1、对象直接赋值
先来看一下,创建一个对象obj(原对象),将对象obj直接赋值给另一个对象o(新对象),修改新对象o中的属性值,会发生什么?-----原来的对象obj内容也被改掉了。
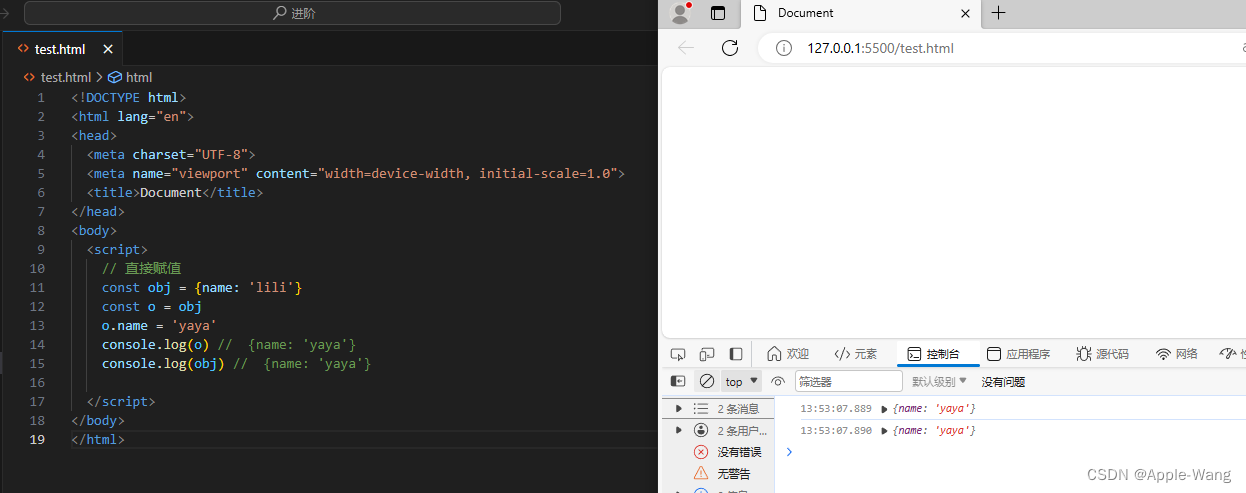
const obj = {name: 'lili'}
const o = obj
o.name = 'yaya'
console.log(o) // {name: 'yaya'}
console.log(obj) // {name: 'yaya'}
总结:对象o和obj会指向同一个地址,修改其中一个,另一个也会被改变
2、浅拷贝有两种方式
2.1 浅拷贝方式一
示例代码如下,创建一个对象obj(原对象),创建一个对象o(新对象), 将对象obj解构到对象o。修改新对象o中的属性值,会发生什么?-----原来的对象obj内容没有被覆盖。
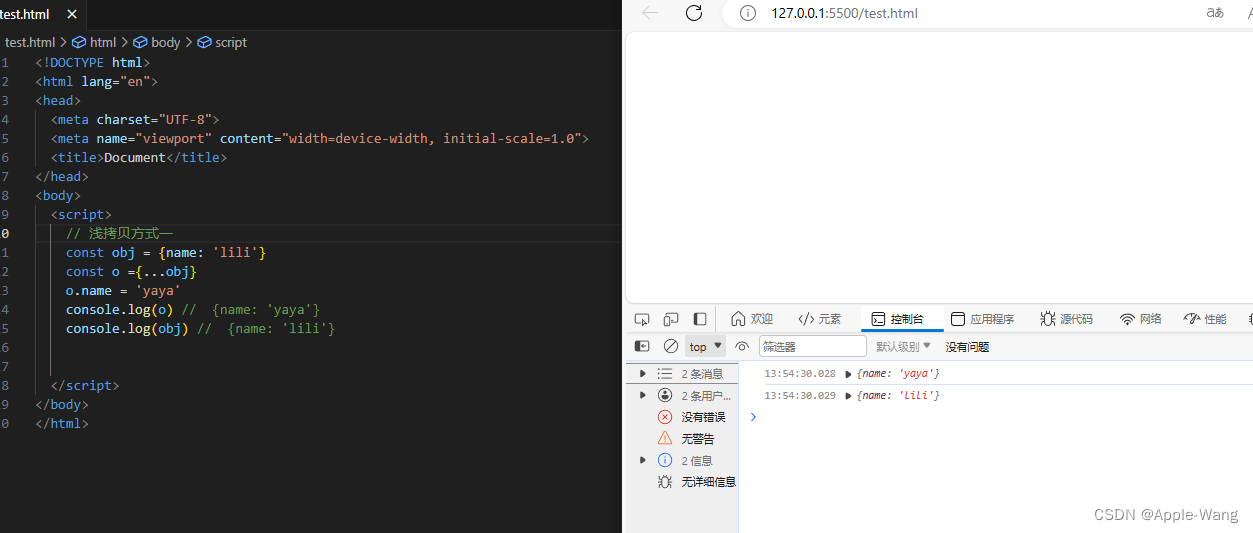
const obj = {name: 'lili'}
const o ={...obj}
o.name = 'yaya'
console.log(o) // {name: 'yaya'}
console.log(obj) // {name: 'lili'}

