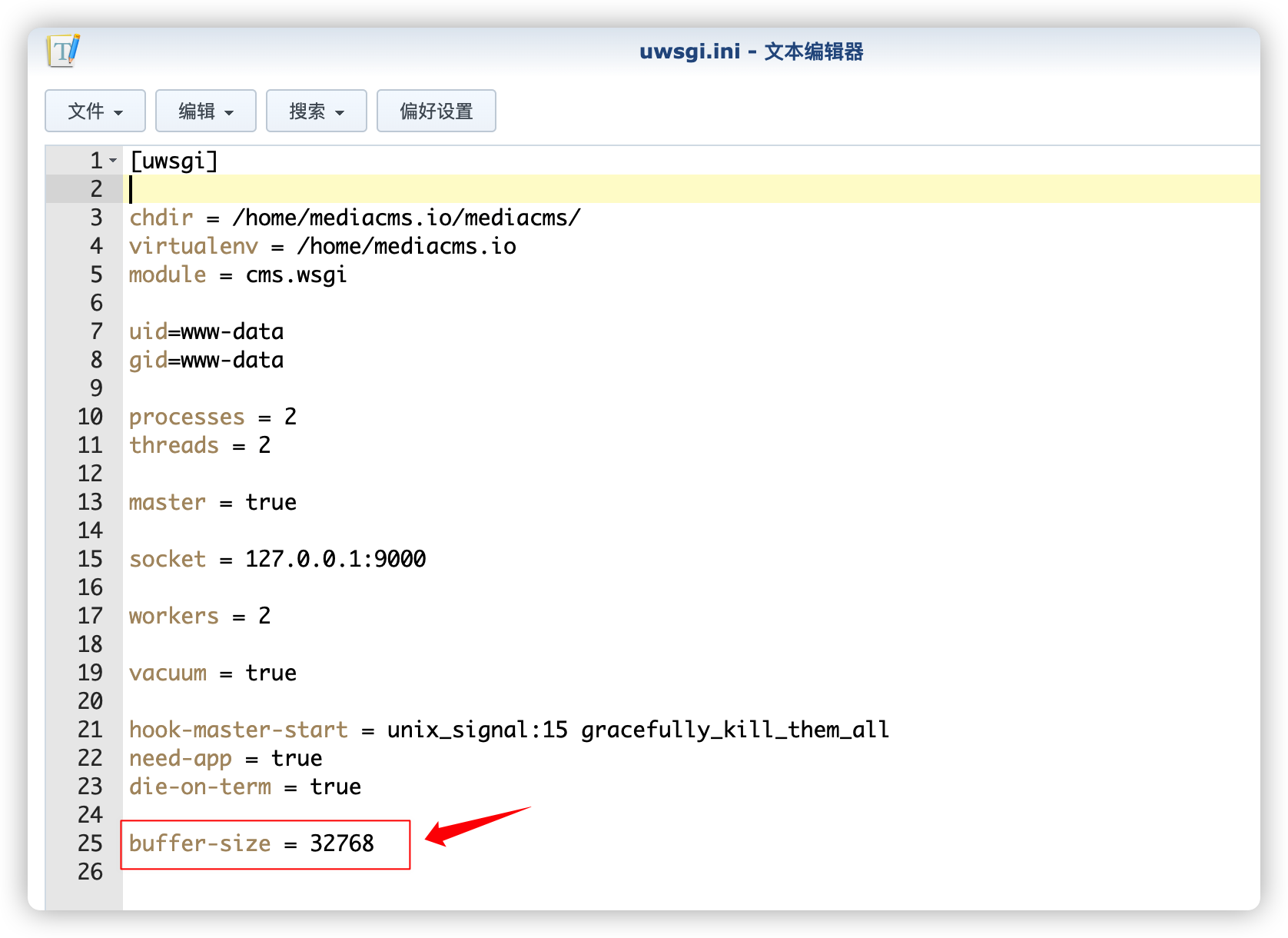
在 uwsgi.ini 文件的最后新增一行 buffer-size = 32768

如果不加,在日志中会有下面👇这样的错误
invalid request block size: 4166 (max 4096)...skip
从而导致你在访问时只能看到 502 Bad Gateway

这个问题困扰了老苏 2 天,差点就放弃了 😂
反向代理
估计大家安装这个也不光是为了自己一个人用,从网友 li873241 的描述看,是用来对内部培训视频进行分类整理,所以老苏顺便把反代一并处理了

