
什么是 Elysian ?
Elysian是一个自托管工具,用于将您经常使用的书签从浏览器的书签工具栏备份到您的家庭实验室。包括服务和浏览器插件两部分。
Elysian 主要专注于将您浏览器的常用书签备份到您家庭实验室中运行的 Elysian 服务器。浏览器插件使用 chrome 的书签事件监听器来检测书签何时被添加、更新、更改等,并通过 REST API 调用在服务器端执行相同的操作。
安装
在群晖上以 Docker 方式安装。
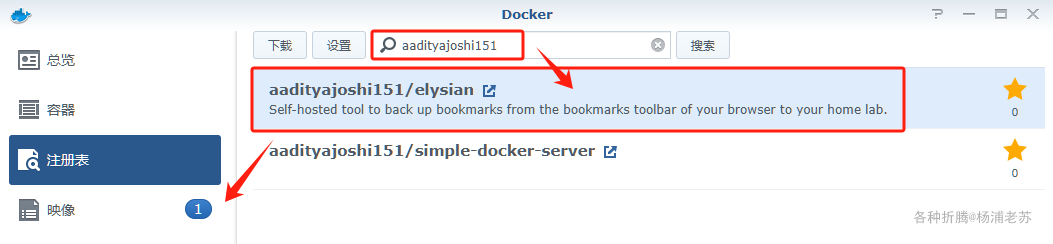
在注册表中搜索 aadityajoshi151 ,选择第一个 aadityajoshi151/elysian,双击直接下载。
本文写作时,还只有一个
latest版本;

卷
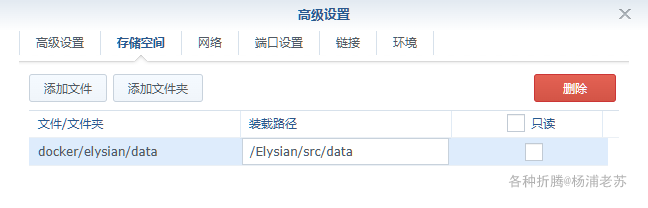
在 docker 文件夹中,创建一个新文件夹 elysian,并在其中建一个子文件夹 data
| 文件夹 | 装载路径 | 说明 |
|---|---|---|
docker/elysian/data | /Elysian/src/data | 存放书签文件 |

端口
本地端口不冲突就行,不确定的话可以用命令查一下
# 查看端口占用
netstat -tunlp | grep 端口号
| 本地端口 | 容器端口 |
|---|---|
6161 | 6161 |

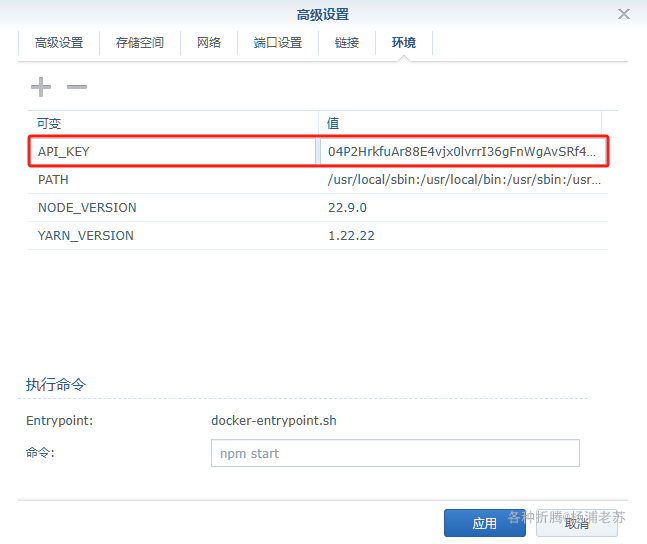
环境
| 可变 | 值 |
|---|---|
API_KEY | API 密钥,是一个随机的长字符串 |

