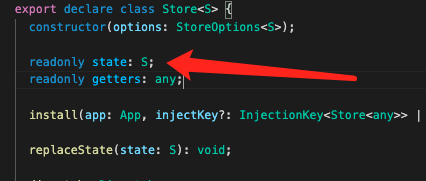
vuex (4.x) useStore() 方法 打印出来 PC端返回 state ;移动端不返回state;
state只读

import {useStore} from 'vuex'
export default {
setup(props,context) {
const store = useStore()
const myStoreData = computed(() => store.state.myStoreData);
console.log(store ) // PC正常;移动端无state(但可以直接用)
console.log(myStoreData.xxx) // myStoreData 是 ref 需要myStoreData.value.xxxx
}
return{
xx: computed(() => store.state.myStoreData); // 此处无需.value
}
}

























 1923
1923











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