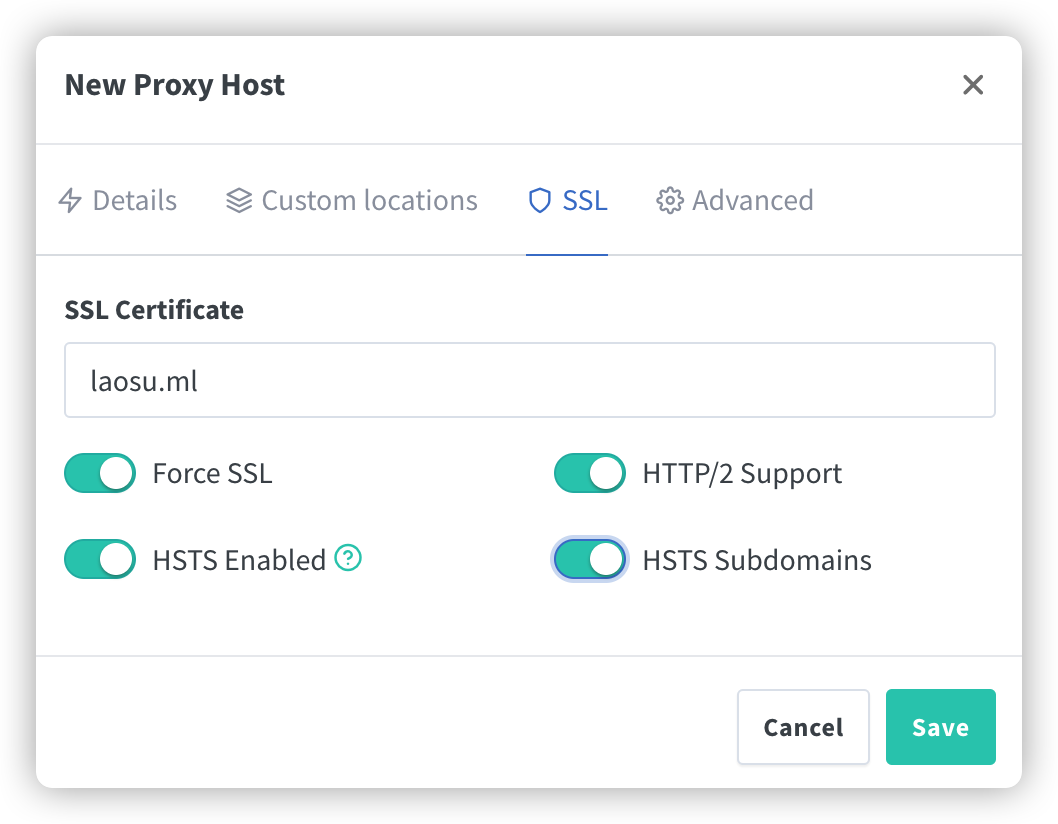
SSL 还是全选了

修改 local_settings.py
如果是局域网
IP访问,这部分可以跳过;
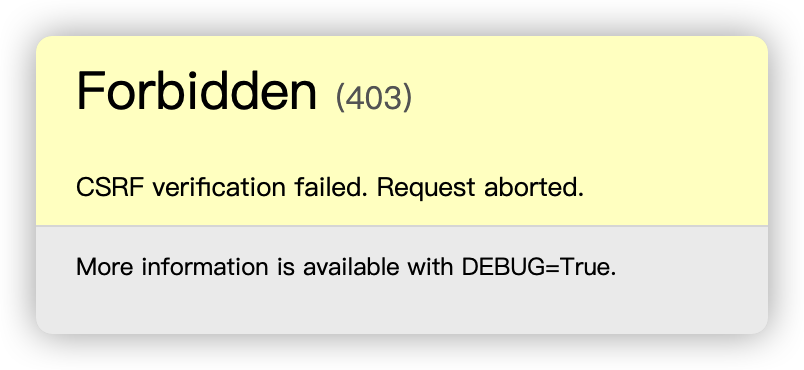
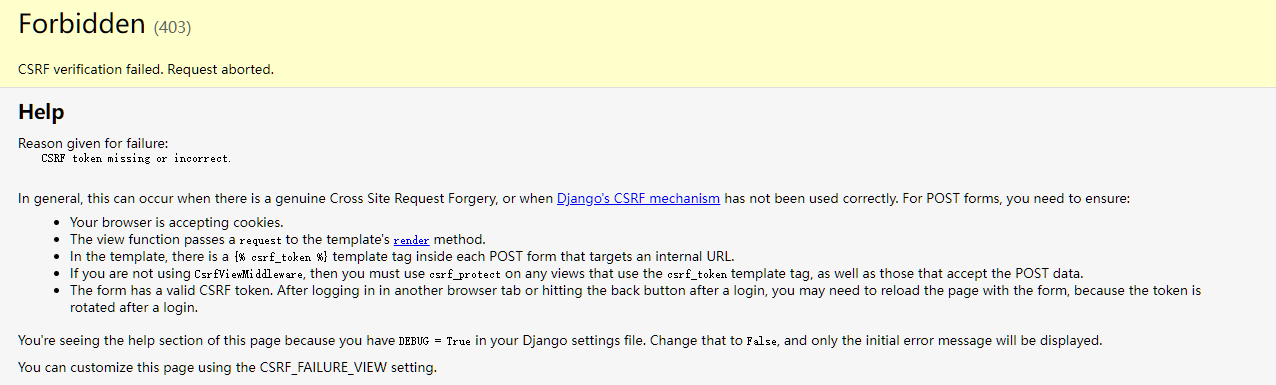
这部分的内容和反代紧密相关,如果需要用域名访问,必须要做相应的设置,否则打开网址 https://mediacms.laosu.ml:444 能看到主界面,但是登陆成功后显示会出现下图的错误