总结:经过浅拷贝后更改新对象o的属性值,不会影响原对象。前提是对于单层结构的对象,对象的属性name的值为字符串这种简单类型。
2.2 浅拷贝方式二
示例代码如下:创建一个复杂对象obj(原对象),创建一个空对象o(新对象)
通过Object.assign(newObj, oldObj)语法执行浅拷贝,修改拷贝后的新对象的属性值,会发生什么?
<script>
// 浅拷贝方式二
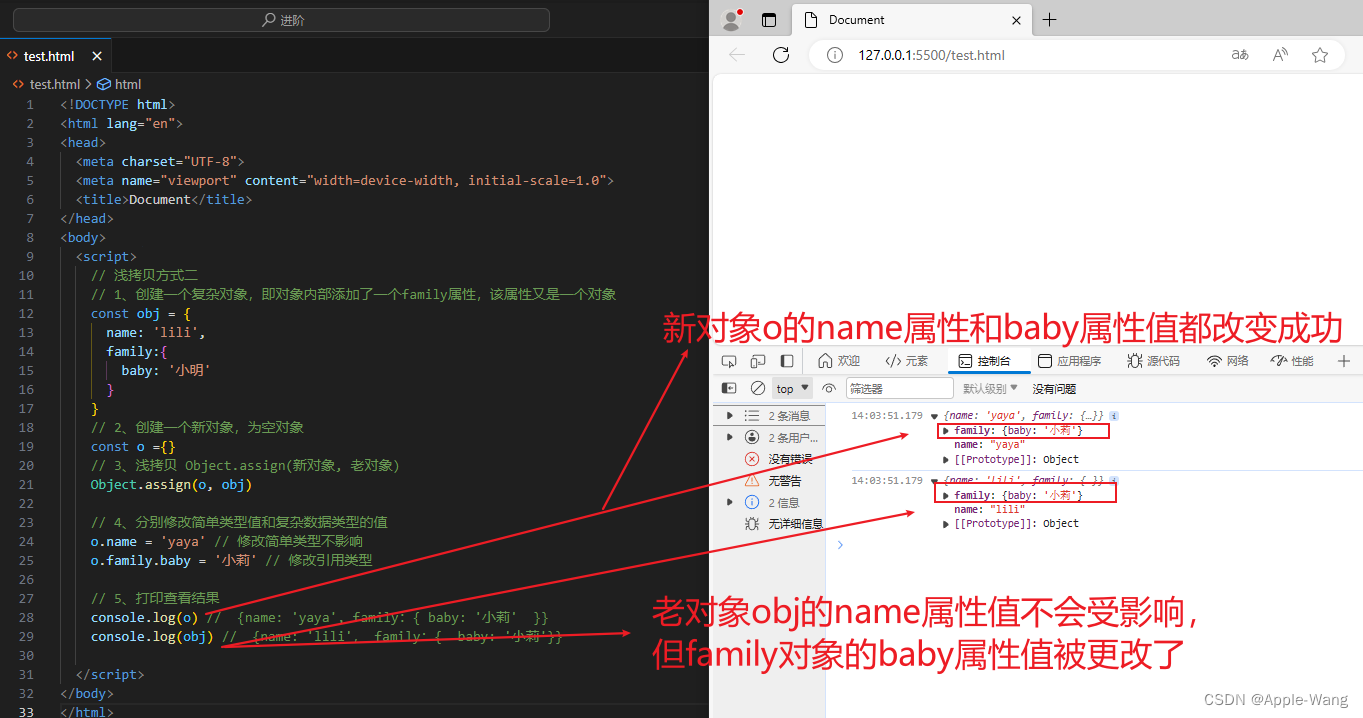
// 1、创建一个复杂对象,即对象内部添加了一个family属性,该属性又是一个对象
const obj = {
name: 'lili',
family:{
baby: '小明'
}
}
// 2、创建一个新对象,为空对象
const o ={}
// 3、浅拷贝 Object.assign(新对象, 老对象)
Object.assign(o, obj)
// 4、分别修改简单类型值和复杂数据类型的值
o.name = 'yaya' // 修改简单类型不影响
o.family.baby = '小莉' // 修改引用类型
// 5、打印查看结果
console.log(o) // {name: 'yaya', family:{ baby: '小莉' }}
console.log(obj) // {name: 'lili', family:{ baby: '小莉'}}
</script>查看效果:

总结:修改拷贝后的对象的简单数据name,值更改后不影响原对象;
修改拷贝后的对象的引用数据类型family,内容更改后原对象也被更改了;
这是因为浅拷贝简单的数据类型拷贝的是值,浅拷贝复杂的数据类型拷贝的是地址;
所以,浅拷贝只适合单层数据,深层数据拷贝时,修改其中一个数据会影响原来的数据。







 本文探讨了JavaScript中对象直接赋值与浅拷贝的行为差异。直接赋值会使两个对象共享同一内存地址,而浅拷贝在修改简单类型属性时不影响原对象,但复杂数据类型的引用会相互影响。
本文探讨了JavaScript中对象直接赋值与浅拷贝的行为差异。直接赋值会使两个对象共享同一内存地址,而浅拷贝在修改简单类型属性时不影响原对象,但复杂数据类型的引用会相互影响。














 207
207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








