篇文章主要介绍了使用canvas绘制超炫时钟的方法及代码,这里推荐给大家,步骤详细。
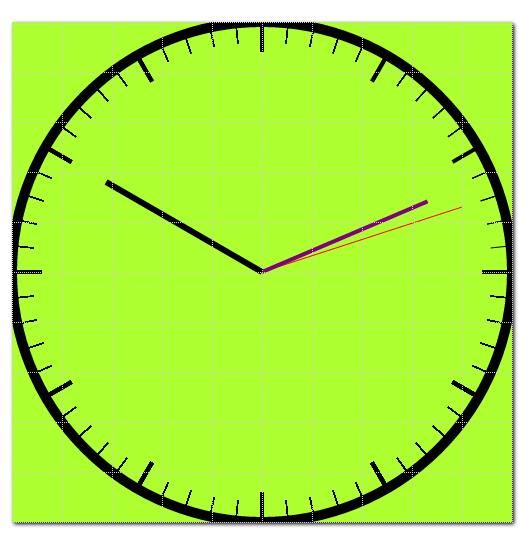
先上效果图
为了方便初学者学习,我特意在canvas画布上画好了小方格,方便计算坐标。
HTML页面代码:
<body>
<canvas width="500px" height="500px">
您的浏览器不支持canvas画布,请及时更新!!!
</canvas>
<table> </table>
</body>
<style type="text/css">
*{
margin:0px;
padding: 0px;
}
table {
border-collapse: collapse;
position: absolute;
top: 50px;
left: 50px;
}
table td {








 本文详细介绍了使用canvas元素在H5页面中绘制时钟的步骤,特别适合初学者。通过实例代码解析,帮助学习者理解如何利用javascript计算并绘制时针。
本文详细介绍了使用canvas元素在H5页面中绘制时钟的步骤,特别适合初学者。通过实例代码解析,帮助学习者理解如何利用javascript计算并绘制时针。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2244
2244

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