是不是很熟悉,查了一下,和 SeaTable 一样采用了 Django 框架,所以解决思路是一样的

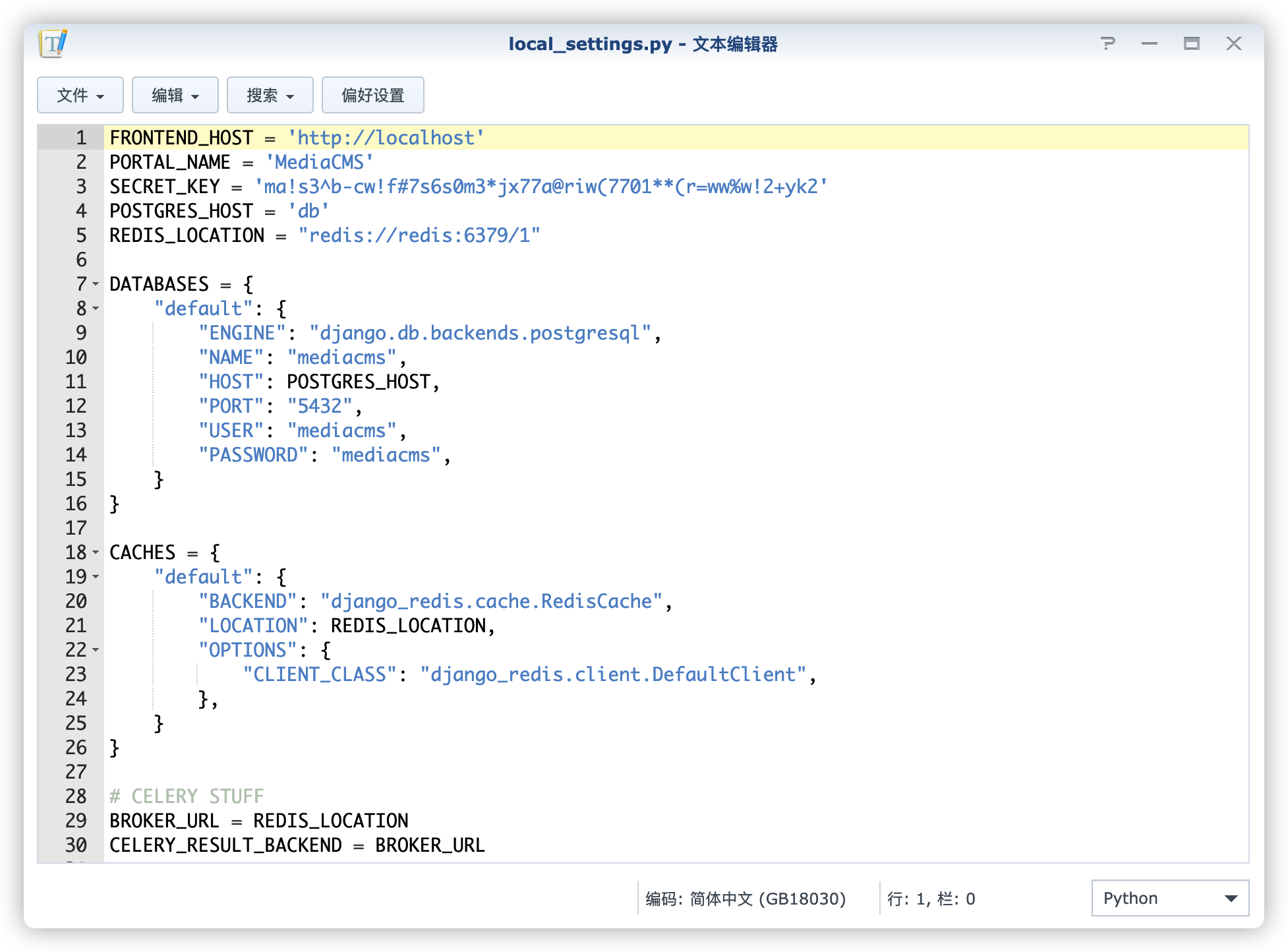
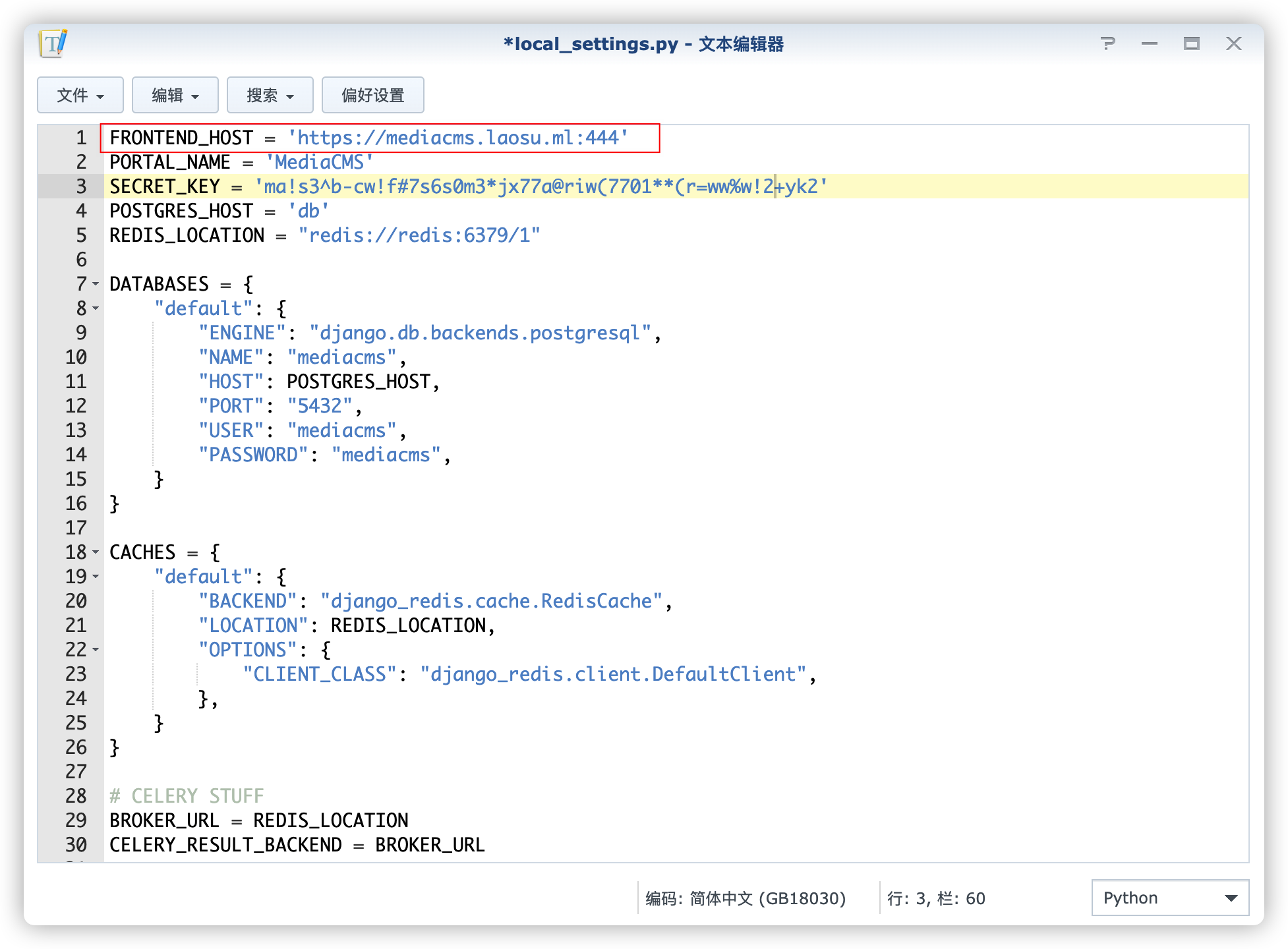
找到 /docker/mediacms/mediacms/deploy/docker/local_settings.py 文件做两处修改
第一处
将FRONTEND_HOST 从 http://localhost

