通过前置的HTML、CSS、JS的简单学习,大概了解了这三者简单的使用方式。现在来写一个简单的四则运算计算器。
如果顺利的话,预期下一次完成:带清零、清除、连续计算和计算历史的计算器;科学计算器。
计算器-html文件写法
1. 表格学习
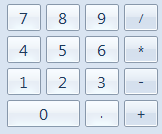
预期的输入栏样式:
参考html标签列表,参考table标签的相关用法:
<table 表格属性,如宽度、空白间距>
<tr> 第1行
<th>行内第1格</th>
<th>行内第2格</th>
</tr>
</table>
简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。
tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。
更复杂的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot 以及 tbody 元素。
| 元素 | 作用 |
|---|---|
| tr | 定义表格中的行 |
| th | 定义表格中的表头单元格 |
| td | 定义表格中的单元 |
| caption | 定义表格标题 |
| col | 定义表格中一个或多个列的属性值 |
| colgroup | 定义表格中供格式化的列组 |
| thead | 定义表格中的表头内容 |
| tfoot | 定义表格中的表注内容(脚注) |
| tbody | 定义表格中的主体内容 |
2. 前端页面布局
简单布局
简单的将table标签的属性设置为:
<table border="1" width="180" cellspacing="10" align="center">
即可完成效果如下,完整代码查看:

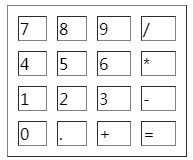
嵌套元素布局
但是如何完成数字界面?使控件长度自定义?如何使按键可输入,显示栏不可输入不可编辑?
通过html的元素嵌套:效








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1318
1318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