API_KEY 可以用命令来生成,例如: openssl rand -base64 64

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
# 新建文件夹 elysian 和 子目录
mkdir -p /volume1/docker/elysian/data
# 进入 elysian 目录
cd /volume1/docker/elysian
# 运行容器
docker run -d \
--restart unless-stopped \
--name elysian \
-p 6161:6161 \
-v $(pwd)/data:/Elysian/src/data \
-e API_KEY=04P2HrkfuAr88E4vjx0lvrrI36gFnWgAvSRf4Eoiz+KCqrgcYtsoKMkxd5Dw3aZdIgySOGm0CqSjSFH4SUPl8Q== \
aadityajoshi151/elysian:latest
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
version: '3'
services:
elysian:
image: aadityajoshi151/elysian:latest
container_name: elysian
restart: unless-stopped
ports:
- 6161:6161
volumes:
- ./data:/Elysian/src/data
environment:
- API_KEY=04P2HrkfuAr88E4vjx0lvrrI36gFnWgAvSRf4Eoiz+KCqrgcYtsoKMkxd5Dw3aZdIgySOGm0CqSjSFH4SUPl8Q==
然后执行下面的命令
# 新建文件夹 elysian 和 子目录
mkdir -p /volume1/docker/elysian/data
# 进入 elysian 目录
cd /volume1/docker/elysian
# 将 docker-compose.yml 放入当前目录
# 一键启动
docker-compose up -d
运行
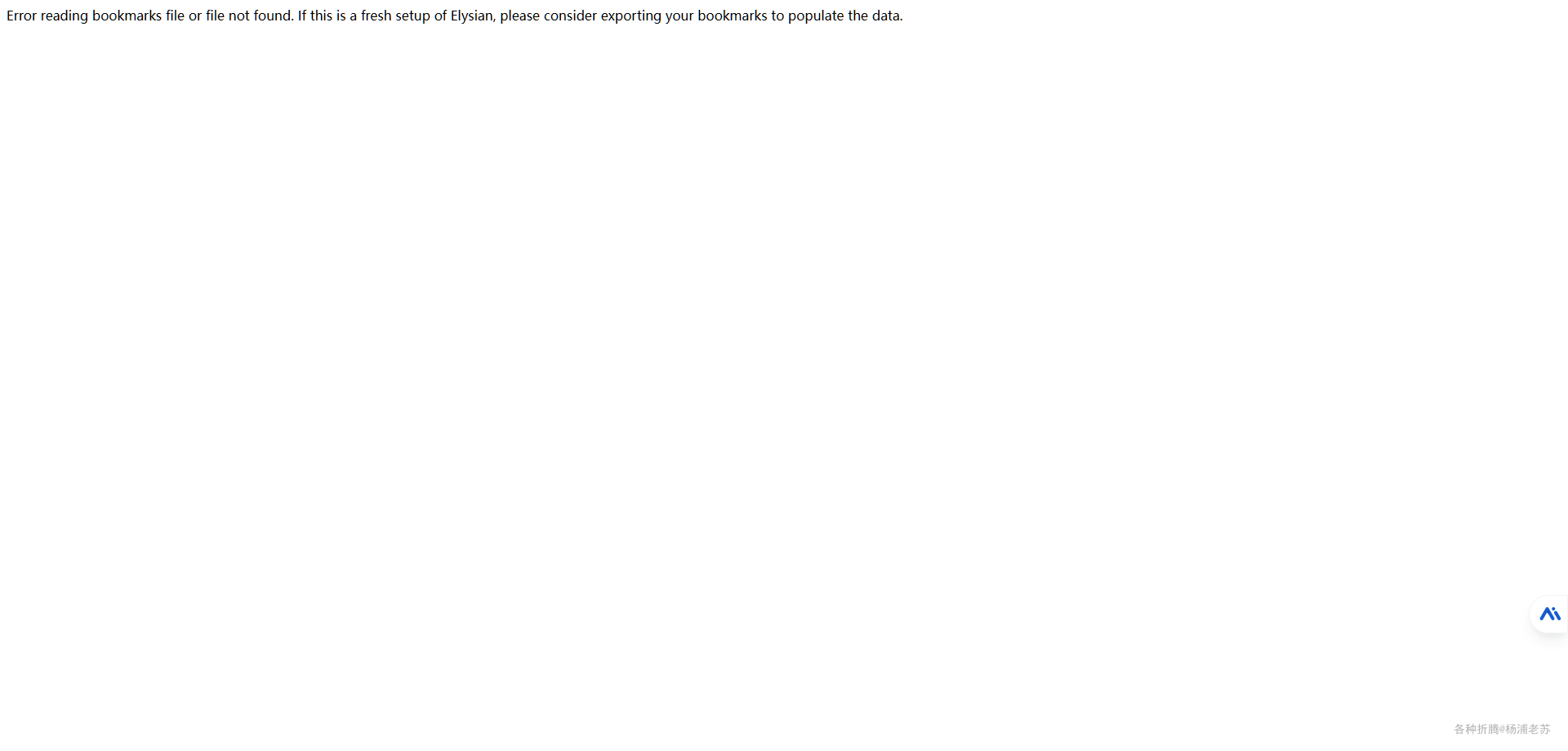
在浏览器中输入 http://群晖IP:6161 会看到报错
Error reading bookmarks file or file not found. If this is a fresh setup of Elysian, please consider exporting your bookmarks to populate the data.
因为还没导入书签,所以找不到 /Elysian/src/data/bookmarks.json 文件

