文章目录
一 基本示例
1.1 基本使用

<div id="components-demo">
<button-counter></button-counter>
</div>
Vue.component('button-counter', {
data: function () {
return {
count: 0
}
},
template: '<button v-on:click="count++">You clicked me {
{ count }} times.</button>'
});
new Vue({
el: '#components-demo' })
因为组件是可复用的 Vue 实例,所以它们与 new Vue 接收相同的选项,例如 data、computed、watch、methods 以及生命周期钩子等。仅有的例外是像 el 这样根实例特有的选项。
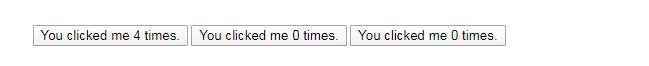
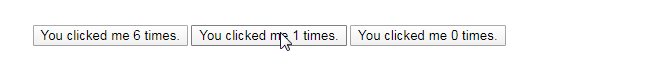
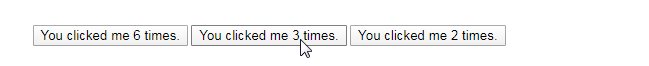
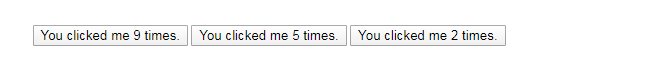
1.2 基础复用
1.2.1 复用方式

<div id="components-demo">
<button-counter></button-counter>
<button-counter></button-counter>
<button-counter></button-counter>
</div>
1.2.2 组件data必须为函数
注意观察自定义组件的代码,会发现data并不是之前VUE实例中的对象,而是一个函数。
Vue.component('button-counter', {
data: function () {
return {
count: 0
}
},
template







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 990
990











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








