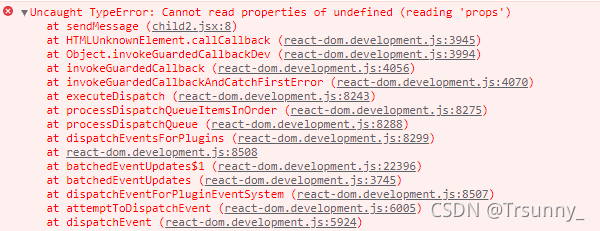
今天在react中子父传参里, 点击按钮向父组件传递信息时出现了这个错误如图:↓

这个问题很明显, 从字面意思看就是props前面的这个值没有找到, 然后看源码里面, 前面是个this, 如下图:

也就是在点击下面的button按钮时, 本来应该执行上面的sendMessage, 将父组件内容改掉, 可是却没有找到props前面的this, 然后测试在sendMessage方法中直接打印this , 发现是 undefined, 也就是说根本就没有this, 当然无法调用this里面的props了.
因此, 解决时要从this入手, 有两种解决方案:
①将上面的sendMessage函数写成箭头函数,这样它的this就是直接继承到了Child2.如图:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








