描述:
首页页面go1→列表页面go2(跳转详情页回来需要缓存)→详情页面go3
思路:
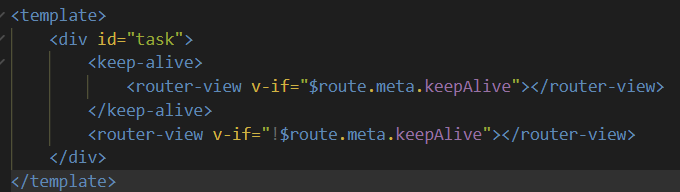
在router配置meta keepAlive:


需要注意的是别忘了用 keepAlive 包裹 router-view。
问题1:
go3返回到go2发现列表缓存了,达到了预期的效果;但是发现go2返回go1,go1再进go2页面也缓存了!此时我们需要是刷新列表,不需要缓存。
解决:
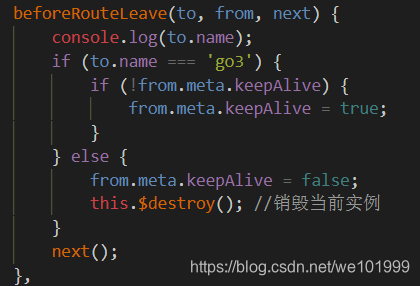
在go2页面判断路由去向,动态设置go2的缓存keepAlive:

问题2:
由于go2的缓存设置,导致跳转go3或者返回go1,会将go2的页面title覆盖了go3/go1的title。
解决:
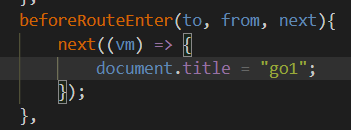
在各个页面路由进入时候再次设置title→beforeRouteEnter,要在next()里设置,因为:next()里的内容执行时机在组件mounted周期之后:






















 258
258











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