改为 https://mediacms.laosu.ml:444

第二处
增加 CSRF_TRUSTED_ORIGINS = ['mediacms.laosu.ml:444']
默认为
DEBUG=False,为了调试方便老苏改成了DEBUG=True,正式上线还是要用DEBUG=False

一键启动
回到 SSH 客户端,继续执行下面的命令
# 进入 mediacms 目录
cd mediacms
# 修改 docker-compose.yml 文件并保存,如果可能的话备份一下;
# 一键启动
docker-compose up -d

在 portainer 中看的容器状态,刚开始可能是这样

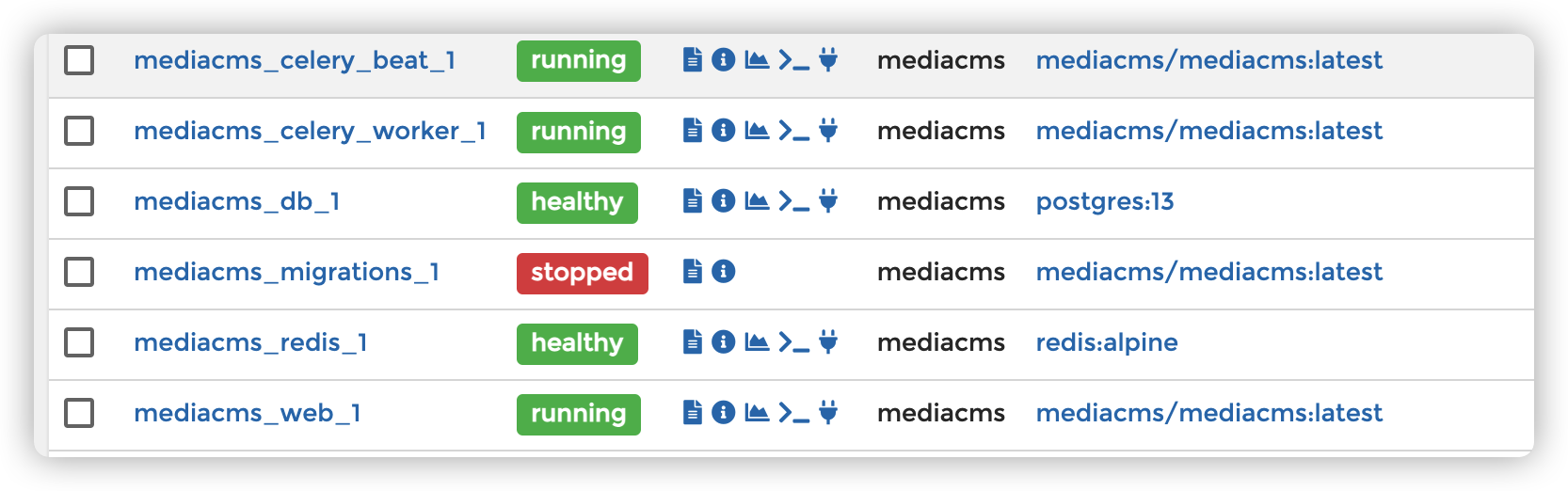
但最终会变成下面👇这样

所以当你看到 mediacms_migrations_1 状态变为 stopped 时,就可以开始访问了
开始运行
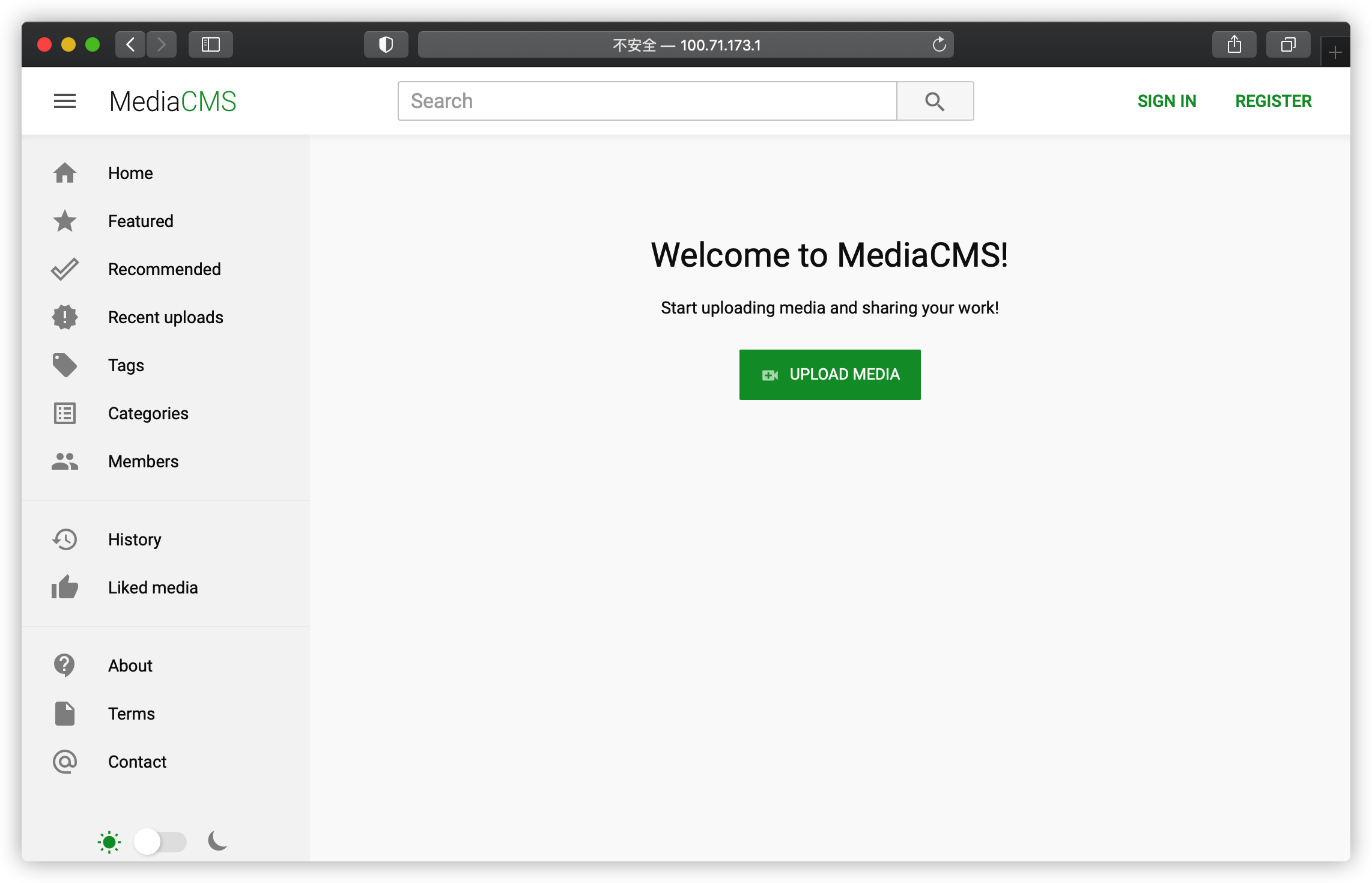
在浏览器中输入 http://群晖IP:8680 就能看到主界面

用管理员账号登录,左侧的菜单多了很多

接下来可以对网站进行设置

虽然是英文的,但是单词不多,大家用用就会了
参考文档
mediacms-io/mediacms: MediaCMS is a modern, fully featured open source video and media CMS, written in Python/Django and React, featuring a REST API.
地址:https://github.com/mediacms-io/mediacms
uWSGI invalid request block size (max 4096)_溪水人家的博客-CSDN博客
地址:https://blog.csdn.net/xdshust/article/details/83022564






















 683
683











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