浏览器插件
目前,Elysian 仅适用于 Chrome/Brave。Firefox 扩展即将推出。
插件下载地址:https://github.com/Aadityajoshi151/Elysian-Extension/releases

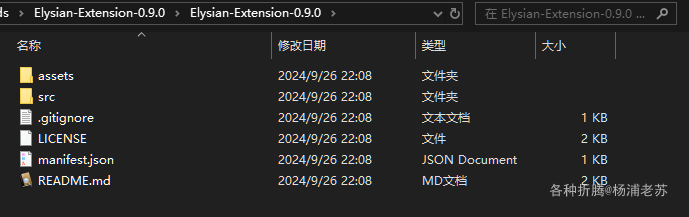
第一步、下载并解压缩 zip 文件

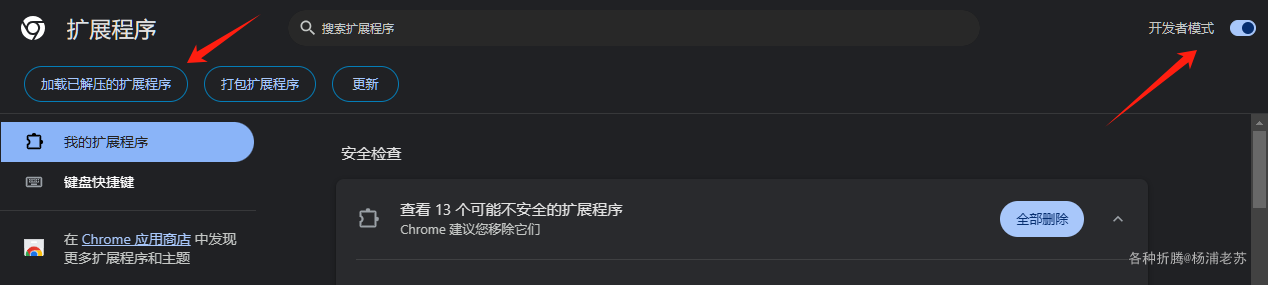
第二步、打开 Chrome/Brave 浏览器并进入已安装的扩展程序页面,并打开 开发者模式

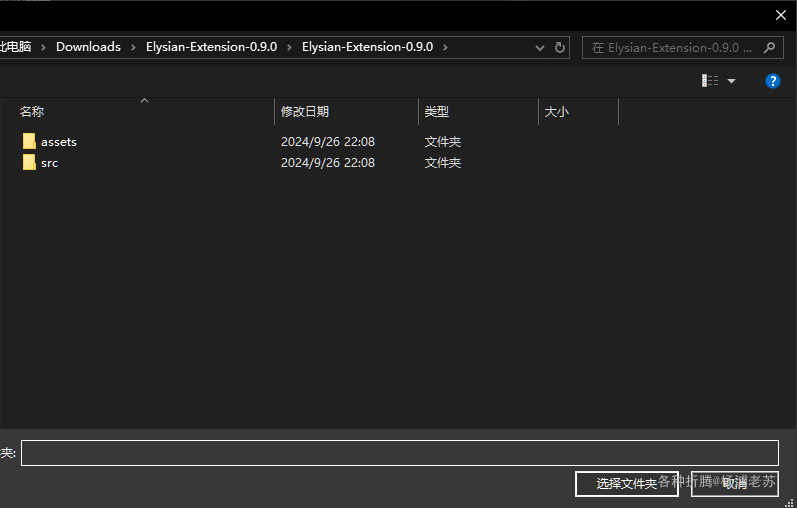
第三步、单击 加载解压的扩展程序,并选择解压的文件夹

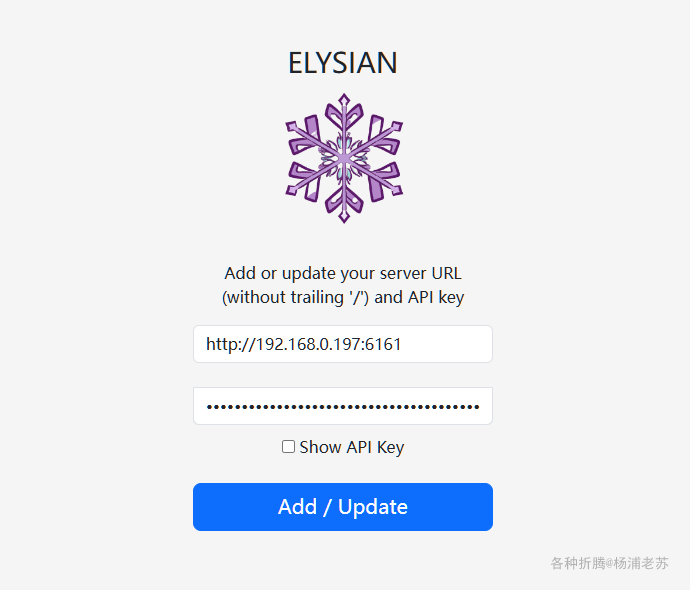
第四步、将被重定向到 添加/更新服务器详细信息 页面。输入您的服务器的 URL(不带尾随 /)和在服务器端设置 Elysian 时使用的 API key

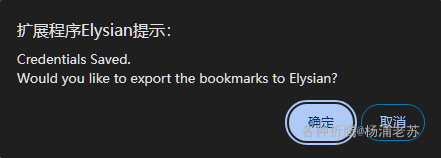
第五步、 保存凭证后,系统会要求您将浏览器的书签导出到 Elysian 服务器

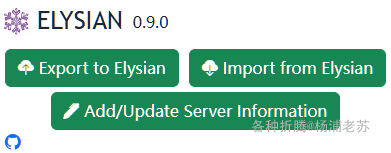
第六步、点击浏览器上的 Elysian 图标,会弹出导入导出选项,选择 Export to Elysian

-
Elysian通过浏览器通知通知您有关CRUD/导入/导出操作的信息。建议此时允许浏览器显示通知。 -
否则导出时,没有任何提示,只能在日志中看到
handleExportToElysian: Export successful -
如果书签太多,可能会提示
PayloadTooLargeError: request entity too large -
导出后,您对浏览器书签执行的任何操作(创建、重新排序、更新、删除)都将在
Elysian服务器上更新

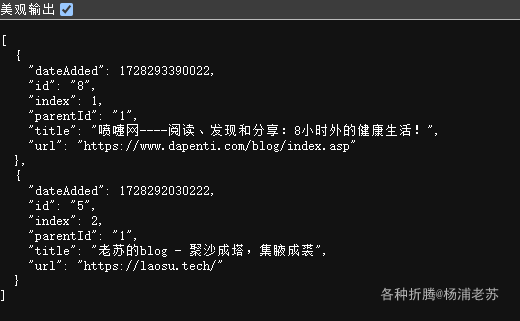
现在再刷新 http://群晖IP:6161 ,会看到导入和添加的书签

书签文件保存在 data 目录中

参考文档
Aadityajoshi151/Elysian: A self-hosted tool to backup your regularly used bookmarks from the bookmarks toolbar of your browser to your home lab.
地址:https://github.com/Aadityajoshi151/Elysian
Aadityajoshi151/Elysian-Extension: A browser extension to backup regularly used bookmarks of your browser to Elysian server running in your home lab.
地址:https://github.com/Aadityajoshi151/Elysian-Extension
Elysian wiki · Aadityajoshi151/Elysian Wiki
地址:https://github.com/Aadityajoshi151/Elysian/wiki/Elysian-wiki
























 1035
1035

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










